WindowsのPhpStormにPrettierをインストールして設定する方法
※本ページはプロモーションが含まれています

JavaScriptやCSSのフォーマッターのPrettierを、Windows版のPhpStormで設定する手順を紹介します。
Node.jsのインストール
PCにNode.jsがインストールされている必要があります。
Node.jsのサイトから直接ダウンロードしてインストールするか、
バージョンを切り替えられるツールの、
を使ってインストール。
バージョンを切り替えられるツールのnodistとnvm-windowsは、便利だけど2021年現在開発が止まっているようで更新されない不安があります。
nodistの場合は、yarnもインストールする必要があります。
PhpStormでNode.jsが認識されているか確認
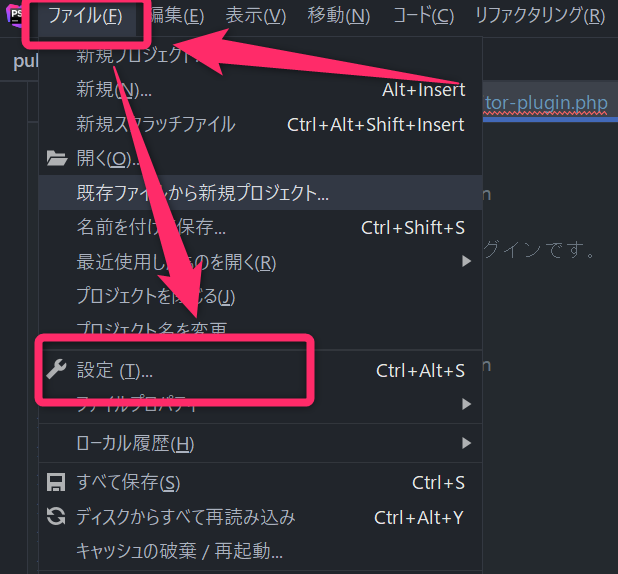
「ファイル」→「設定」をクリック。

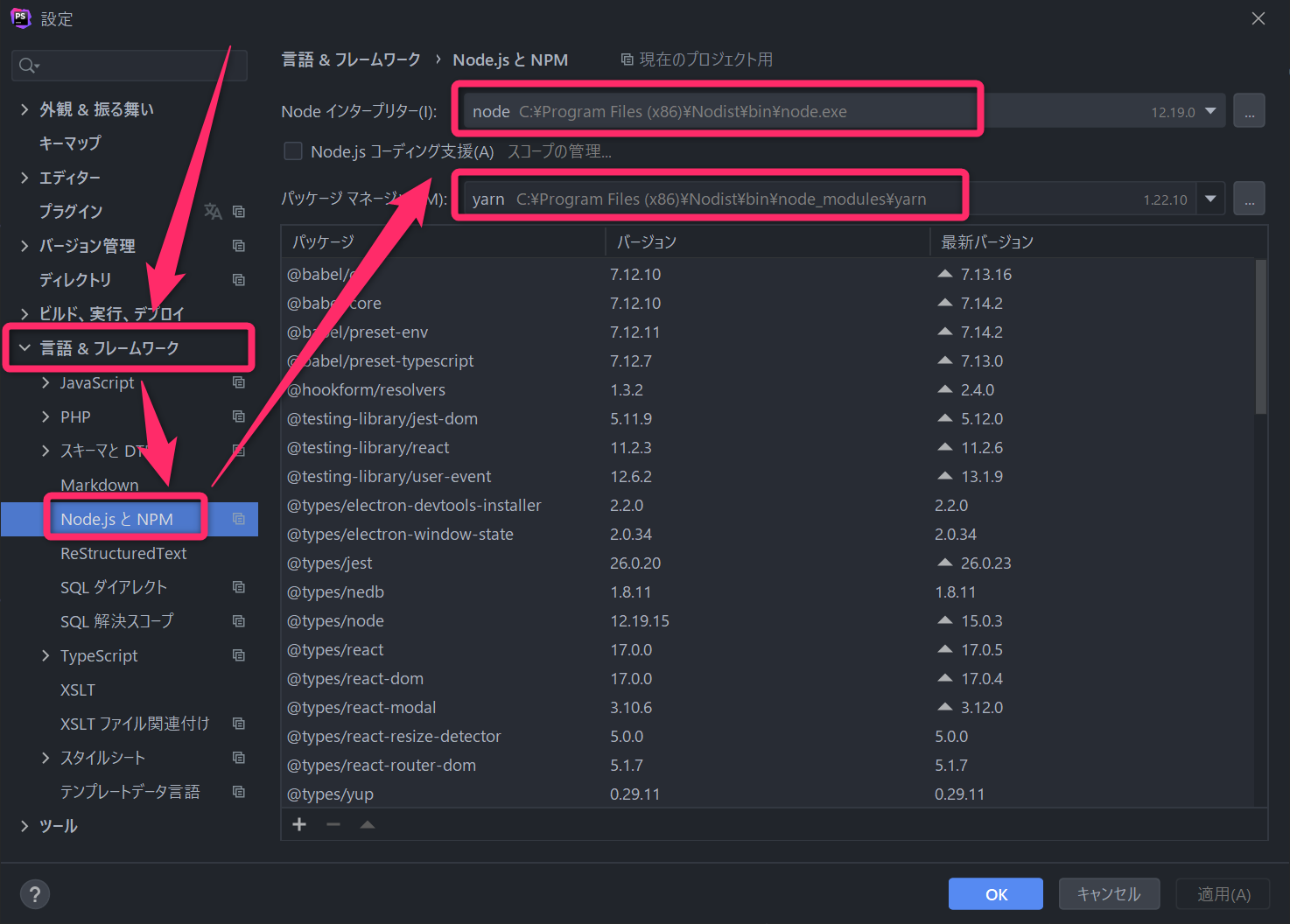
「言語&フレームワーク」→「Node.jsとNPM」をクリックし、「Nodeインタープリター」と「パッケージマネージャー」が設定されているか確認。nodeを普通にインストールしていたらPhpStormが勝手に見つけてくれているはず。表示されていない場合は、自分でnode.exeとyarnの場所を入力する

PhpStormにPrettierプラグインをインストール
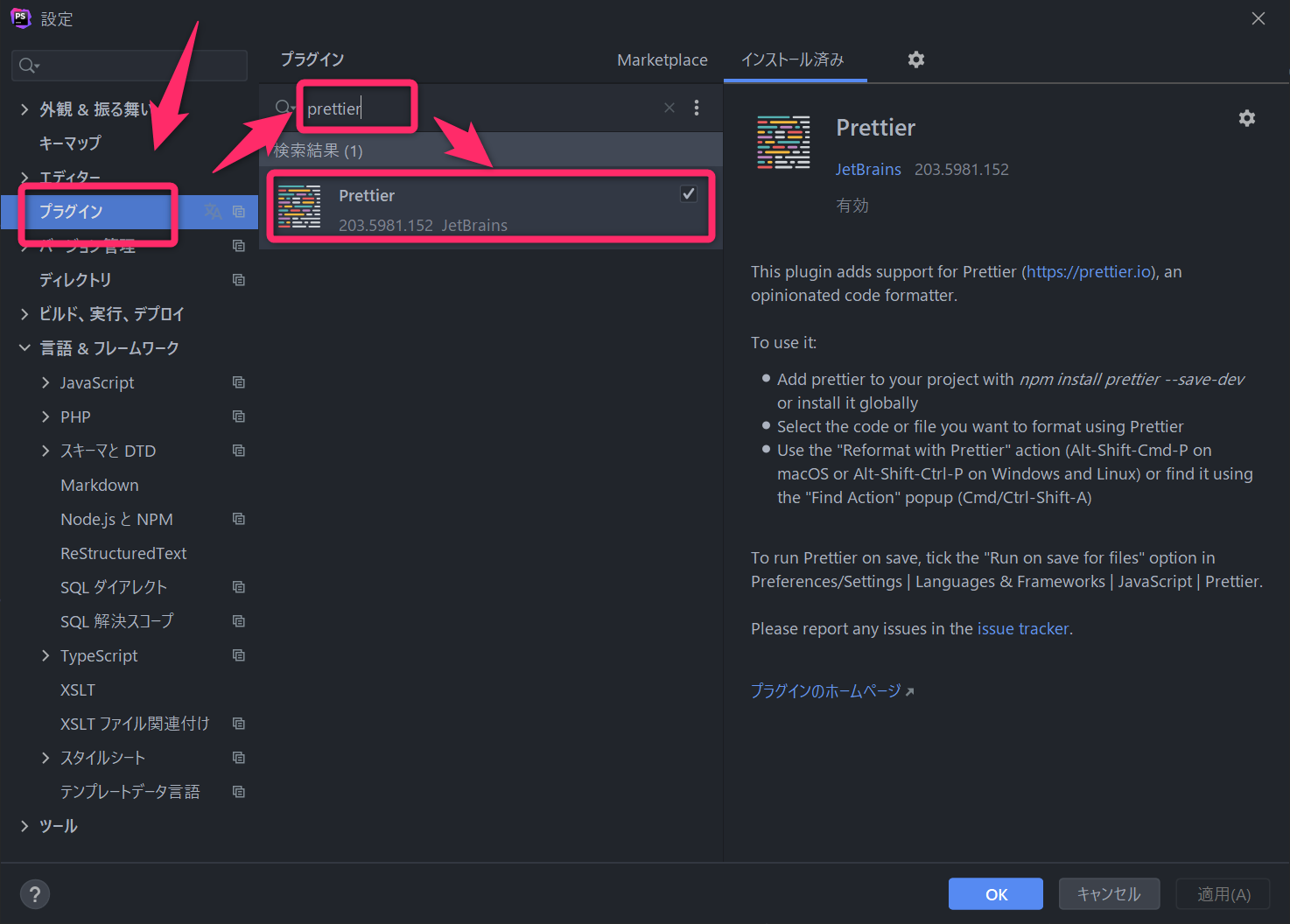
環境設定の「プラグイン」をクリックし、「Prettier」を検索し出てきたPrettierをインストール。

Prettierの設定
ここから先は、PhpStormで新しいプロジェクトを作る毎に設定する必要があります。
開発しているプロジェクトに、node_moduleのPrettierを導入していない場合はインストール。
開発プロジェクトフォルダに移動し、プロジェクトだけにインストールする場合は、
npm install --save-dev --save-exact prettier
グローバル環境にPrettierをインストールする場合は、
npm install --global prettier
を実行してインストール。
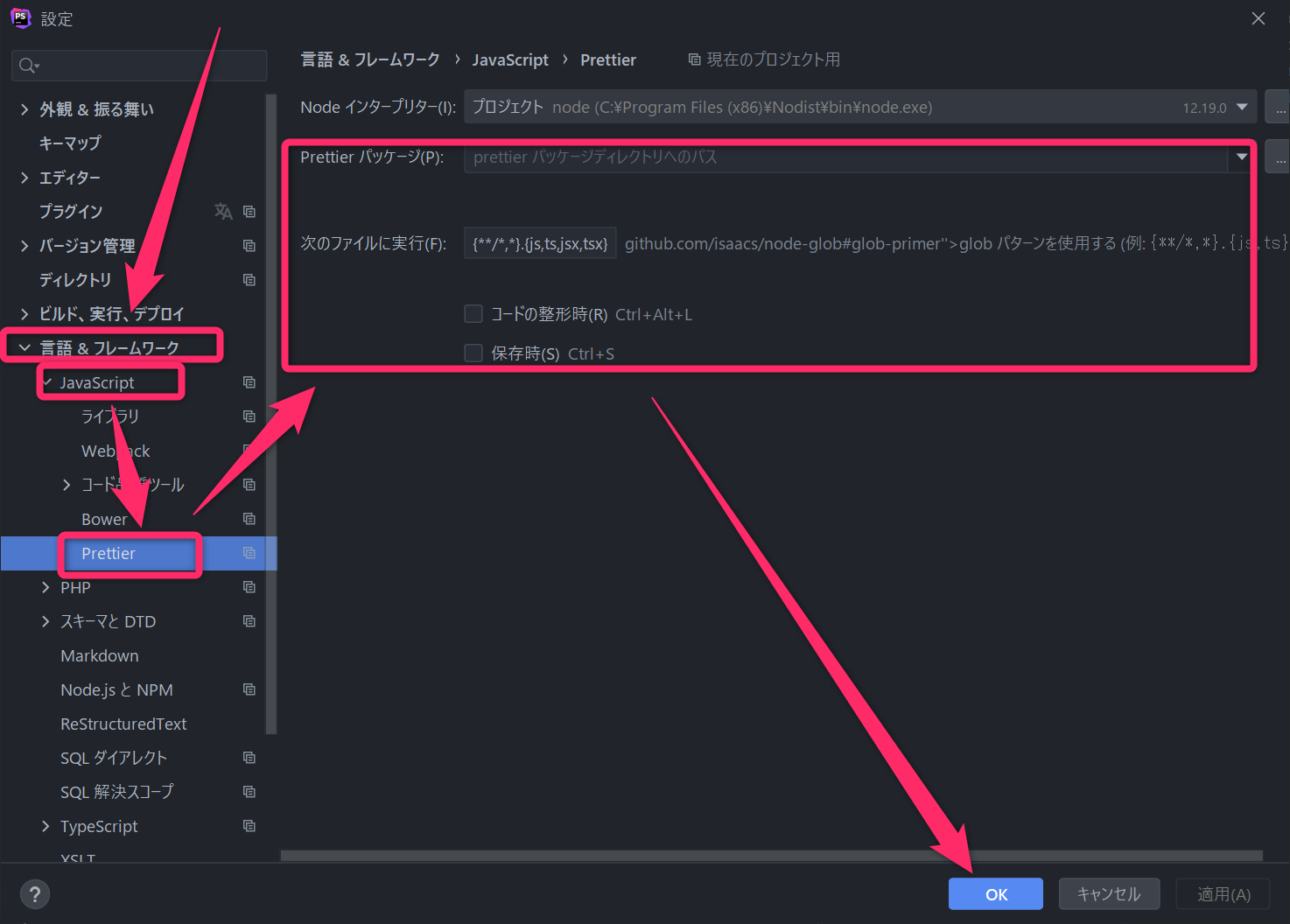
設定画面を開き、「言語&フレームワーク」→「JavaScript」→「Prettier」をクリックし、「Prettierパッケージ」にnode_module内のPrettierが入ってるか確認。入っていない場合はプロジェクト内のPrettierフォルダを指定。「次のファイルに実行」で、どの拡張子のファイルでPrettierを実行するか指定し、コードの整形時、保存時に実行すうるかにチェックを入れ「保存」をクリック。

これで、「次のファイルに実行」で指定したファイルを現在のプロジェクトで開き、コード整形時か保存時にチェックを入れた方法を実行するとPrettierでの整形が行われます。
