next.jsの開発環境をDockerで構築しようとした時にハマったことまとめ
※本ページはプロモーションが含まれています

DockerでNext.jsの開発環境を構築しようとしたところ、かなりハマりましたのでその解決策を紹介します。
ホットリロードが効かない
Docker内でNext.jsを「npm run dev」すると、ホットリロードが効きませんでした。
いくつか解決策があったのですが、僕の場合機能しなかったりするものもありました。
docker-compose.ymlに環境変数を追加
これはうまくいかなかったのですが、
services:
app:
・・・
environment:
- CHOKIDAR_USEPOLLING=true
というように、「environment:- CHOKIDAR_USEPOLLING=true」を追加するとホットリロードが効くようになるようですが、ダメでした。
Windows でreact-scripts 5.x.x以上を使っていると機能しないようです。
dev起動時に変数を追加
最終的にはpackage.jsonのscriptに「WATCHPACK_POLLING=true 」を追加することで解決。
"scripts": {
"dev": "WATCHPACK_POLLING=true next dev",
・・・
},
ホットリロードが効くようになるには、一旦ブラウザで
next.config.jsに追記する方法
next.config.jsに「webpackDevMiddleware」を追記する方法もうまくいきました。
const nextConfig = {
・・・
webpackDevMiddleware: (config) => {
config.watchOptions = {
poll: 800, //チェック時間
aggregateTimeout: 500, // 遅延時間
ignored: ["node_modules"],
};
return config;
},
};
ただ、この方法だと、サーバー起動時に「webpackDevMiddleware」なんてオプション無いというwarnが出るので不採用に(warnはでるがちゃんと動く)
コンパイルがクソ遅い
ホットリロードが効くようになったのですが、今度はコンパルに時間がかかりすぎてとても開発できる状況ではありませんでした。コンパイルに1分ほどかかっていましたからね。
原因はnode_moduleがホストとコンテナで共有されていたこと。
node_modulesフォルダを専用Volumesに分けたところ、コンパイルが普通の速度に。
docker-compose.ymlで、
version: "3.8"
volumes:
node-modules:
services:
app:
・・・
volumes:
- ./src:/app
# コンパイルが遅くなるのでnode_moduleを外す
- node-modules:/app/node_modules
docker-compose.ymlファイルを更新したらコンテナをビルドし直す。
VSCodeでimportエラー
上記の作業で、node_moduleフォルダが作業フォルダから消えたため、VSCodeがimport先を見つけられずエラー表示になる。
そこで、VSCodeの拡張機能の「Dev Containers」(以前はRemote Containersという名前だった)を使い、VSCodeがDockerコンテナ内のファイルを直接編集できるようにする。
VSCodeに「Dev Containers」をインストールし、画面左下に追加された「><」をクリック。

プロジェクトのルートに「devcontainer.json」というファイルを作成し、docker-compose.ymlの場所などを記述。
{
"name": "next-app",
"dockerComposeFile": "./docker-compose.yml",
"service": "app",
"workspaceFolder": "/app",
"extensions": [
...
],
"shutdownAction": "stopCompose"
}
Dockerコンテナが起動している状態で作業を進める。
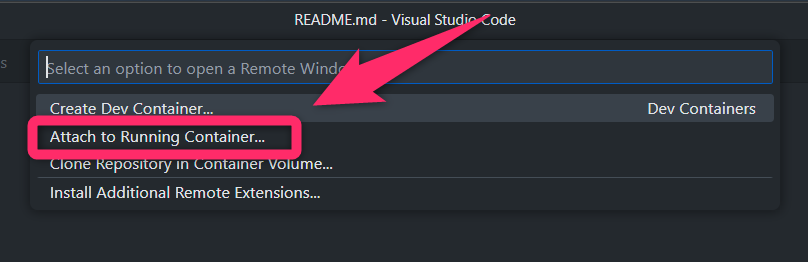
画面上部の検索欄が開くので、「Attach to Running Container」をクリック。

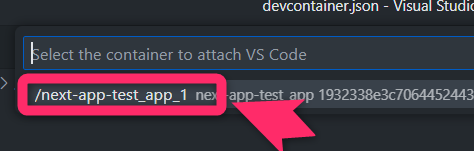
現在起動しているコンテナ一覧が表示されるので、開発したいコンテナを選択。

しばらく読み込みが発生した後、コンテナ内のフォルダが読み込まれる。
ただ、VSCodeのフォルダツリーに表示されているのはrootフォルダ。
開発にはappフォルダを使うのでフォルダを開き直す。
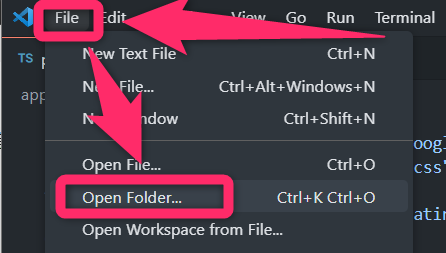
「File」→「Open Folder」をクリック。

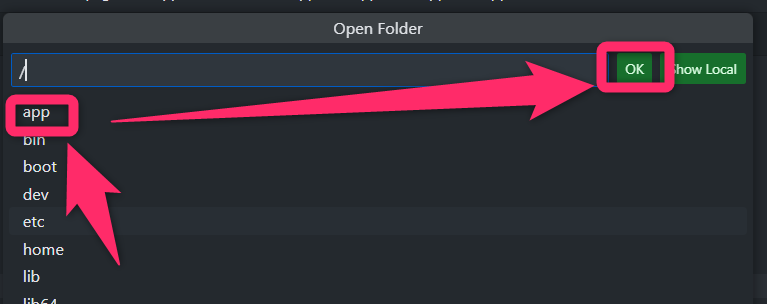
開きたいフォルダーを選択し「OK」をクリック。

これでファイルツリーにappフォルダが表示されるようになった。
おわりに
なにか新しいことを始めようとすると環境構築で必ず躓く。
