floatした画像がボックスの外にはみ出る現象の解決策
※本ページはプロモーションが含まれています

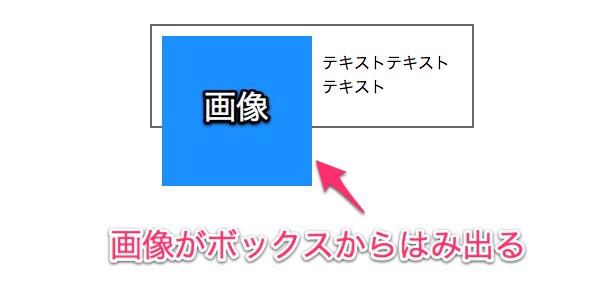
画像にテキストをfloatで回り込ませた時、テキストの高さが画像より低い場合画像がボックスの外に出てしまいます。
ボックスに背景色やボーダーを付けたい時にこの現象を放置しておくと表示が崩れたように見え、よろしくありません。
そこで、floatした画像もキッチリボックスの中に収まる方法を紹介します。
clearfix
floatを使うなら必ずと言っていいほど必要になるのが「clearfix」というCSSのテクニック。
クラス名は「clearfix」という名前でなくても構わないが、一般的に使われるのが「clearfix」なので特別な理由がない限りこのクラス名を使って慣れた方が、他人のコードを読みやすくなったりするのでオススメ。
「clearfix」は様々な種類があり、ブラウザが進化するに連れて簡素化されてきている。僕が使っている「clearfix」は
.clearfix:after {
content: "";
clear: both;
display: block;
}
これだけ。実際のHTMLとCSSで使うと下記のようになる。
HTML
<div class="clearfix">
<img src="img.jpg" />
<p>
テキストテキストテキストテキストテキストテキストテキスト
</p>
</div>
CSS
img {
float:left;
}
.clearfix:after {
content: "";
clear: both;
display: block;
}
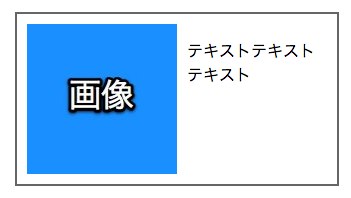
これでボックスからはみ出ていた画像がボックスの中に収まる。

おわりに
floatの挙動はかなりクセがあるので慣れるまで時間がかかります。floatで起こる問題はたいていclearfixで解決できるので、表示が崩れたらclearfixを当ててみると良いです。
