SassコンパイラはDartSass対応のLive Sass Compilerがオススメ
※本ページはプロモーションが含まれています

Sassのコンパイルは、gulp経由でnode-sassを使ってコンパイルしていたのですが、npm updateをするとnode-sassが必ずエラーを出すし、そもそもnode-sassは非推奨になっていました。
VS Codeの拡張機能Live Sass Compilerを使うと、VS Code上で簡単にSassコンパイルしてくれるので、今はLive Sass Compilerを使っています。
導入方法と僕が使っている設定について紹介します。
Live Sass Compilerのインストール
Live Sass Compilerは、開発が終了している初期開発者のRitwick Dey氏版と、それをフォークして開発が続けられているGlenn Marks氏版がありますので、Glenn Marks氏版をインストールする必要があります。
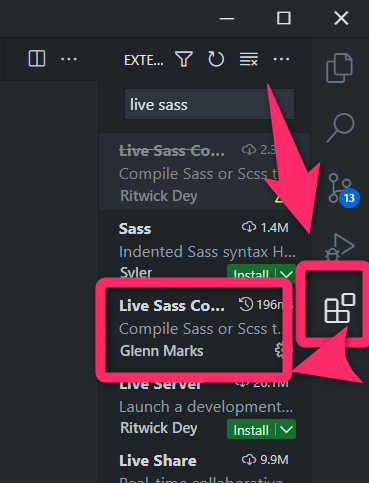
VS Codeサイドバーのプラグインマークをクリックし、「Live Sass Compiler」と入力して「Glenn Marks」と書かれている方の「Live Sass Compiler」をインストール。

Live Sass Compilerの設定
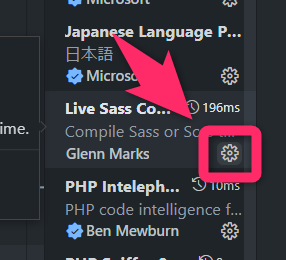
インストールしたプラグイン一覧で、「Live Sass Compiler」の歯車マークをクリック。

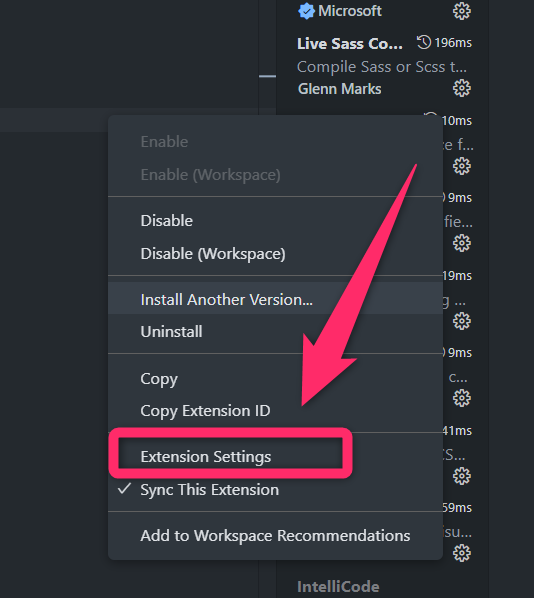
「Extension Setting」をクリック。

基本設定はここでできます。
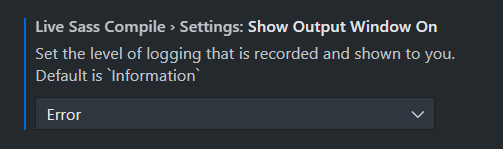
「Show Output Window On」コンパイル実行時の パネル開閉設定
コンパイルすると、デフォルトではコンパイル結果のログパネルが下に表示されます。
パネルをいちいち消しても、コンパイルする度に開かれるので鬱陶しいです。
「Show Output Window On」を「none」に設定すると表示されなくなりますや、「Error」や「Worning」にすると、それ以上のエラーが出たらパネルを開いて表示してくれるようになり、問題を発見しやすくなるので、必要な設定にしてください。

WorkSpaceの設定
Live Sass Compilerは、デフォルトではSassファイルと同じ階層にcssファイルを書き出してしまいます。
設定で変えることができるのですが、WorkSpaceを使うと、プロジェクトごとに書き出す場所を変えられるので、ファイルの書き出し設定はWorkSpaceにするのをオススメします。
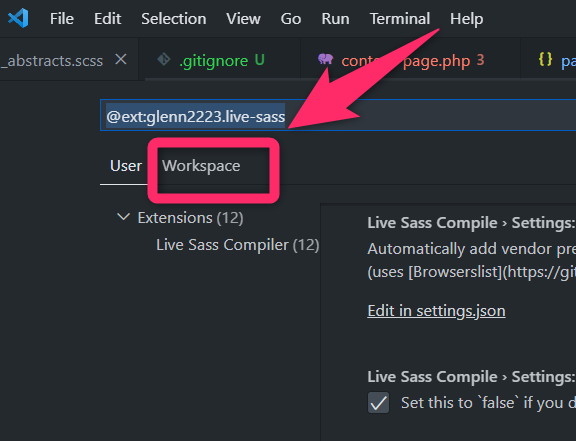
Ctrl + ,を押して設定を開き、「WorkSpace」を選択。

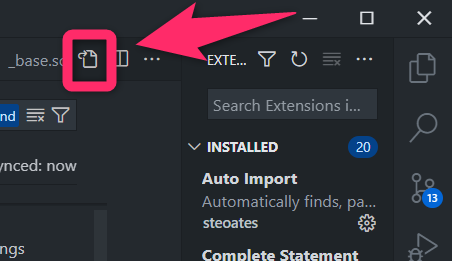
JSONで直接設定するためのマークをクリック。

下記内容で保存
{
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": "/css"
},
{
"format": "compressed",
"extensionName": ".min.css",
"savePath": "/css"
}
]
}
formatのexpandedは通常の見やすい状態のcss出力、compressedはコメントや改行などを除いた圧縮出力。
僕は両方使いたいため両方出力するようにしています。
extensionNameは、出力するファイルの拡張子。
savePathは保存する場所。上記の場合は、ルート(/)にあるcssフォルダ内に作成される。
編集しているファイルからの相対パスで書くには「~/」を使う。
ファイル監視の実行
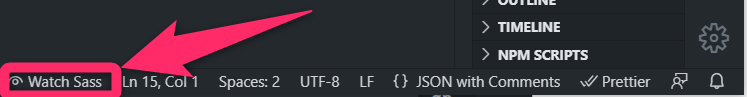
VS Code下部の「Watch Sass」をクリックするとファイル監視が始まり、「.sass」ファイルを変更すると自動でコンパイルされるようになります。

監視中だと、先程の場所が「Watching」に変わり、終了させるときはもう一度クリックすると止まります。

おわりに
Sassは便利なのですが、コンパイルする環境を整えるのが面倒くさい印象です。
しかし、Live Sass Compilerを使うと簡単に環境が整えられて良かったです。
