floatした画像にテキストが回り込まないようにする方法
※本ページはプロモーションが含まれています

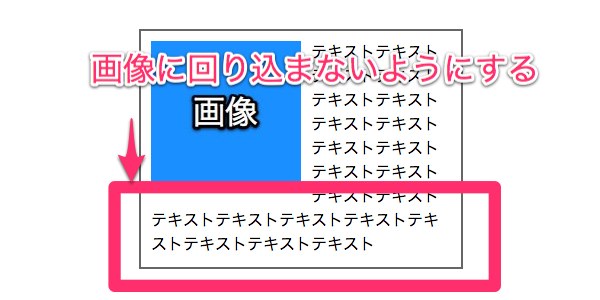
画像にfloatを指定してテキストを回り込ませると、自動で画像の周りに回りこみとても便利なのですが、画像の下には回りこませたくない時があります。
tableタグやcss3でtable-cellを使う方法もありますが、tableは使いたくないし、table-cellはmarginが効かなかったり使い勝手が良くなかったので、floatで行う方法を紹介します。
画像にテキストが回り込まないようにする
画像の横に配置したいテキストをPタグなどで囲み、囲ったタグに「overflow:hidden;」を設定する。
HTML
<div class="box">
<img src="img.jpg" />
<p>
テキストテキストテキストテキストテキストテキストテキスト
</p>
</div>
CSS
.box img {
float:left;
}
.box p{
overflow:hidden;
}
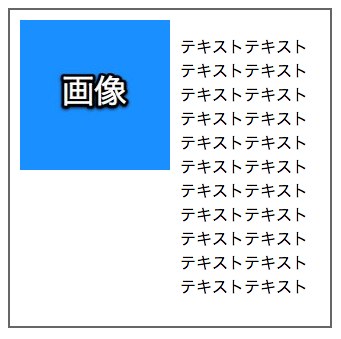
これでテキストが画像に回り込まないようになり、画像の横にキッチリテキストが表示されるようになる。

おわりに
基本テキストは回りこんでもらって構わないのですが、左右をキッチリ分けたいシーンが有ったので紹介しました。
