Google翻訳の結果を小文字にしてスペースをハイフンに変換するブックマークレット
※本ページはプロモーションが含まれています

このブログ経験知のURLは、記事の要点をまとめた一文をGoogle翻訳で英語に翻訳して使っています。
が、変換後は大文字とスペースが使われているので、小文字に変換してスペースを「-」にちまちま変えるのはかなり面倒です。
そこで、大文字は小文字に、スペースは「-」に一発で変換するブックマークレットを作成しましたので紹介します。
2018年12月5日:Google翻訳のデザイン変更により動かなくなってしまったので修正しました。ブックマークレット
作成したのは下記ブックマークレットです。
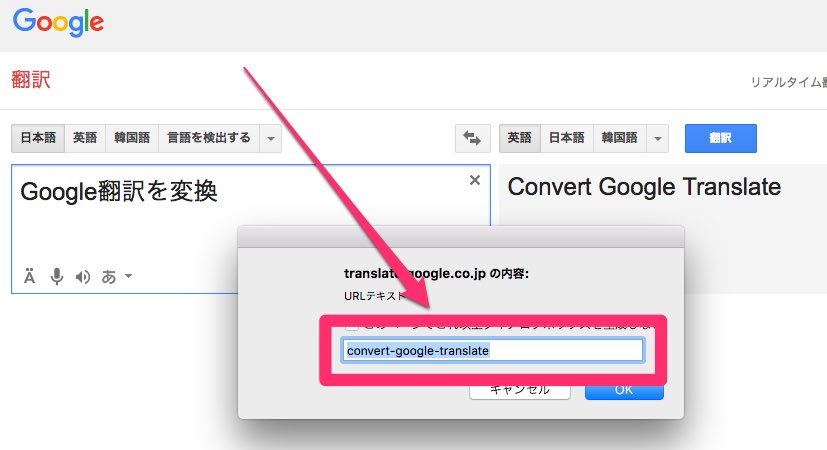
このリンクをブラウザのタスクバーにドラッグ&ドロップし、「Google 翻訳」で翻訳したあと、タスクバーに追加したリンクをクリックすれば変換後の一文がポップアップ表示されます。

テキストエリアは選択状態なので、あとはcommand + CなどでコピーしてEnterを押せばポップアップが消えるので、あとはブログにペーストすればOKです。
コードはこんな感じ。(2018年12月以降版)
javascript:(
function(){
var t = document.getElementsByClassName('tlid-translation')[0].innerText.toLowerCase();
t = t.replace(/ /g,'-');
t = t.replace(/[,.'?]/g,'');
prompt('URL', t);
}
)();
一応、2018年12月以前は下記コードでした。
javascript:(
function(){
var t = document.getElementById('result_box').innerText.toLowerCase();
t = t.replace(/ /g,'-');
t = t.replace(/[,.'?]/g,'');
prompt('URL', t);
}
)();
おわりに
面倒な作業がクリック一発で完了できるようになりブログ執筆効率がかなり上がりました。
記事を書く前にURLを決めるので、本文を書くモチベーションを下げないよう、こういう効率化はしていきたいですね。
