local by flywheelでWordPres開発のCSSをホットリロードする方法
※本ページはプロモーションが含まれています

WordPresをローカル環境で開発する時はLocal by flywheelが便利です。
Web開発では、ファイルを保存すると自動でブラウザがリロードされるホットリロードが便利。
Local by flywheelはプラグインで、CSSファイルを変更すると自動リロードがあり、試しに導入してみましたのでその手順を紹介します。
※PHPファイルやJavaScriptファイルの変更は自動リロードしてくれません…。
Local Hubにアクセスし、ログイン。アカウントがない場合は作成。
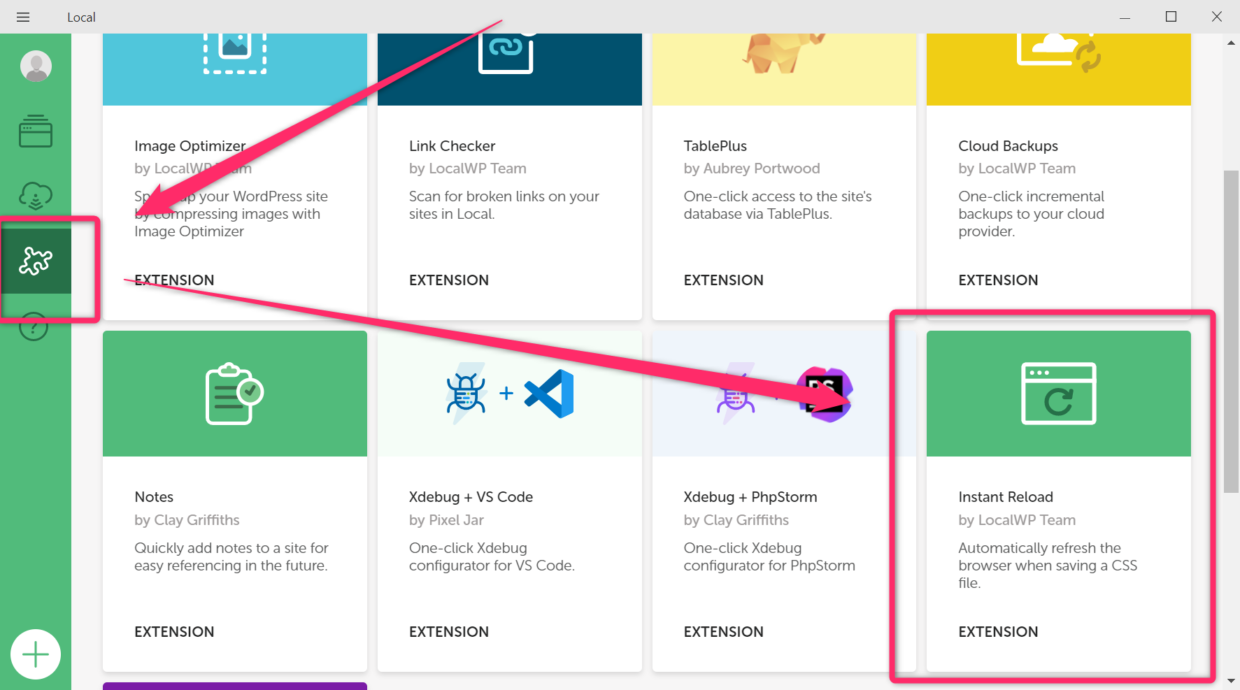
左メニューバーの「プラグイン」→「Instant Reload」をクリック。

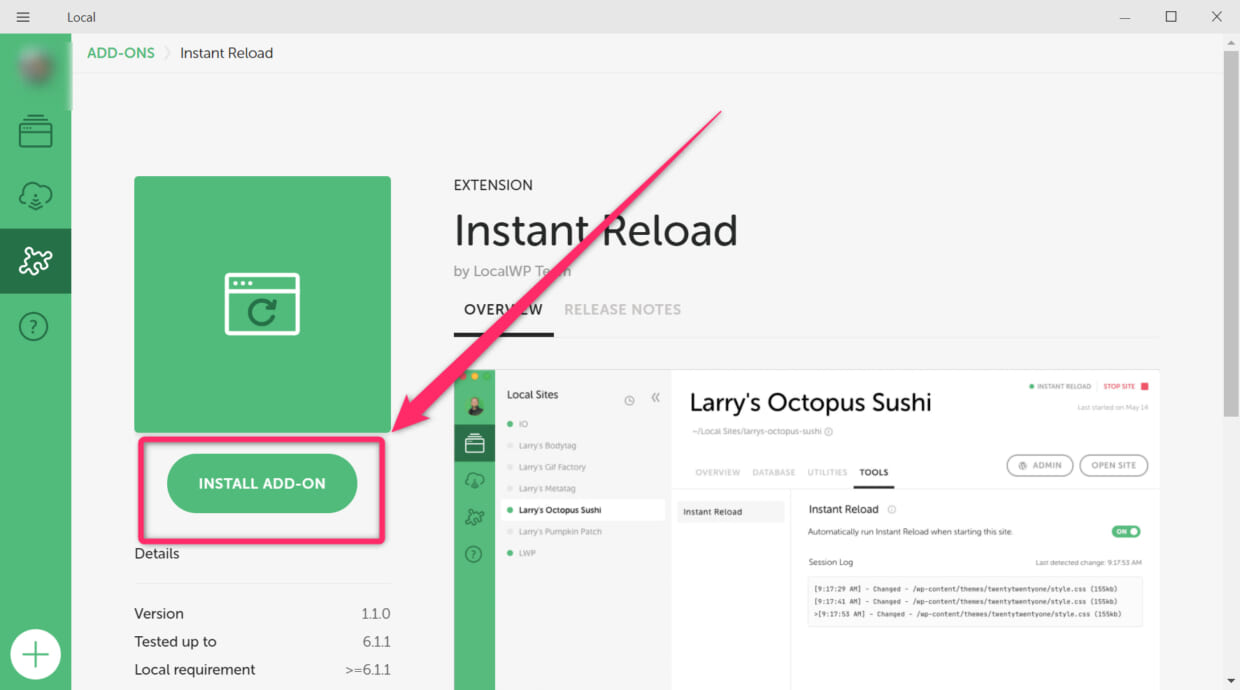
「INSTALL ADD-ON」をクリック。

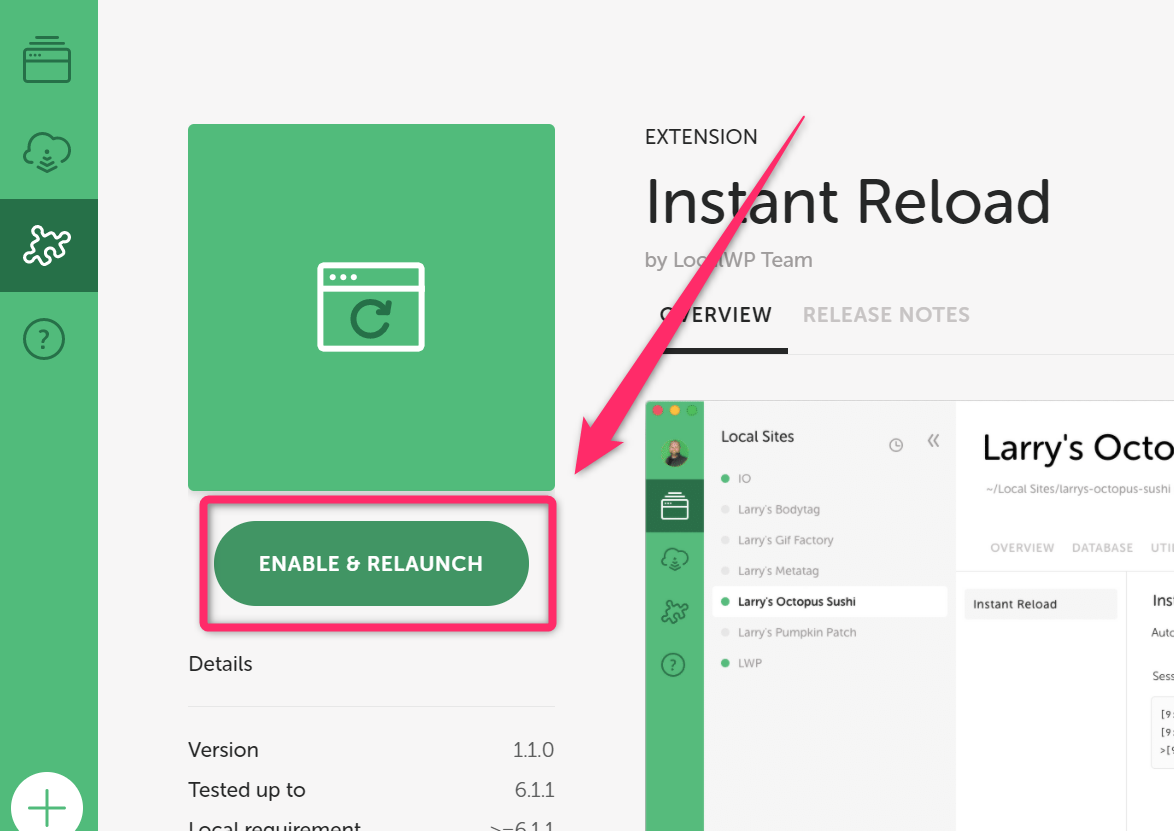
「ENABLE & RELAUNCH」をクリック。

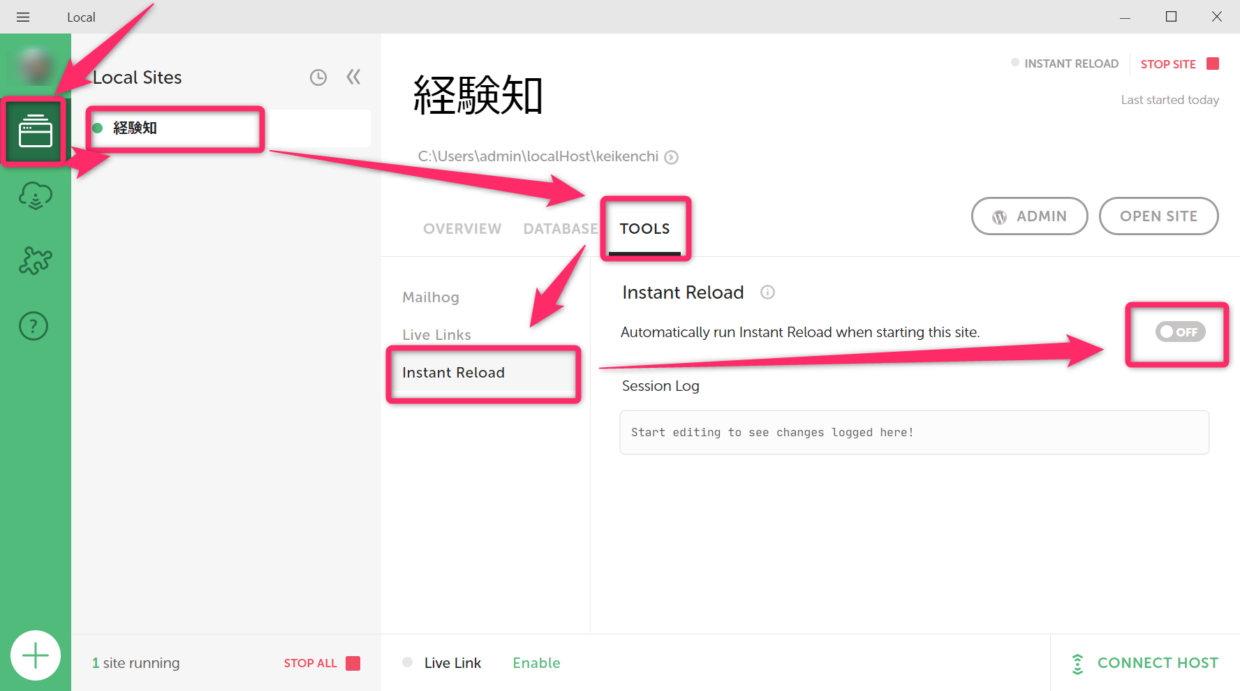
l左メニューバーの「Local Site」→「ブログ名」→「TOOLS」→「Instant Reload」→「ON」をクリック。

これでサーバーが立ち上がり、CSSのホットリロードが実行されます。
ブラウザでブログにアクセスし、エディタでCSSを編集して保存するとブラウザのブログが自動でリロードされます。
おわりに
CSSしか対象でないのが残念ですが、初期準備が面倒なホットリロードが簡単に実装できるのは良いですね。
