VS Codeでデフォルトのスニペット一覧を調べる方法
※本ページはプロモーションが含まれています

VS Codeには、便利なスニペットがあるのですが、デフォルトでどのようなスニペットがあるのか分かりづらいです。
ネットで検索しても出てこなかったので、個人的に見つけた方法を紹介します。
デフォルトのスニペット一覧

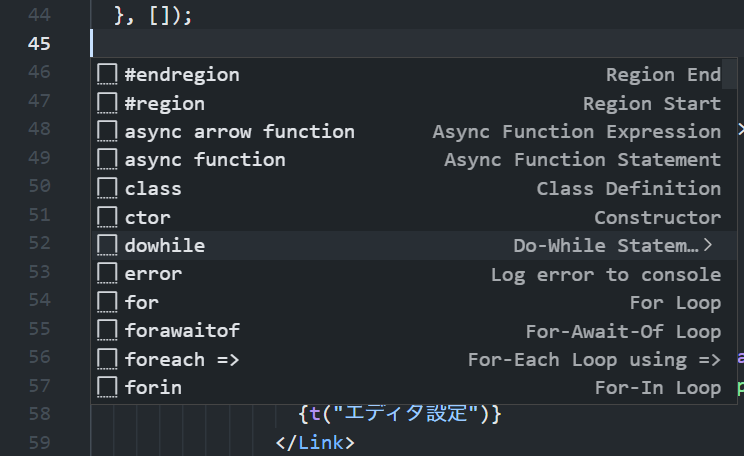
スニペット一覧を調べたい言語のファイルを開き、何もないところにフォーカスし、

何も入力していない状態で候補を出したので、全ての候補が表示されている状態です。
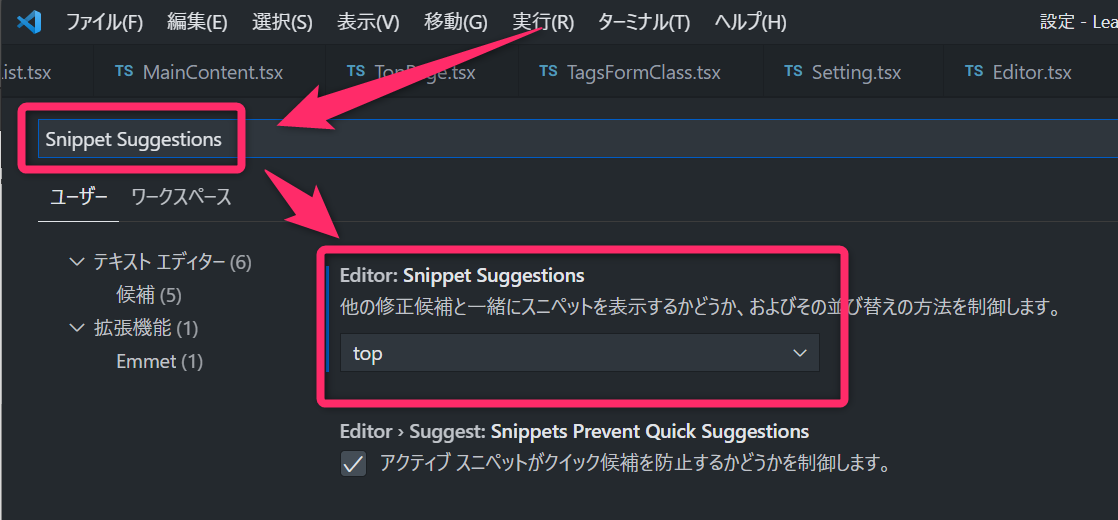
先程の設定でスニペットが一番上に来るようになっているのですぐに見つけられます。
スニペットを一番上に固定しなかった場合、候補一覧をかなり下までスクロールしないとスニペットの順番にならないので、設定で一番上に固定するのがおすすめ。
言語ごとにスニペットは変わるため、調べたい言語毎にファイルを開いて確認しなければならないのがちょっと面倒です。
確認後は、もとに戻すには既定値の「inline」を指定すればOKです。
おわりに
スニペット一覧はVS Codeのドキュメントにあっても良さそうですが、どうやら無いようです。
コードをかいている時にたまたま出てきたサジェストで「こんなのあるんだー」と思っていましたが、一覧で見られるようになり、知れてよかったです。
