テキストエリアの赤い波線を非表示にする方法
※本ページはプロモーションが含まれています

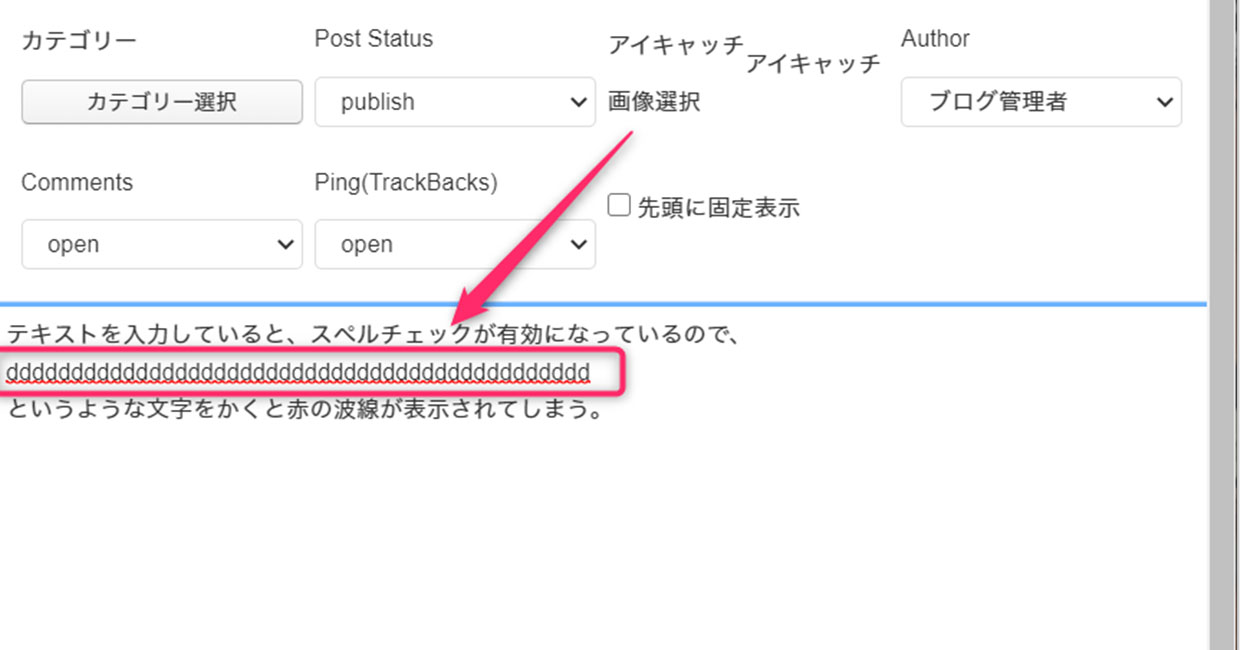
デフォルトのテキストエリアに文章を書いていると、スペルチェックが有効になっているので、アルファベットの羅列には赤い波の下線が表示されてしまいます。
HTMLタグなどをテキストエリア内の表示させたいときなど、もろにこのスペルチェックに引っかかってしまい、赤い下線だらけになってしまいますからね。
この記事では、テキストエリアに表示される赤い下線を非表示にする方法を紹介します。
spellcheck=”false”を追加
inputやtextareaに「spellcheck=”false”」を追加することでスペルチェックを無効化できます。
おわりに
スペルチェックをしてくれるのはありがたいですが、日本語は対応しておらず、英語圏だけなのであまり必要ないかなと思います。
せめてHTMLタグはスペルチェックを通ってほしいな。
