PhpStorm と Local by Flywheel で Xdebug でのデバッグ環境を構築する方法
※本ページはプロモーションが含まれています

PhpstormとLocal by flywheelの環境でXdebugでデバッグを行えるようにするメモ。
Local by flywheelの準備
Local by flywheelとPhpStormを連携させるにはLocal by flywheelが「Custom」でインストールされていないと連携できない。
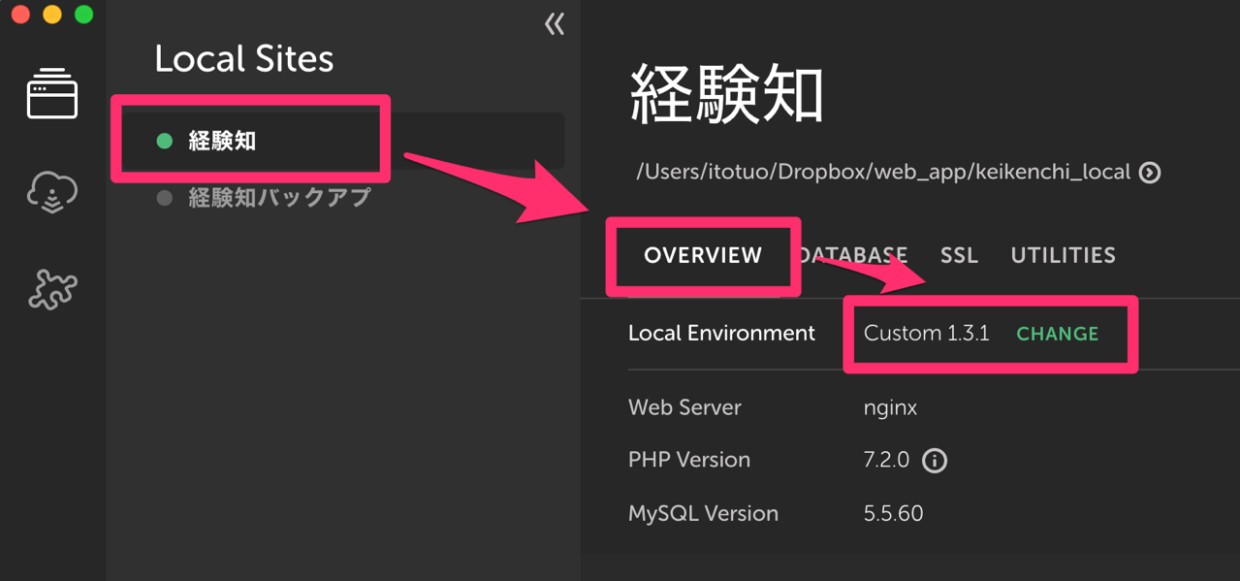
「サイト」→「OVERVIE」→「Local Enviroment」が「Custom」になっていればOK。

「Preferred」になっていたらXdebugとPhpStormに接続するためのプラグインの実行をクリックできない。
「Preferred」なら、新しくWordPress環境を構築し直さなければならない。
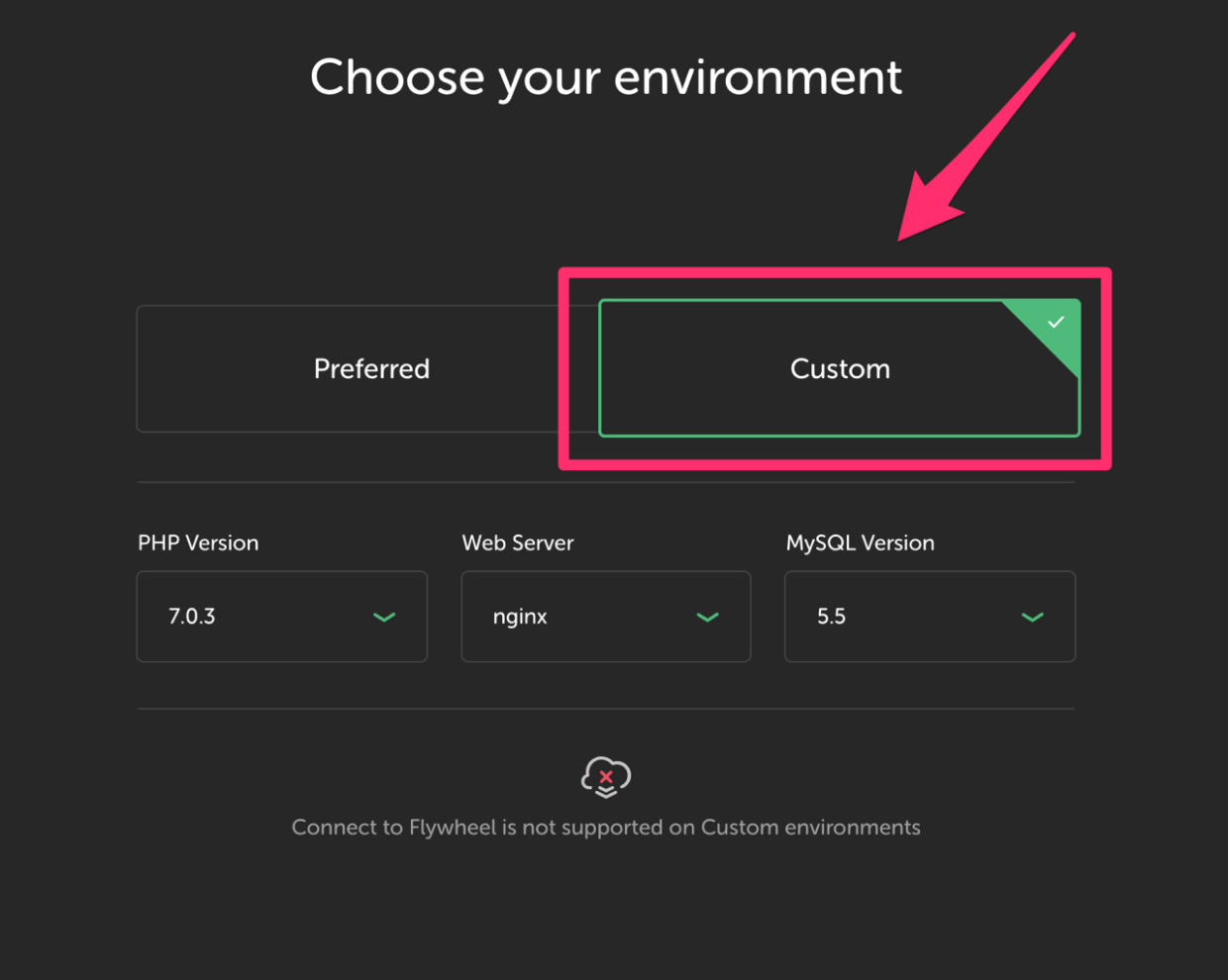
新しく環境を追加する画面で「Custom」を選択して環境を構築する。

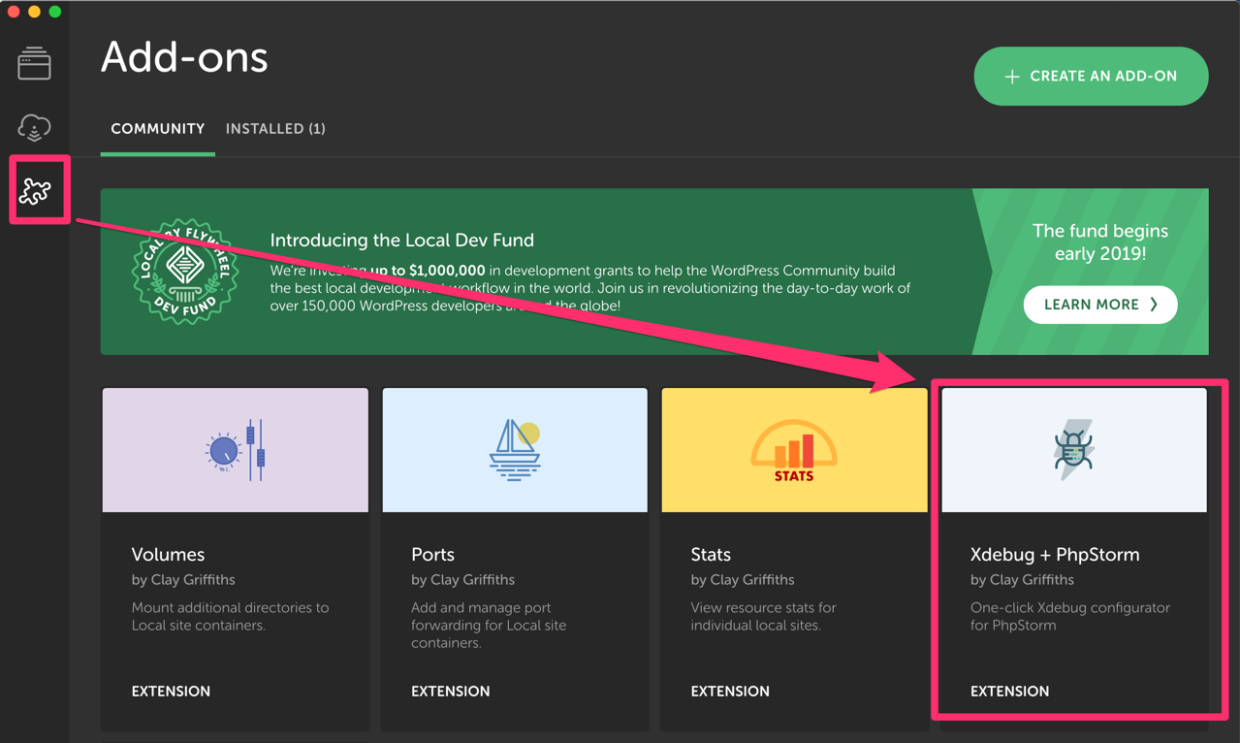
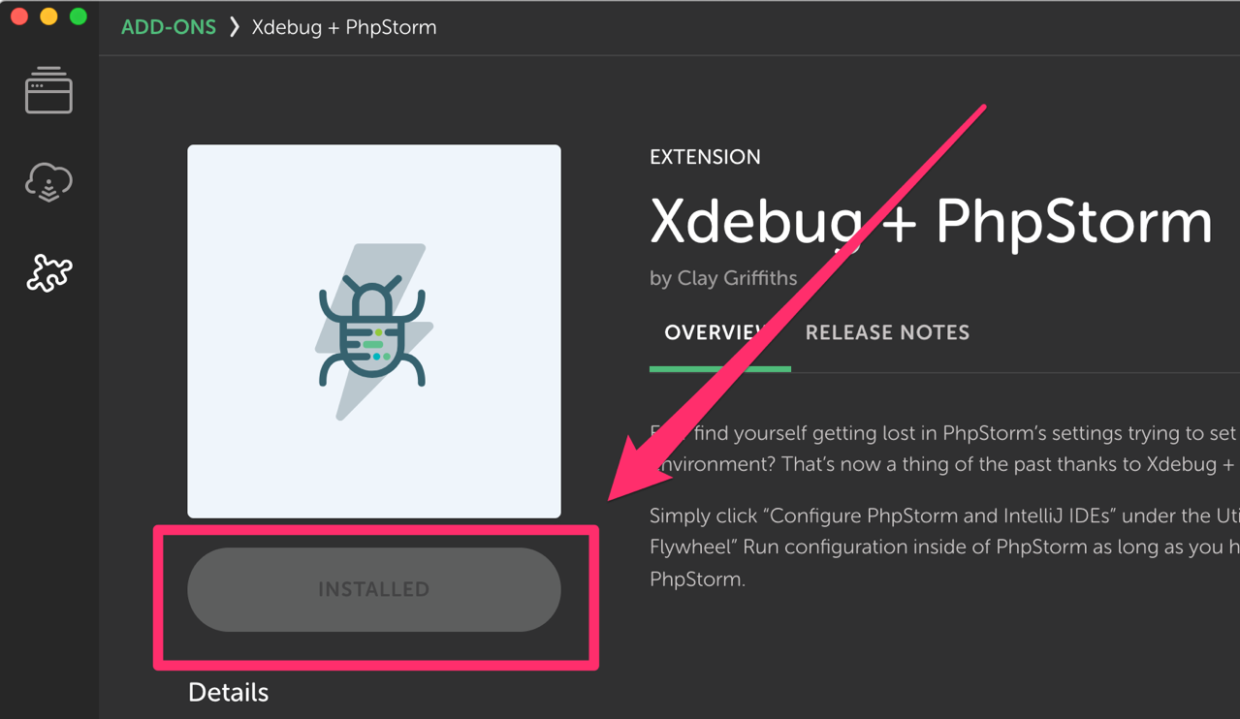
Customで環境が構築できたら、左の「プラグインマーク」→「Xdebug + PhpStorm」をクリック。

「INSTALL」をクリック。

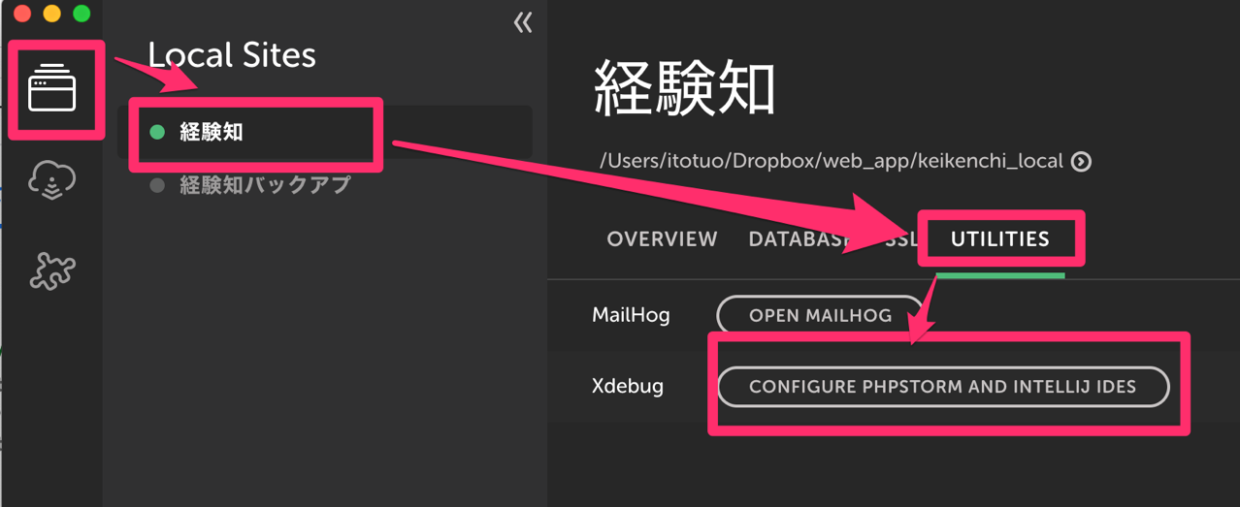
左メニューの「ウィンドウマーク」→「サイト」→「UTILITIES」→「CONFIGURE PHPSTORM AND INTELLIJ IDES」をクリック。(FlywheelをPreferredで構築したらここがクリックできない)

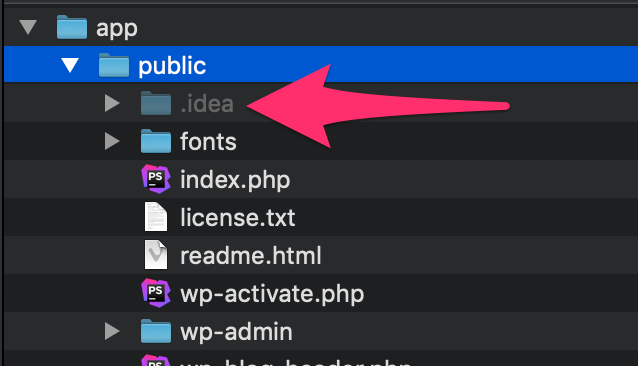
クリックしても何も起こらないが、Local by Flywheelで作った環境の中の「app/public」フォルダ内に「.idea」というフォルダが作成される。不可視ファイルなので通常は見えないが、
command + Shift + .で表示非表示を切り替えられる。

なお、Local by Flywheelで作ったサイトのローカルドメインを変更した場合、PhpStormでXdebugを実行すると以前のURLにアクセスしてしまい詰むが、この「.idea」を一旦削除して「CONFIGURE PHPSTORM AND INTELLIJ IDES」をクリックして再び作成すれば新しいドメインでアクセスできるようになる。
PhpStormでのXdebugを実行
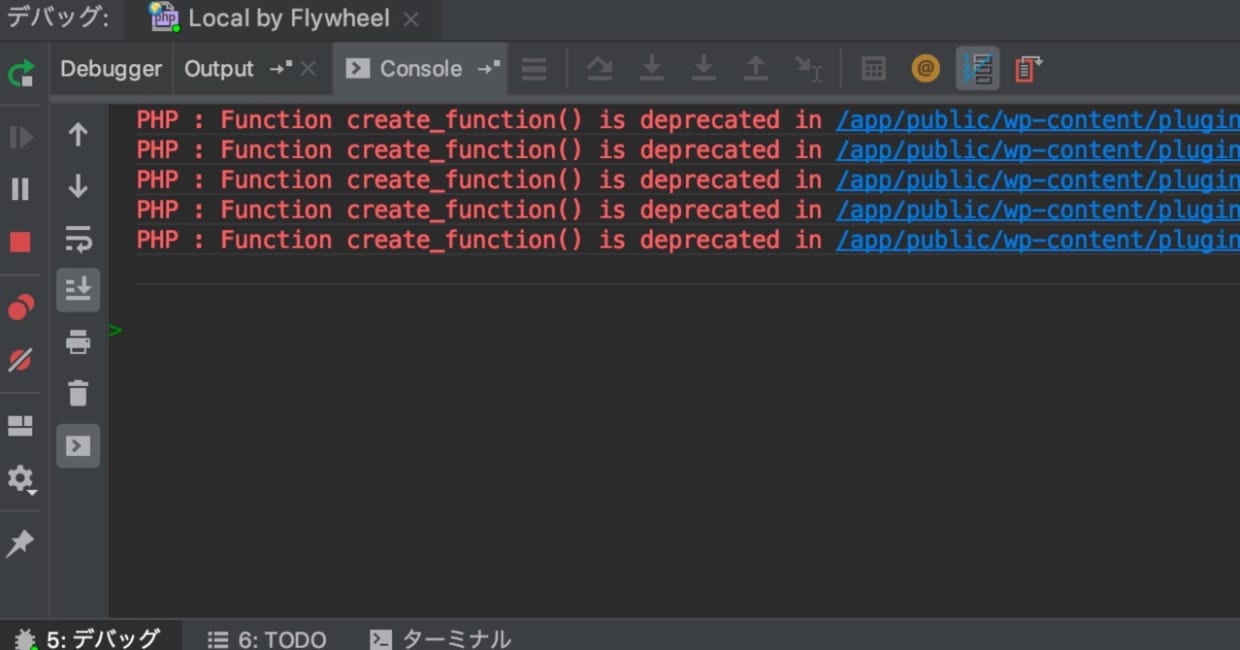
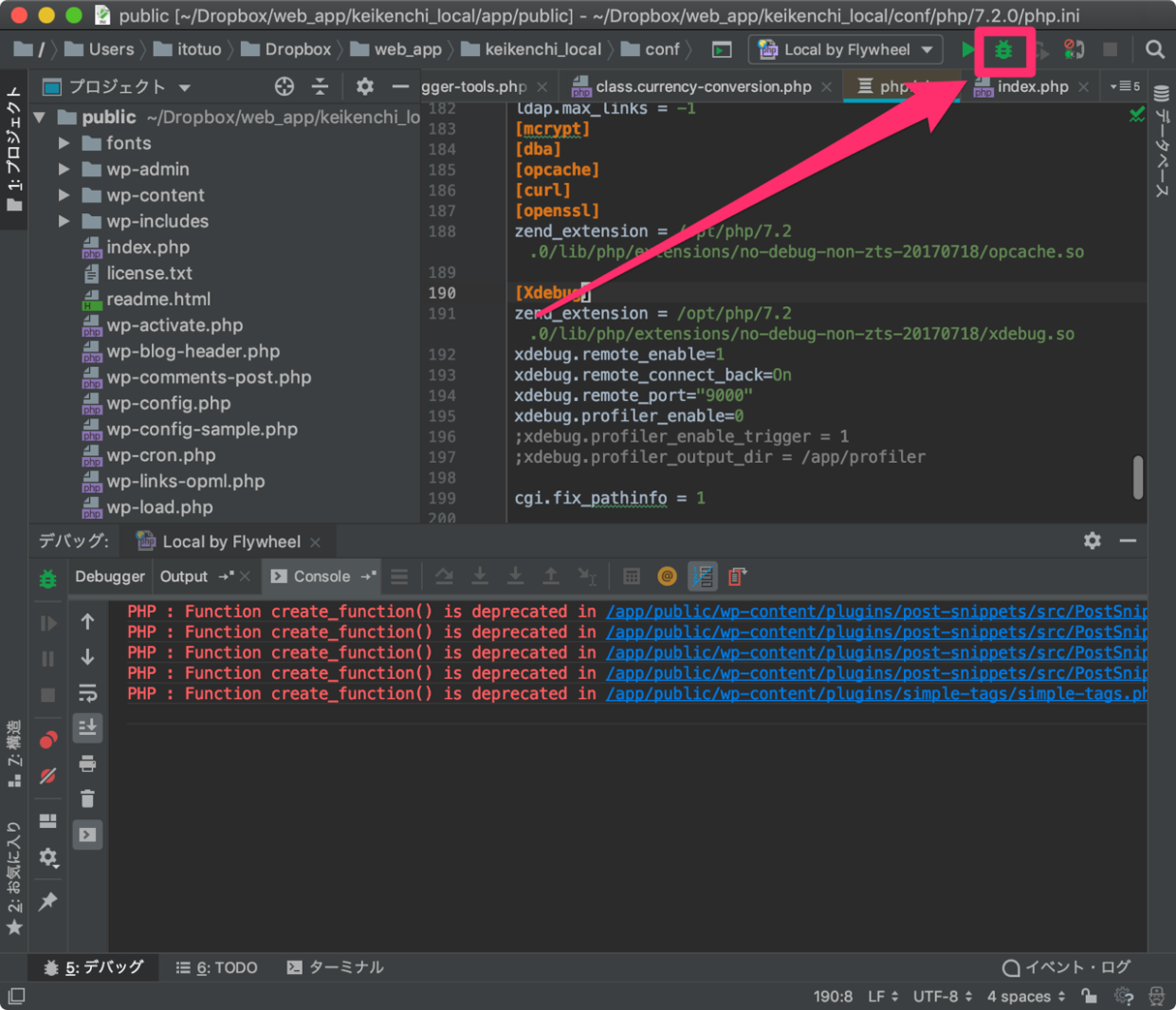
PhpStormでLocal by Flywheelで構築したWordPressのプロジェクトを作成し、右上の緑色の虫マークをクリック。

ブラウザが立ち上がってサイトが表示されればOK。
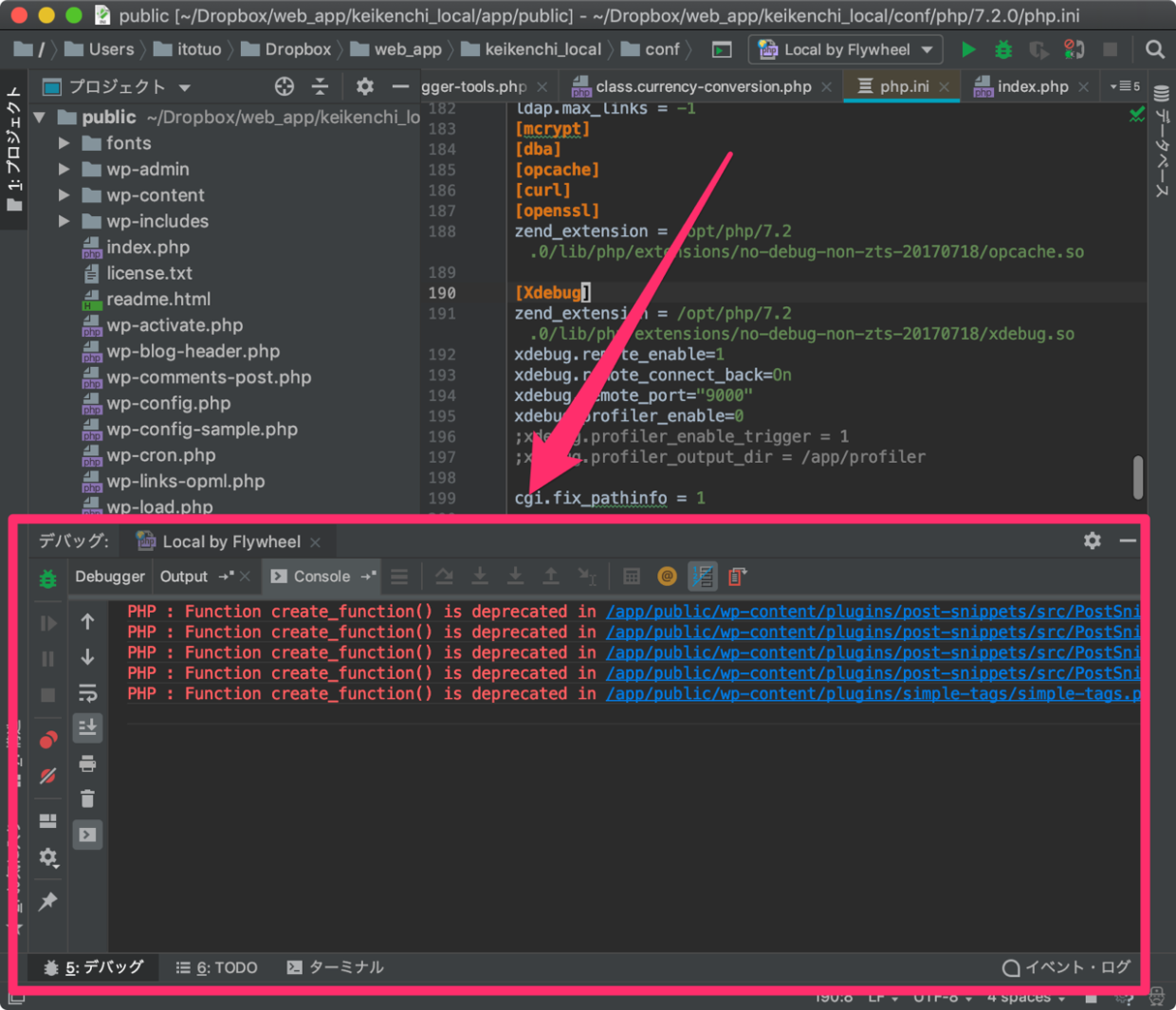
PhpStormに戻ると画面下にデバッグウィンドウが表示されている。

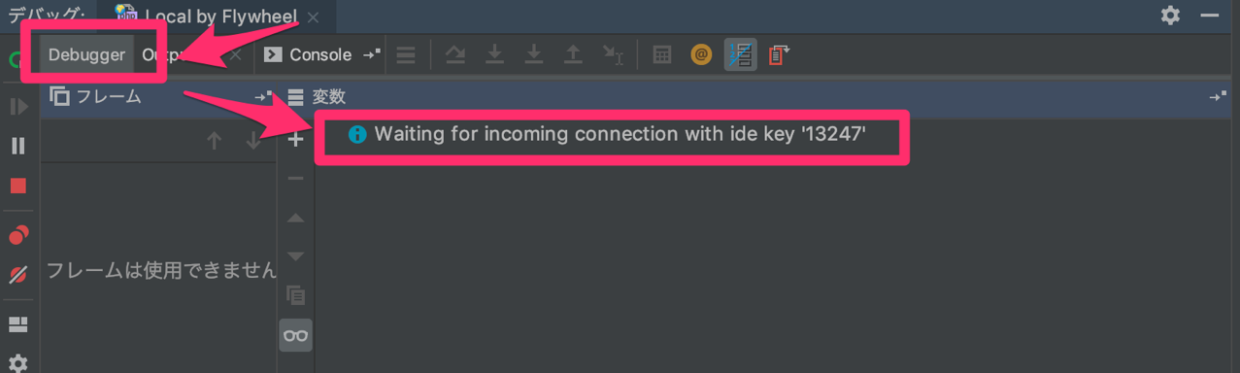
緑色の虫マークをクリックした後、ブラウザが表示されて何も表示されず、PhpStormに「Waiting for incoming connection with ide key 〜」と表示されていたらポートが開いていないのが理由かも。

使っているファイヤーウォールやセキュリティーソフトでローカルポートの「9000」を開ければ実行できるようになった。
ポート番号を変える
ポート番号を変えることで実行できるようになるという話もあるし、9000番以外の番号に指定するために、Xdebugで使うポート番号の変更方法も紹介。
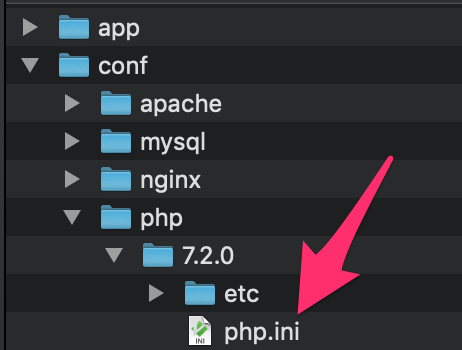
Local by Flywheelの環境が入っているフォルダの「conf/php/使っているバージョン/php.ini」を開く。

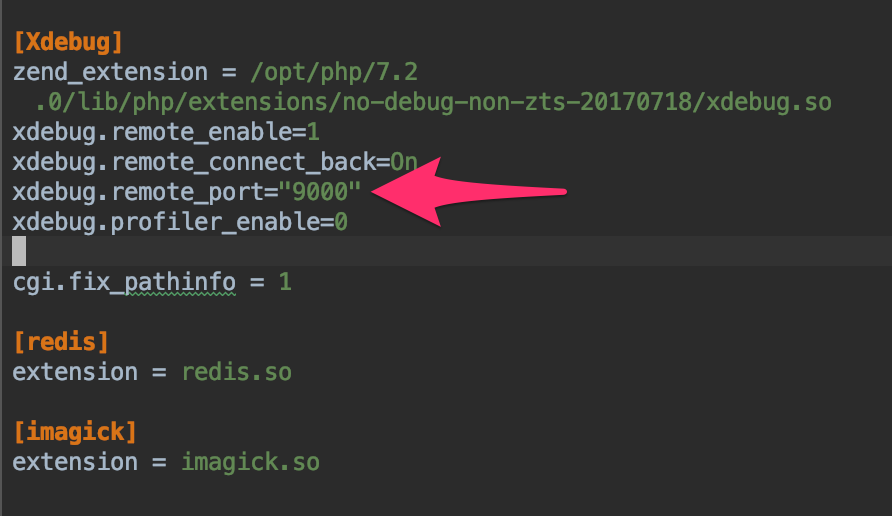
下の方にXdebugの設定項目があるので、「sdebug.remote_port」を9000から9001にするなど、番号を変更して保存。

設定を反映させるためにLocal by Flywheelでサイトを再起動すればOK。
おわりに
PhpStorm と Local by Flywheel で Xdebug でのデバッグ環境を構築する方法を紹介しました。
FlywheelをCustomで構築していなかったので一から作り直すことになり、再構築にかなり手間取りました。
ようやく完成しても、新しいドメインが反映されなかったりポートが開いていないことでページが表示されないなど、構築にめっちゃ時間がかかりました…。
