画像をせっかくブログの記事に貼ったのに残念なことになっている3つのパターン #shizublog
※本ページはプロモーションが含まれています

2017年11月29日(水)に行われた静岡ブログ・アフィリエイトミーティングVol.7に参加してきました。
毎回テーマが決まっていて、参加者全員がそのテーマに沿った発表をするという独特の形式は、思わぬ掘り出し物の情報があってとても面白いですよ。
Vol.7のテーマは「ブログ・アフィリエイトにおける写真の重要性」です。
写真に関する様々な視点からの発表を興味深く聞けましたが、その内容は参加者だけの特権なので記事には書きません。
この記事では、僕が発表してきた内容を紹介します。
画像をブログの記事にせっかく貼ったのに残念なことになっている3つのパターン
「ブログに画像を貼る」というのは、画像を用意して記事に挿入するという作業が必要になるので、手間がかかって面倒くさいですが、画像がある記事は、文章だけの記事より分かりやすく見やすくなります。
ですが、せっかく画像を用意して記事に貼り付けたのに、読者に伝わらないだけでなく、混乱させてしまうなど、頑張りが無駄になっている記事をたまに見かけます。
そこで、僕が個人的に「この画像の使い方、分かりにくいな〜」と思っている3つのパターンを紹介します。
1. 説明文がどの画像を指しているのか分からない
画像を使って説明してくれているのに、その説明がどちらの画像のことを言っているのか分かりにくい場合があります。
例えば、記事で目的地までの道順を説明してくれているのですが、説明文と画像のスペースが等間隔になっているので、説明文がどちらの画像のことを言っているのか分からないケースです。
どちらの説明か分かりにくい場合の例

読み進めていくと分かりにくい
上記例はエスカレーターの写真が二枚並んでいて「このエスカレーター」が上下どちらのエスカレーターを指しているのか分かりにくいです。
このエスカレーター画像の例では順番的に上の画像を挿しているかなと推測できますが、これが一連の道順案内の途中にあると一気に分からなくなります。
書いている側からすると知っている風景なのでこれでも分かるのかもしれませんが、道を知らない人は分からなくなってしまいますよね。
解決策:文章の前に矢印を入れる
解決策としては、文章の前に上下の矢印「↑」「↓」を入れると分かりやすくなります。
↑このエスカレーターで上に行きます。
このように書けば、上の画像のエスカレーターで上がれば良いとこが分かります。
矢印の代わりに上下の三角「▲」「▼」を使っている方もたまにいますが、ぱっと見で「上下を指している」というのが分かりにくいので個人的には好きではありません。
▲このエスカレーターで上に行きます。
「▲」が文章の前にあると、○×△の「イマイチ」という意味の三角と見間違えるんですよね…。
見た目はちょっと悪くなりますが、矢印が分かりやすくて良いと思います。
ちなみにこのブログ「経験知」では、画像の説明をするとき文章と画像の間にスペースをあけないようにしています。
矢印より分かりづらいですが、まぁ…いいかなと…。
2.本文と画像が合体して謎の文章が完成する
画像の中に文章が書かれていると、記事の文章と画像の文章が合体して謎の文章になるケースがあります。
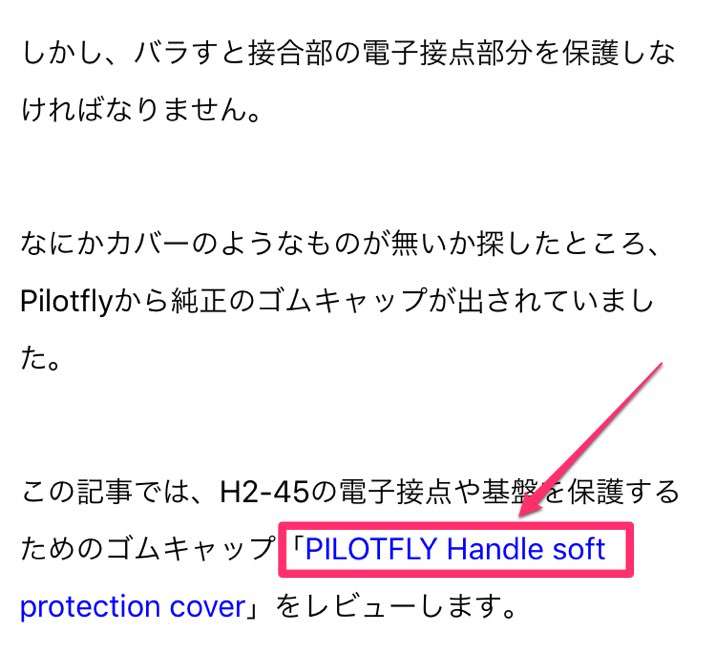
記事の文章と画像が合体している例
ゴムキャップの買い方を紹介します。
まず、「PIlotFLY Handle soft」のリンクをクリック。

画像内の文章は混乱しやすい
上記節の文章はどうでしょうか?
「リンクをクリック。」と言っているのに「しかし、バラすと接合部の…」と、意味不明な文章が続いています。
これは、「しかし、バラすと接合部の…」の部分から画像になっていて、本文と画像の境目が無いから謎な文章になっているのです。
解決策:画像をボーダーで囲む
画像を作る際に枠線を付けても良いのですが、それは面倒なのでCSSを使って画像に「border」を付けると簡単です。
僕は下記CSSのように「p」というクラスを作成し、5pxの白い枠線を作ってその周りを「box-shadow」で縁取ることでフィルム写真の枠線のような感じになるようにしています。
.p{
border: 5px solid #fff;
box-shadow:0 0 1px #000;
-moz-box-shadow:0 0 1px #000;
-webkit-box-shadow:0 0 1px #000;
}
クラス名が長くなると記事を書いているときの視認性が落ちるのでなるべく短い名前にしています。
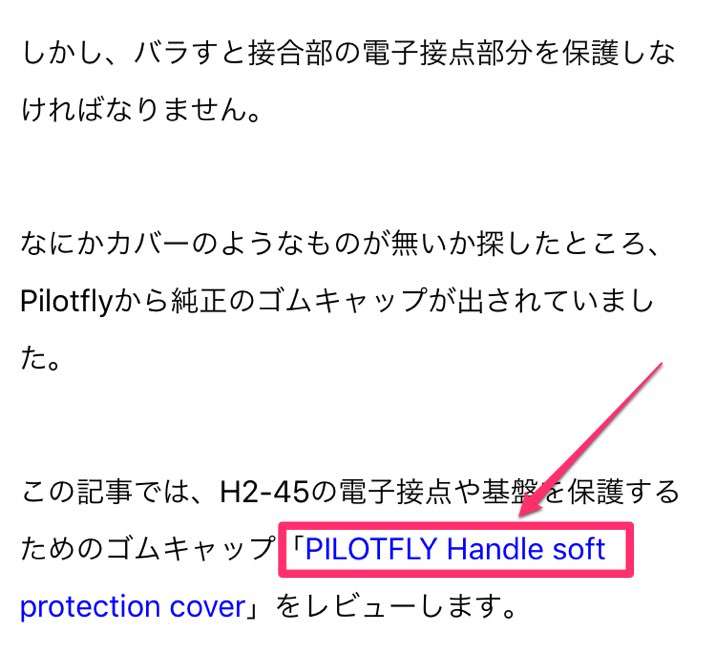
枠線を使うと先ほどの例はこのようになります。
記事の文章と画像が分離している例
ゴムキャップの買い方を紹介します。
まず、「PIlotFLY Handle soft」のリンクをクリック。

かなり分かりやすくなりましたよね。
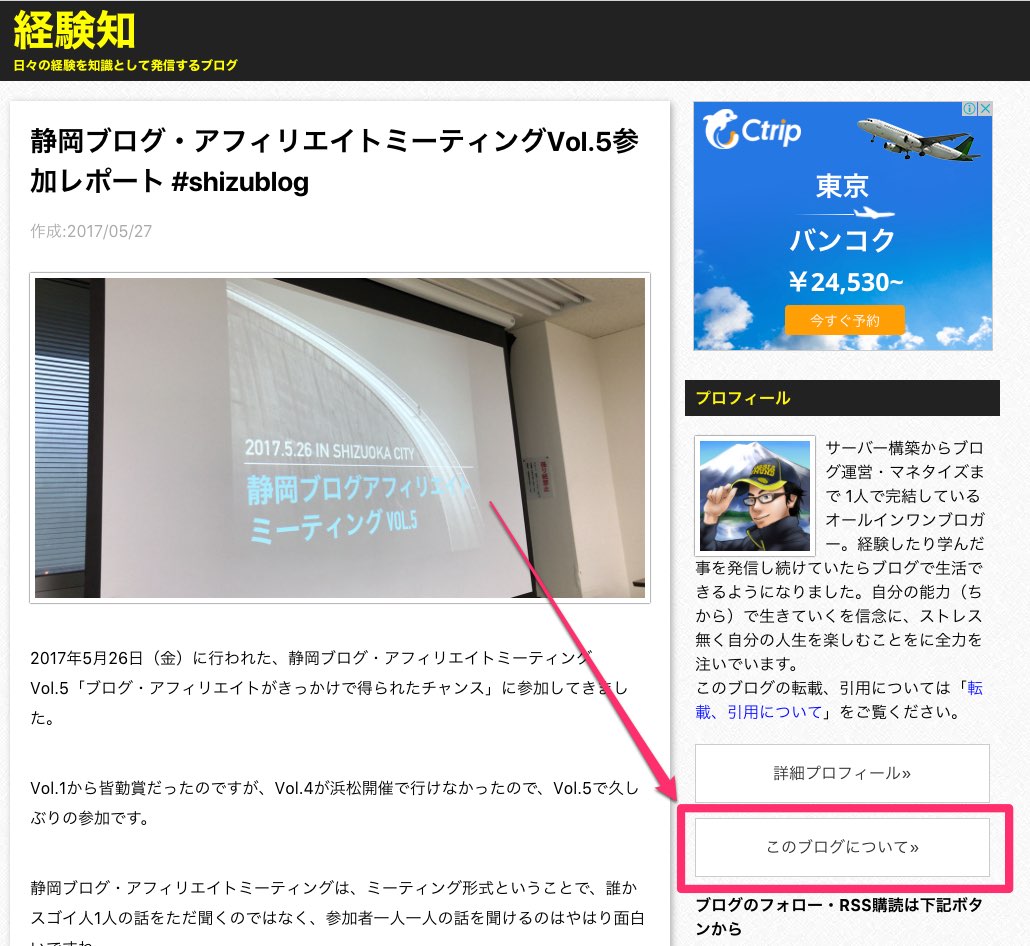
3.説明画像の目的箇所周辺を暗くする
ソフトのインストール方法など手順を説明してくれる記事で、クリックする場所だけ明るくしてその他の部分を暗くしている画像があります。
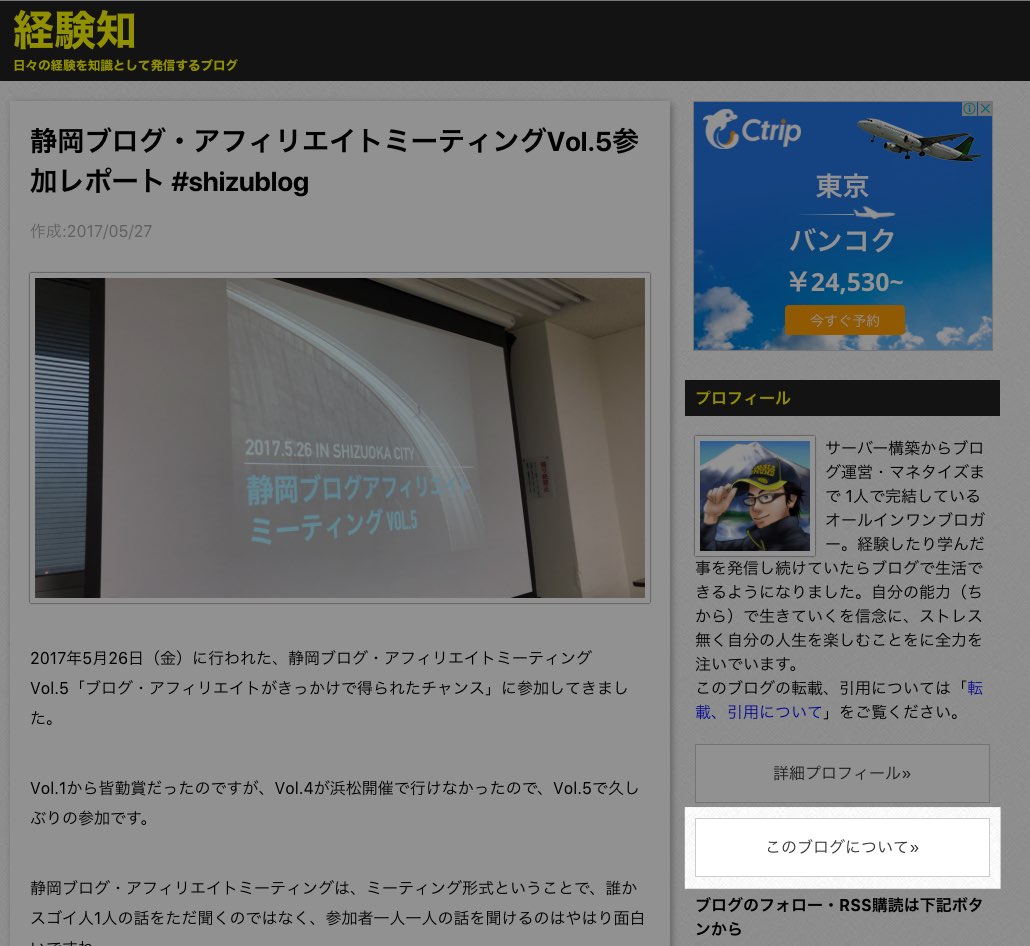
例えば、このブログ「経験知」の「このブログについて」の部分をクリックしてもらいたいとき、こんな感じにするやつです。

個人的に、この形式はクリックすべき場所を見つけにくいのでマジで辞めてほしいです。
それは、クリックする場所を見つけるのに他の部分のデザイン、レイアウトの位置関係を把握しないとクリックする位置を見つけにくいからです。
クリックするべき場所以外が暗くなっていると、レイアウトが目に焼き付かないので紹介先のWebページに行ったときにどこにリンクがあるか見つけにくいんですよ…。
特に、こういう画像でクリック箇所を説明しなければならないようなサイトってゴチャっとしているので本当に見つけにくいです。
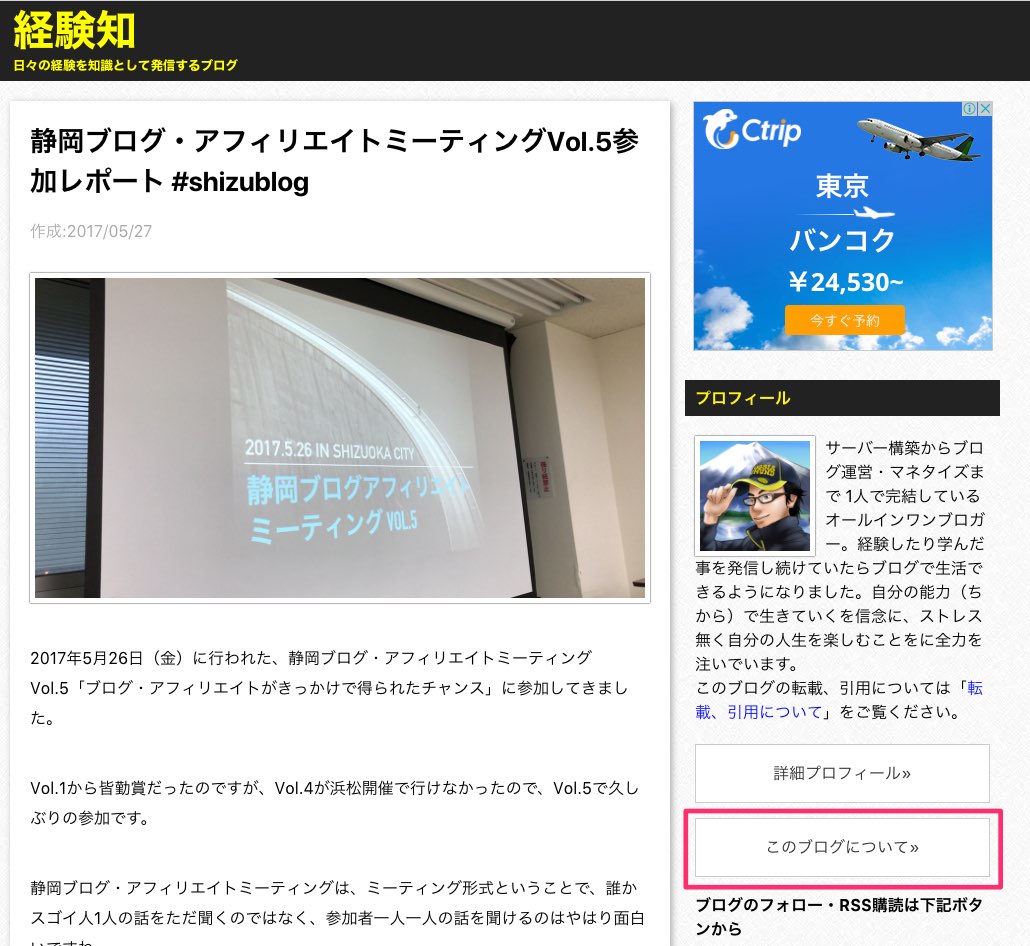
なので、素直にクリック箇所を枠線で囲って矢印で目立たせるだけで良いと思います。

あと、クリックすべき場所を□の枠線だけで囲っているだけだったり、線が細すぎるケースも見られるので、せめて矢印を付け加えてほしいです。

Webサイトやアプリのレイアウトって縦と横に広がっているので、□で囲うとレイアウトに溶けこんで見つけにくいんですよね…。
おわりに
ブログを読んでいて、個人的に「分かりにくいな〜」と思う画像について紹介しました。
せっかく撮影したり加工した画像なので、読む人に分かりやすい画像やレイアウトにしたいですよね。
このブログも人のことを言えないかもしれませんが、読みやすいブログを目指して日々改善していきたいと思います。
