WP Social Bookmarking Lightで「いいね!」のボタンがズレる現象を解決
※本ページはプロモーションが含まれています

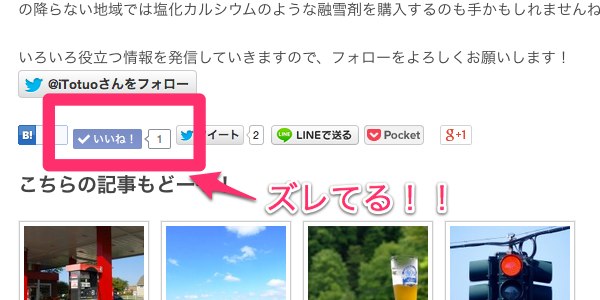
このブログではソーシャルボタンを簡単に設置できる「WP Social Bookmarking Light」を使っているのですが、ある日「いいね!」のボタンがずれていることに気付きました。
もしや最初からズレていたのかと思い、設置時に書いたブログ(WordPressにソーシャルブックマークを簡単に設置できるプラグイン)を確認してみるとズレていない。
表示の崩れは気持ち悪いので、修正する方法を見つけましたので紹介します。
CSSで修正する
よくよく「WordPressにソーシャルブックマークを簡単に設置できるプラグイン」の設置時期と今の「いいね!」の画像を見ると色が変わっていることに気付く。
調べてみると「Facebook、「いいね!」ボタンのデザイン変更を発表 サムアップは消滅へ」という記事を発見。「いいね!」ボタンのデザインが変更されているようだ。おそらく、このデザインの変更をキッカケにズレるようになったのではと推測。
そこでソースコードを調べてみると、
<span style="vertical-align: bottom; width: 98px; height: 20px;">
の部分を発見。
「vertical-align: bottom」部分を「vertical-align: top」に変更するとズレが直った。この部分はFacebookから取得して表示している部分なので、ソースコード自体を変更することは無理。なので、無理やりCSSで直す。
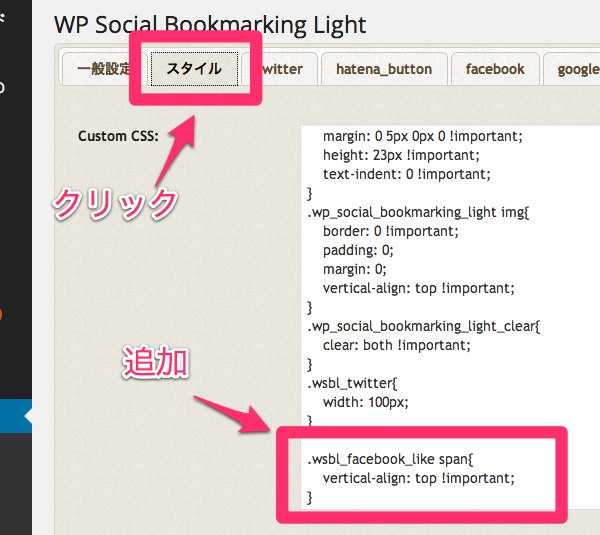
WordPressのダッシュボードの左メニューの「設定」→「WP Social Bookmarking Light」で上のタブ「スタイル」を選択。「Custom CSS」の最後にコードを追加。
.wsbl_facebook_like span{
vertical-align: top !important;
}

最後に「変更を保存」をクリックして保存。
これで表示が直った。↓

2014/5/12追記
上記設定だけではスマートフォンで表示させた時のズレに対応出来ていないので、上記スタイルに、
.fb_iframe_widget {
width: auto !important;
display: inline-block !important;
}
を追加するとスマートフォンでもちゃんと表示されるようになる。
TwitterとPocketの幅を調整
「いいね!」の表示は直ったが、TwitterとPocketのボタンの隙間が気になったのでそちらも修正。
Twitterは幅の指定が広過ぎなので「.wsbl_twitter」のwidthを100pxから90pxへ変更。
Pocketに関しては
.wp_social_bookmarking_light div {
...
margin: 0 5px 0px 0 !important;
...
}
の部分でdiv自体にmarginが設定されていて、Pocketではdivが入れ子になっているため、marginが倍になり幅が広がっていたので、内側のdiv(.pocket-btn)のmarginを消す。iframeのwidthも66pxで設定されていたので、60pxへ変更。
最終的に修正、追加したCSSは次のようになった。
.wsbl_twitter{
width: 90px;
}
.wsbl_facebook_like span{
vertical-align: top !important;
}
.wp_social_bookmarking_light div .pocket-btn{
margin: 0 !important;
}
.wp_social_bookmarking_light div .pocket-btn iframe{
width:60px;
}
これで表示の隙間がいい感じになった。↓

おわりに
ブログへのアクセス数を増やしてくれるソーシャルリンク。その表示が崩れていたらなんとなくシェアする気も無くなるかもしれませんので、しっかりしておきたいですね。
もっと早くに気づけばよかった。。。
