ブラウザのタブに表示されるアイコン「ファビコン」を作成する
※本ページはプロモーションが含まれています

ブラウザでブログやウェブサイトをブックマーク時や、タブに表示されるアイコンを「ファビコン(favicon)」といいます。
ファビコンを設定することによって閲覧者のサイトへのイメージも変わってくるので、ファビコンの作成方法と設定方法を紹介します。
ファビコンのサイズ
ファビコンに必要なファイルサイズは
・16px × 16px(標準のサイズ)
・32px × 32px(Retinaディスプレイ用)
「32px × 32px」はWindowsのデスクトップアイコンにも使用される。
他にも「24px × 24px」「48px × 48px」「64px × 64px」「128px × 128px」「258px × 258px」などのサイズを使うOSもあるが、使用機会は超限定的なので、最低限「16px × 16px」と「32px × 32px」のサイズのファビコンを作成すればOK。
複数の画像をまとめられるico形式
2つの画像を用意するということは、head内で表示を切り替えたり、画像を2つ指定しなければならないと思うが、ico形式のファイルを作れば1つのファイルに複数の画像をまとめることが出来る(マルチアイコン)。
ファビコンの作成
「16px × 16px」と「32px × 32px」サイズのファビコン要画像を作成。
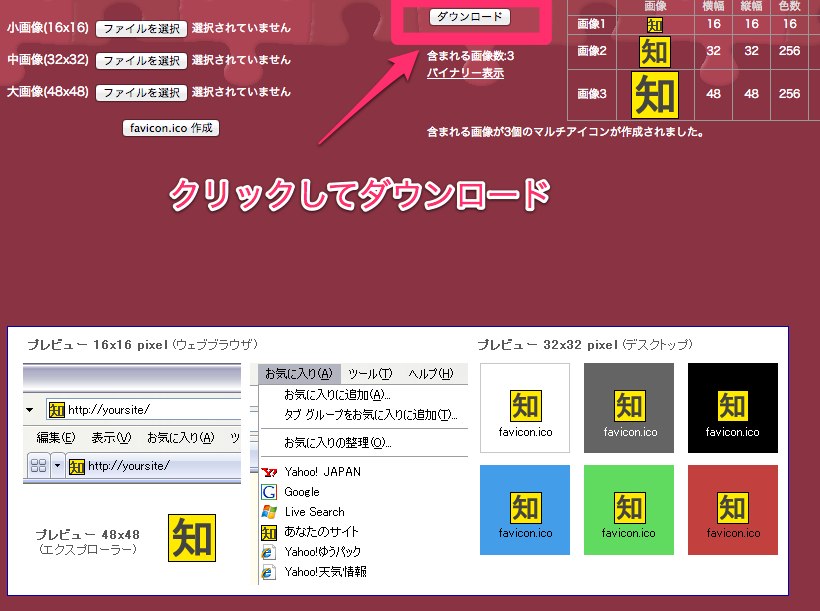
「ファビコン作成」で各画像のサイズを選択し「favicon.ico作成」ボタンをクリック。

各場面のプレビュー画面がでるので確認し、問題がなければ「ダウンロード」をクリックしてダウンロード。

ファビコンの設置
使用しているテーマファイルの画像フォルダに先ほどダウンロードした「favicon.ico」をアップロードし、「header.php」内に
<link rel="shortcut icon" href="<?php echo get_template_directory_uri(); ?>/img/favicon.ico" />
を書けばOK。「img/favicon.ico」はファビコンをアップロードしたフォルダに適宜変更。
おわりに
ファビコンを設定することでウェブサイトやブログが賑やかになり、他のサイトと区別して認識してもらえるようになります。
サイズが限られていてデザインが難しいですが、設定する価値ありです。
