Gumbyの使い方
※本ページはプロモーションが含まれています

「WordPressのテーマ作成に Sass + compass + Gumby を使うための設定」でGumbyを使えるまでの設定方法を書きました。
この記事ではGumbyの使い方、コードの書き方を紹介します。
同梱されているファイルで確認
Gumbyをセットしてまず困るのが、どのクラスを追加するとどのようなことができるのか分からないこと。
Gumbyをダウンロードしたフォルダに含まれる「demo.html」と「ui.html」を見て、そのクラスを調べれば大体のことはできる。
レイアウト
「demo.html」にはレイアウトの内容が含まれている。

これを参考にし、レイアウトを組む。
要素の調べ方
上記方法で視覚的にレイアウトを見ても、そこからソースコードを探していたらとても面倒なので、要素の調べ方も紹介。
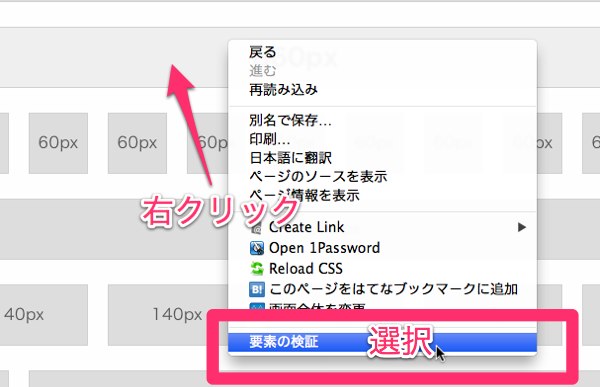
ChromeかFirefoxで調べたい要素を右クリックし、「要素の検証」をクリック。Firefoxの場合は「要素を調査」。
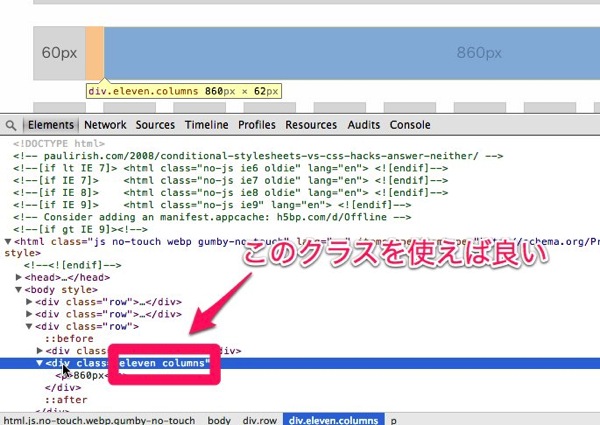
下からソースコードが出てきて、右クリックした要素がハイライトされている。ので、そのクラスを使えば良い

他の要素も調べたい時は下から出て来たソースコードをタップすると上の通常ブラウザ部分もハイライトされるのでとても見やすい。
注意点として、このレイアウトの場合はひとつ上のdivのclass「row」と併せてセットなので構造も理解しないといけない。
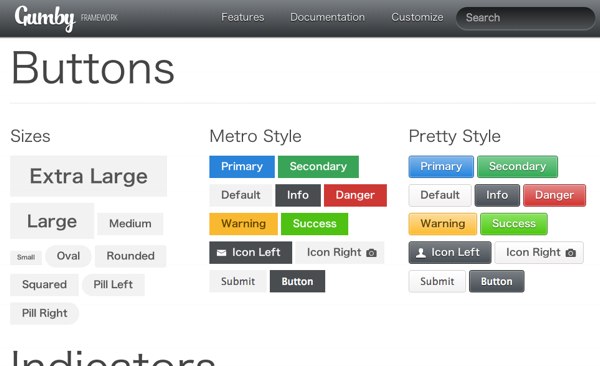
ボタンやテーブル、タブなどの細かい要素
ボタンやテーブルなどは「ui.html」で見ることができる。気に入ったものがあったら上記方法で調べて使う。

head内
headないで読み込むファイルは「demo.html」か「ui.html」のheadを参考に。
おわりに
Gumbyの公式サイトでも使い方の説明はされていますが、実際に表示されている「demo.html」と「ui.html」のソースコードを見た方が分かりやすいと思います。
まだGumby駆け出しですのでいろいろ勉強していきたいと思います。
