ChromeでiPhoneなどのスマホサイトのデザインをチェックする方法と使い方
※本ページはプロモーションが含まれています

スマホの普及により、ネットの閲覧はパソコンからスマホに移行しています。
このブログも、スマホからアクセスが73%も占めているのでスマホのデザインに気をつけなければなりません。
スマホサイトをデザインする上でネックになるのが表示の確認の問題です。デザインはパソコンで行うため、パソコンのブラウザ表示では実際にスマホサイトでどのように表示されるか分かりません。
以前はFirefoxなどでプラグインを入れて表示確認をしていましたが、Google Chromeのデフォルト機能でブラウザのサイズをiPhone、iPad各種、Nexusなどアンドロイド端末各種の画面サイズにすることができましたので、その方法を紹介します。
Chromeのスマホサイズ表示
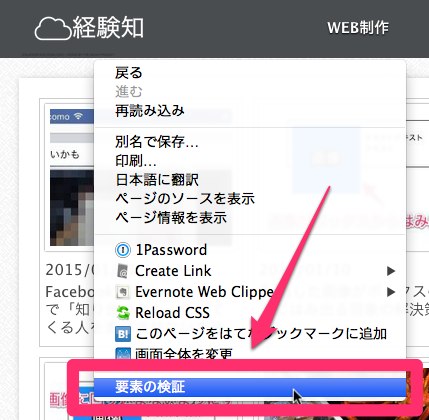
Chromeのウェブサイトが表示されているエリアならどこでも良いので右クリックし、「要素の検証」をクリック。

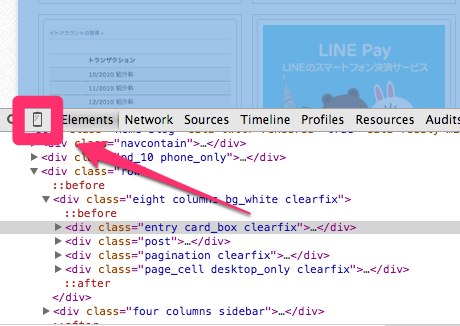
画面の下からデベロッパーツールが現れるので、左上のスマホマークをクリック。

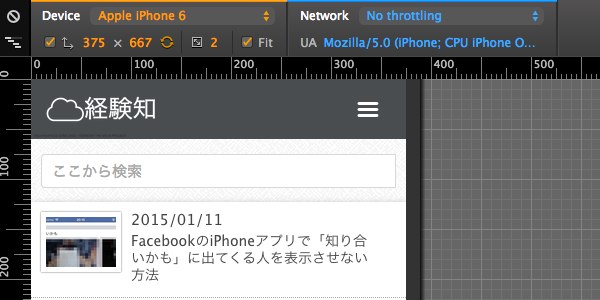
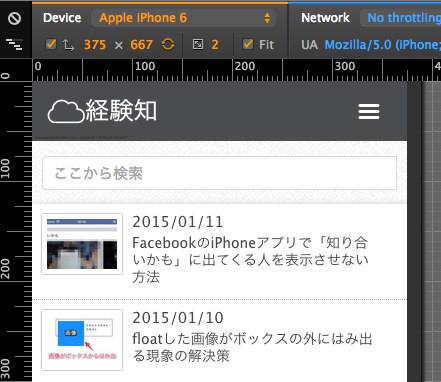
画面がスマホサイズに変わる。下記画像の場合はiPhone6用に「375×667」ピクセルになる。

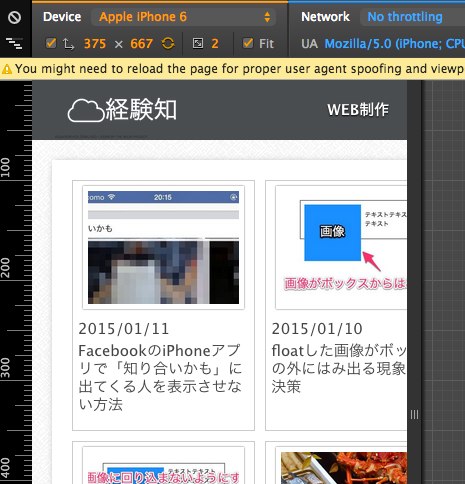
「You might need to reload the page for proper user agent spoofing and viewport rendering.」というメッセージが出ているので、指示通りにWindowsなら「F5」Macなら「command + R」でページをリロードする。
こうすることで、各デバイスのユーザーエージェントと画面サイズで再読込され、スマホ用のページを用意していればそのベージが表示される。

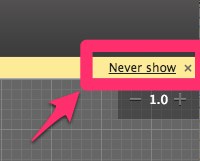
先ほどの黄色いメッセージをいちいち出したくない場合は、メッセージの一番右側に「Never show」というリンクがあるのでクリックすると表示されなくなる。

使い方
簡単な使い方も紹介。
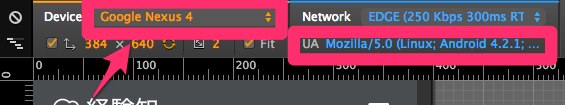
Device
Deviceをクリックすると各種スマホ・タブレットを選択でき、右下のUA(ユーザーエージェント)も選択したデバイスのものとなる。

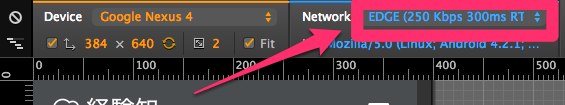
Network
地味に便利な機能。モバイルデバイスでは通信速度がネックになってくるので、遅い回線でどのように表示されるかを確かめることができる。
「Network」をクリックすると3GやEDGEなど回線種類が表示されるので試してみたい回線を選択しリロードするとその回線速度で表示される。

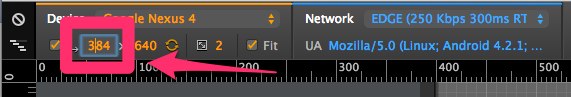
画面サイズ変更
画面サイズも細かく決められる。数字をタップすると自分でサイズを入力できる。

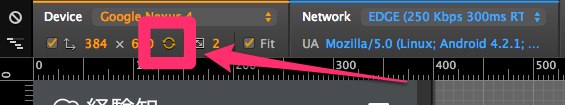
画面の縦横切替
スマホで重要なのが、縦の画面だけでなく横の画面表示もしっかりすること。サイズの右側の矢印をクリックすると縦向きと横向きを切り替えることができる。

おわりに
デザイン確認に必要な機能がデフォルトで備わっているとは思いませんでした。無駄なプラグインを入れなくて済むのでありがたいですね。
この機能を使ってスマホ用デザインもバッチリにしたいです。
