VS CodeでTypescriptの型定義を展開して見やすくする方法
※本ページはプロモーションが含まれています

VS CodeでTypescriptを使っていると、値にマウスオーバーで型情報を表示してくれるのはありがたいのですが、Aliasなどを複数・深く使っている場合、型定義を把握することができません。(APIやGraphQLで取得したデータや外部モジュールなど)
型定義を展開して一覧表示できるts-type-expandを紹介します。
ts-type-expandの使い方
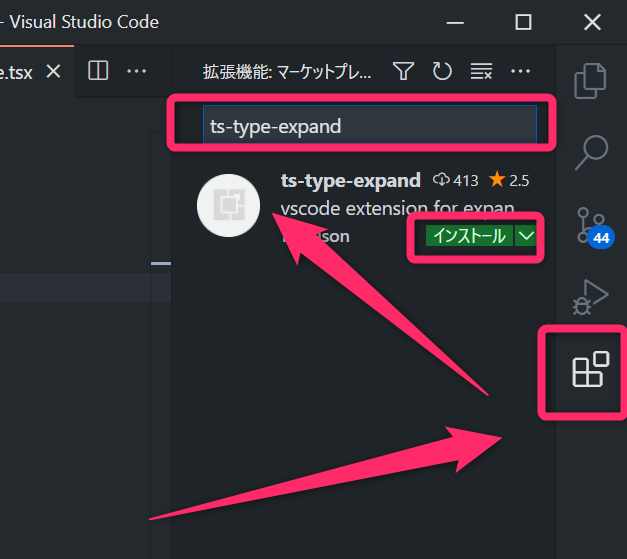
まずはVS Codeの拡張機能アイコンをクリックし、「ts-type-expand」と検索してインストール。

サイドのエクスプローラの一番下に「TS TYPE EXPAND」という項目が追加されます。
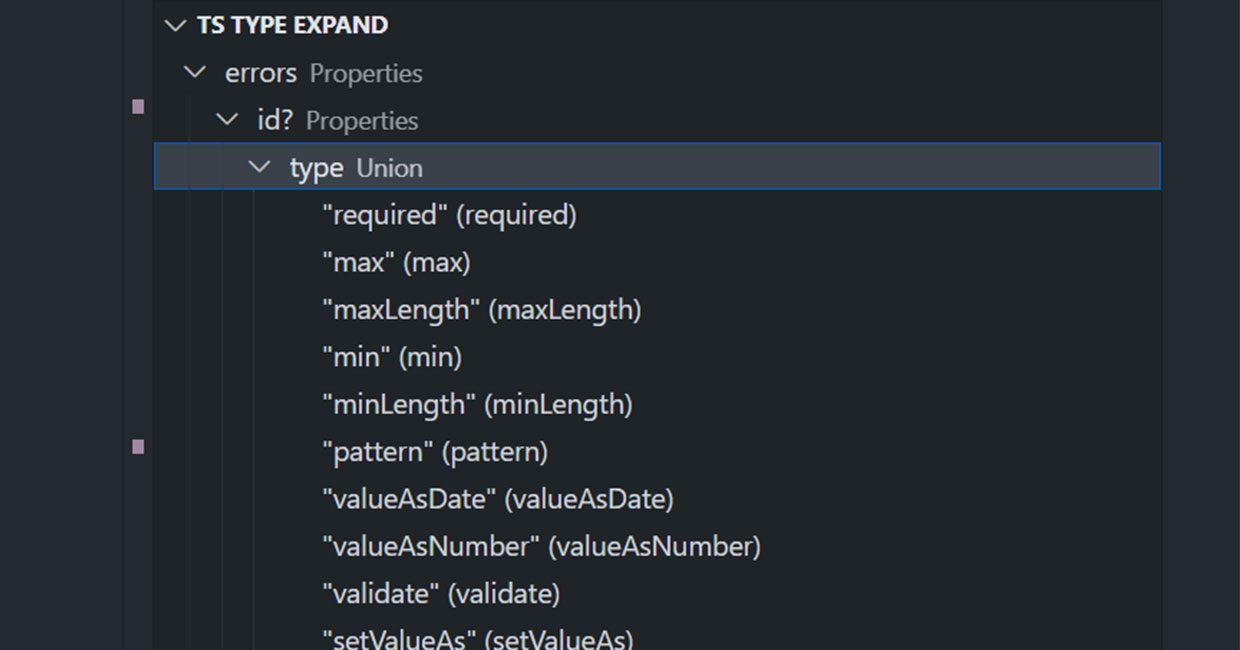
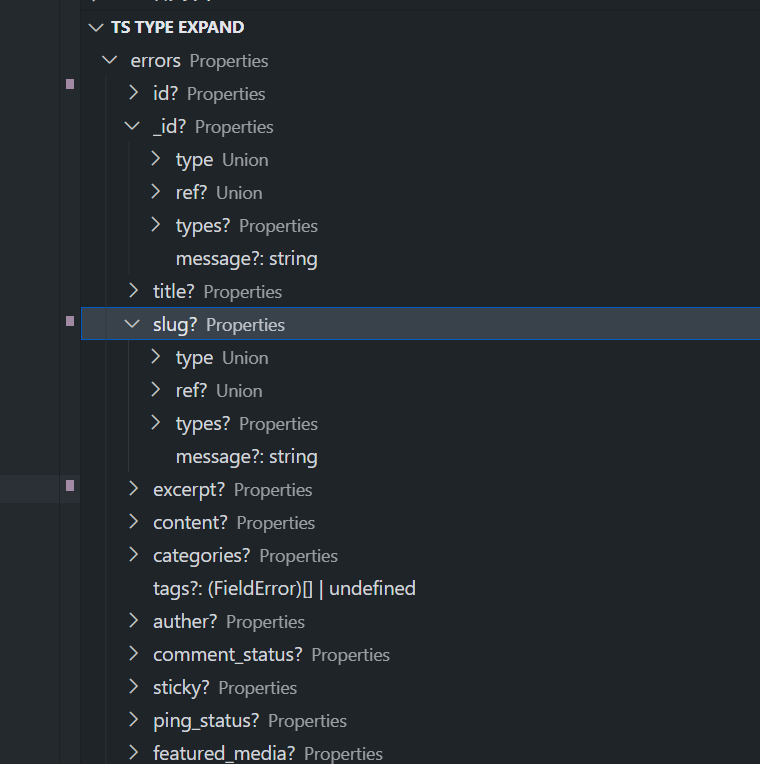
これで変数に入力カーソルを当て、「TS TYPE EXPAND」タブを開くと、選択した変数の型がツリー表示されます。

行の折り返しができないので、長い名前のAliasなどがすべて表示できず、エクスプローラの幅を広げなければならないのがちょっと面倒です。
おわりに
型を追っているとき、Aliasを3個以上たどっていくと嫌になります。
どこまで見たか分からなくなるし、潜ったり戻ったりを繰り返すと迷子になりますからね…。
展開して一覧で見られるのはありがたいです。意外とこういう拡張機能無いんですよね~。みんなどうやって理解しているんだろう?
