IcoMoonで既存のフォントファイルを結合させる方法
※本ページはプロモーションが含まれています

様々なアイコンをWebフォントとして使えるようにしてくれる「IcoMoon」。
このブログでも、SNSのシェアアイコンなどをIcoMoonを使い、ページの表示速度の高速化を行っています。
上記記事で取得したアイコンに別のアイコンを追加したくなったのですが、いろいろ触ってみたところ追加することができましたのでその方法を紹介します。
既存のファイルを読み込む
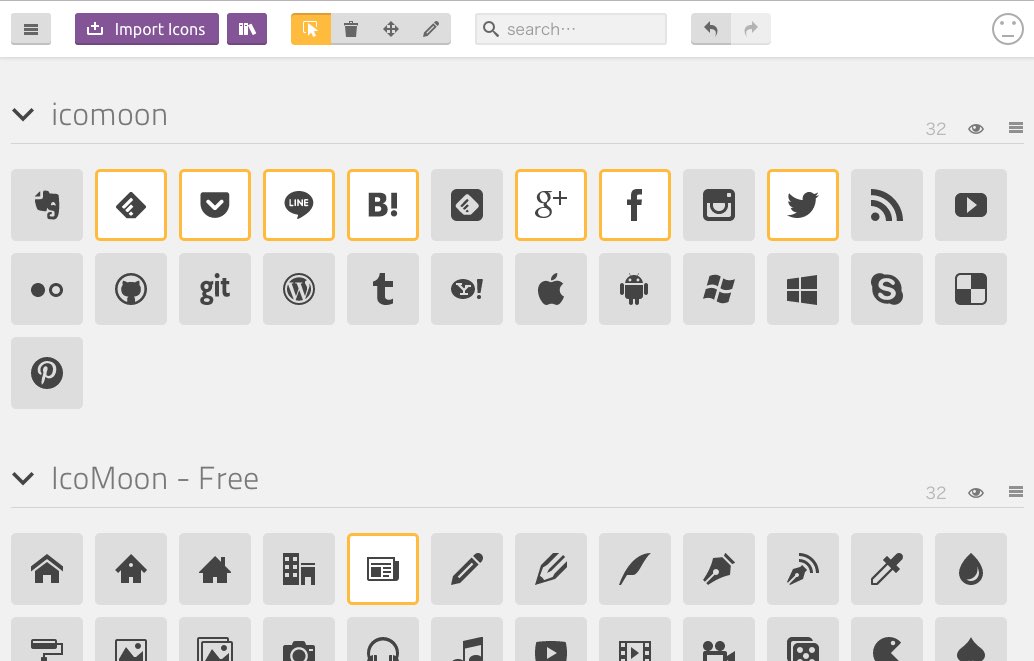
フォントファイル作成画面の「IcoMoon App – Icon Font, SVG, PDF & PNG Generator」へアクセス。
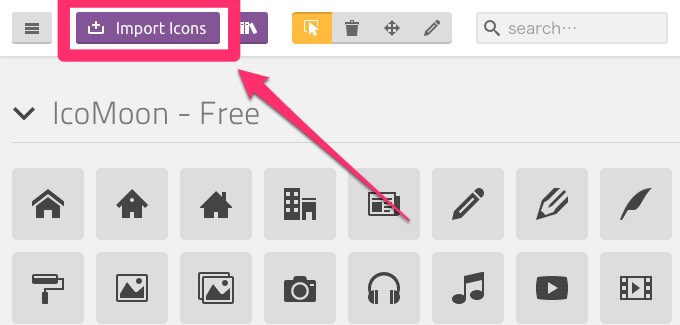
画面上部の「ImportLcons」をクリック。

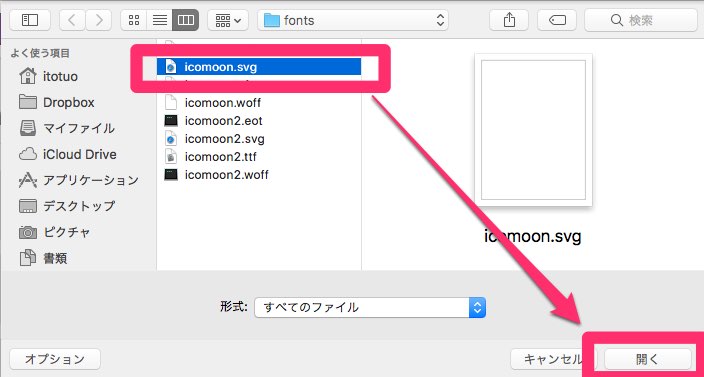
ファイル選択画面が表示されるので、追加したいフォントの「svg」ファイルを選択して「開く」をクリック。

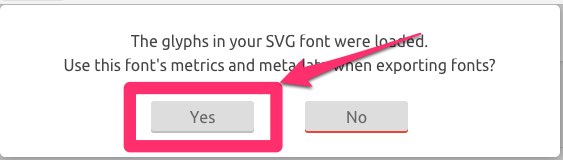
「The glyphs in your SVG font were loaded.
Use this font’s metrics and metadata when exporting fonts?」
と聞かれます。以前のメタデータを使うかということなので「Yes」をクリック。

使いたいアイコンを全て選択。

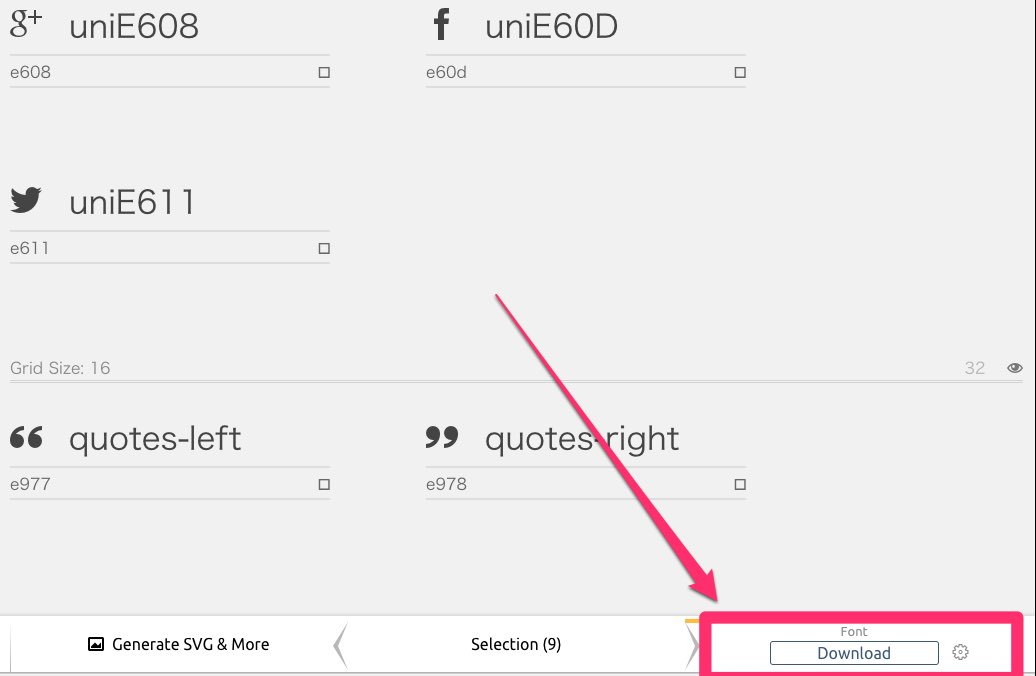
選択し終わったら画面右下の「Generate Font」をクリック。

編集画面がでるので、名前や番号を変更したい場合はココで変更し、変更あるいは問題がなければ右下の「Download」をクリックしてダウンロード。

以上で完了。
おわりに
IcoMoonの汎用性と操作性が高くて驚きました。
アイコンファイルもIcoMoon意外のモノもインポートして使えるのでめっちゃ便利ですね。
アイコンのWebフォントはいろいろ詰めすぎるとファイルサイズがとても大きくなってしまうので、IcoMoonを使って自分が必要なアイコンだけのWebフォントを作成するとページの表示スピードの高速化に繋がります。
IcoMoonを使ってちょっとリッチな表現とページ表示スピードの高速化につなげたいですね!
ブログの高速化については過去記事でも書いていますよ〜
