CSSでURLや英単語がボックスからはみ出る現象の対策
※本ページはプロモーションが含まれています

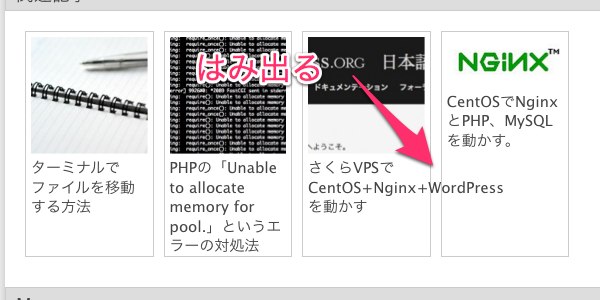
コーディングをしているとdivなどのボックス要素からURLや英単語がはみ出して見栄えが悪くなることがあります。
その解決策をメモ。
word-wrapを指定
サイト全体に反映させたかったのでbodyに適用した。
body {
word-wrap: break-word;
}
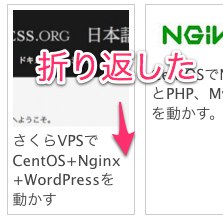
確認してみると折り返されている。

おわりに
単語の途中で折り返されるというのはめったに無いことですが、表示の崩れはなんとなくそのサイトの信用度が落ちるのでなるべく避けたいですね。
