ブログを訪れた人がどのようにページを見たか分かるヒートマップを無料で作成できるツールの紹介
※本ページはプロモーションが含まれています

PVとUUの数はアクセス解析でわかりますが、やってきたユーザーがそのページでどのように読み、どこをクリックしたかがわかるとサイトの改善がしやすくなります。
そこで無料のヒートマップツールの「User Heat」を紹介します。
User Heatとは
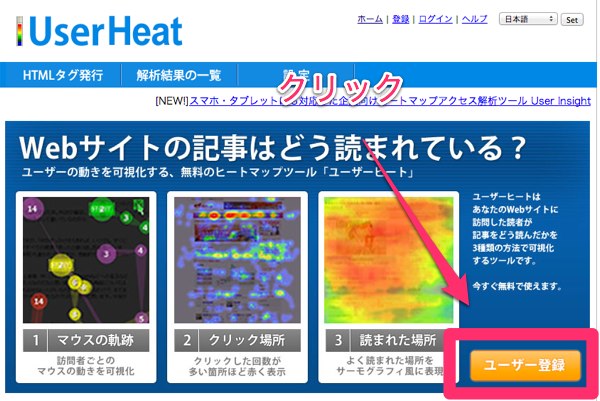
User Heat、「訪問者が、Webのページのどこの段落を注目して読んでいるのか」と「どの場所がクリックされているか」を調べて、その調査結果を共有するシステムです。
無料で利用できますが、調査結果は他の人も見ることができてしまいます。公開したくない場合は「User Insight」という有料プランもあります。
使えるブログやASPはAmeblo、WordPress、Livedoor Blog、Movable Typeなどが対応しています。
1アカウントあたり、約1000ページまで分析でき、1日10万ページ以上あるサイトへは設置できません。
分析結果が出るには1つのページに対して1000~1500PV程度が必要です。
User Heatのユーザー登録をする
「ヒートマップの無料ツール User Heat :どこが読まれているかを可視化」へアクセスして「ユーザー登録」をクリック。

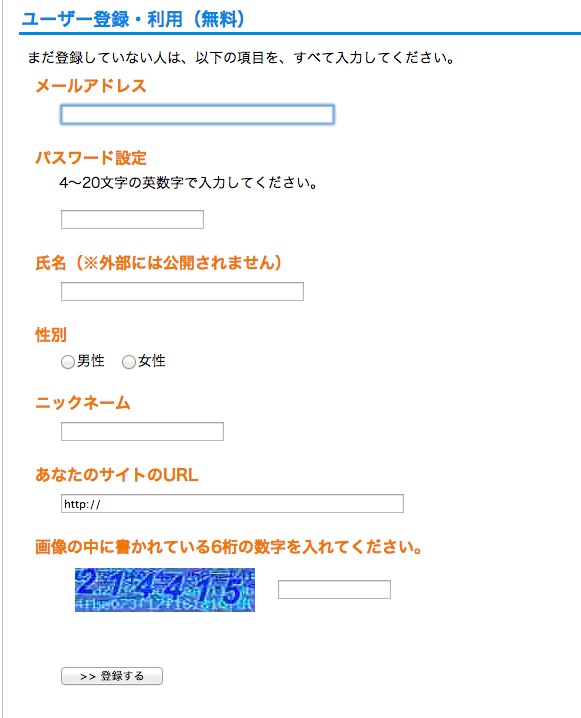
各項目を入力して「>>登録する」をクリック。

上記で入力したメール宛に登録承認URLが送られてくるのでメール内にあるリンクをクリックして登録完了。

コードの設置
ログイン画面からログイン。
「HTMLタグ発行」をクリック。

埋め込みタグのスクリプトをコピーして自分のサイト、ブログに貼る。
以上で完了です。
おわりに
PVが1000〜1500PV程度集まらないとデータが取れないようですが、早めの導入で、ヒートマップのデータが必要な時に備えておきたいですね。
