addEventListenerで追加したリスナーをChromeのDevToolで確認する方法
※本ページはプロモーションが含まれています

JavaScriptのaddEventListenerで登録した関数をChromeのDevToolを使って確認する方法を紹介します。
DevToolでEvent Listenerを確認
WindowsならCtrol + Shift + i
MacならCommand + Option + i
でDevToolを開く。
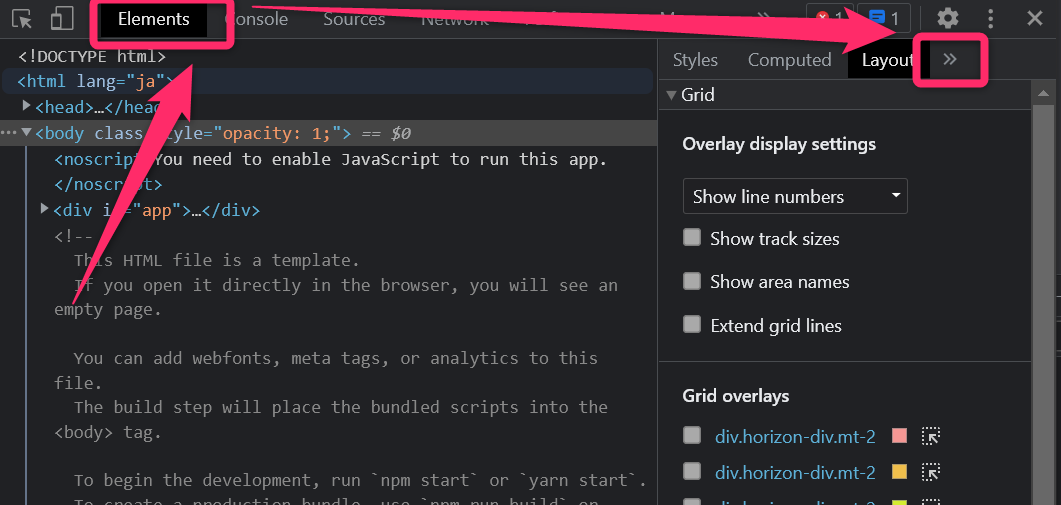
「Elements」をクリックし、「>>」をクリック。

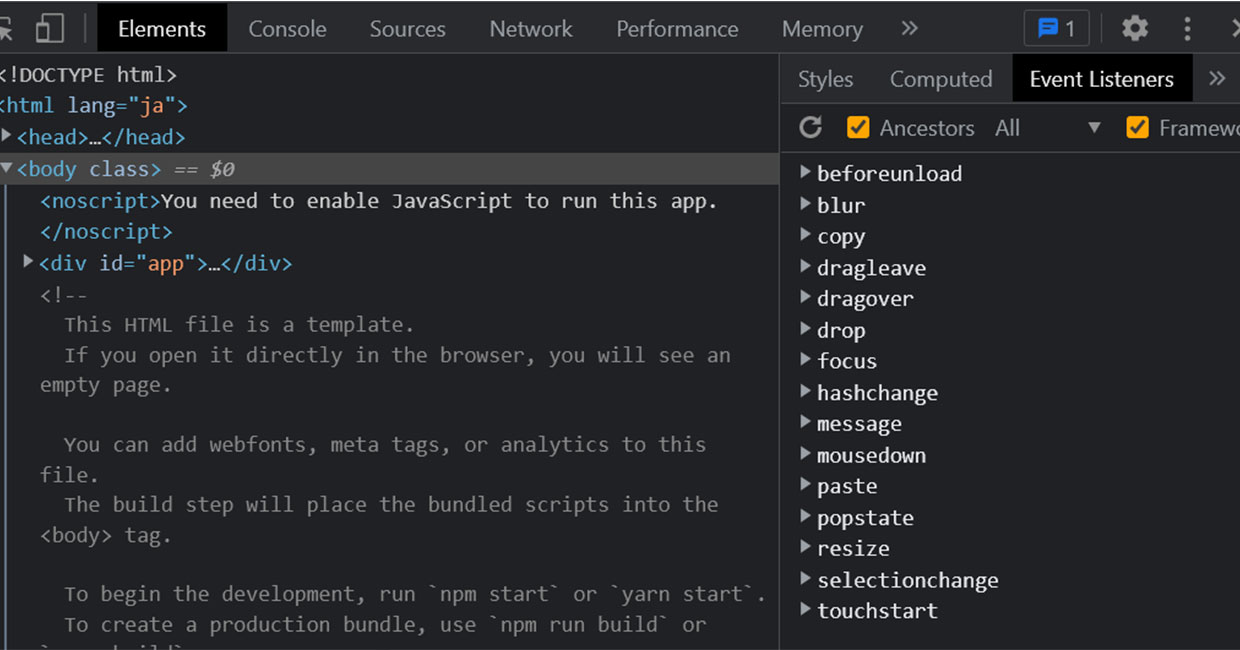
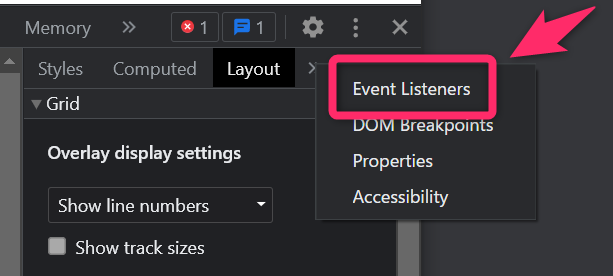
「Event Listeners」をクリック。

この「Event Listeners」は、ウィンドウの幅によっては「>>」を押さなくても「Styles」や「Computed」と並んで表示されている場合があるので、そのときはそのままクリック。
また、レイアウトによっては、右側に表示されているエリアが下に配置されている場合があるので、見当たらない場合は下も見てください。
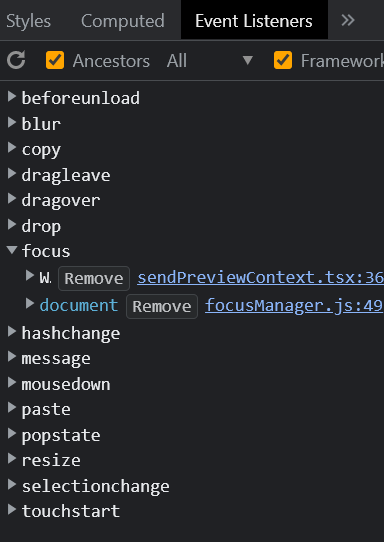
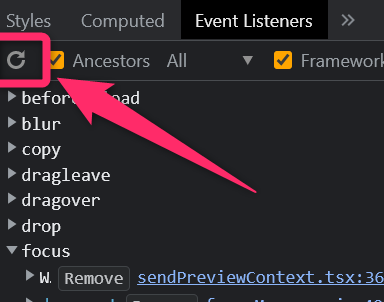
Event Listenerをクリックするとイベントの一覧が表示されるので、イベントをクリックするとそのイベントに登録されている関数を確認できます。

画面操作で新しいイベントが追加された場合、自動で更新されないので、上にある更新ボタンを押せば最新の状態になります。

おわりに
addEventListenerで登録した関数を一覧で確認できるのは便利ですね。
