VSCodeにGitHub Copilotを導入する手順
※本ページはプロモーションが含まれています

VSCodeにGitHub Copilotを導入する手順を紹介します。
Copilot for Individualsの登録
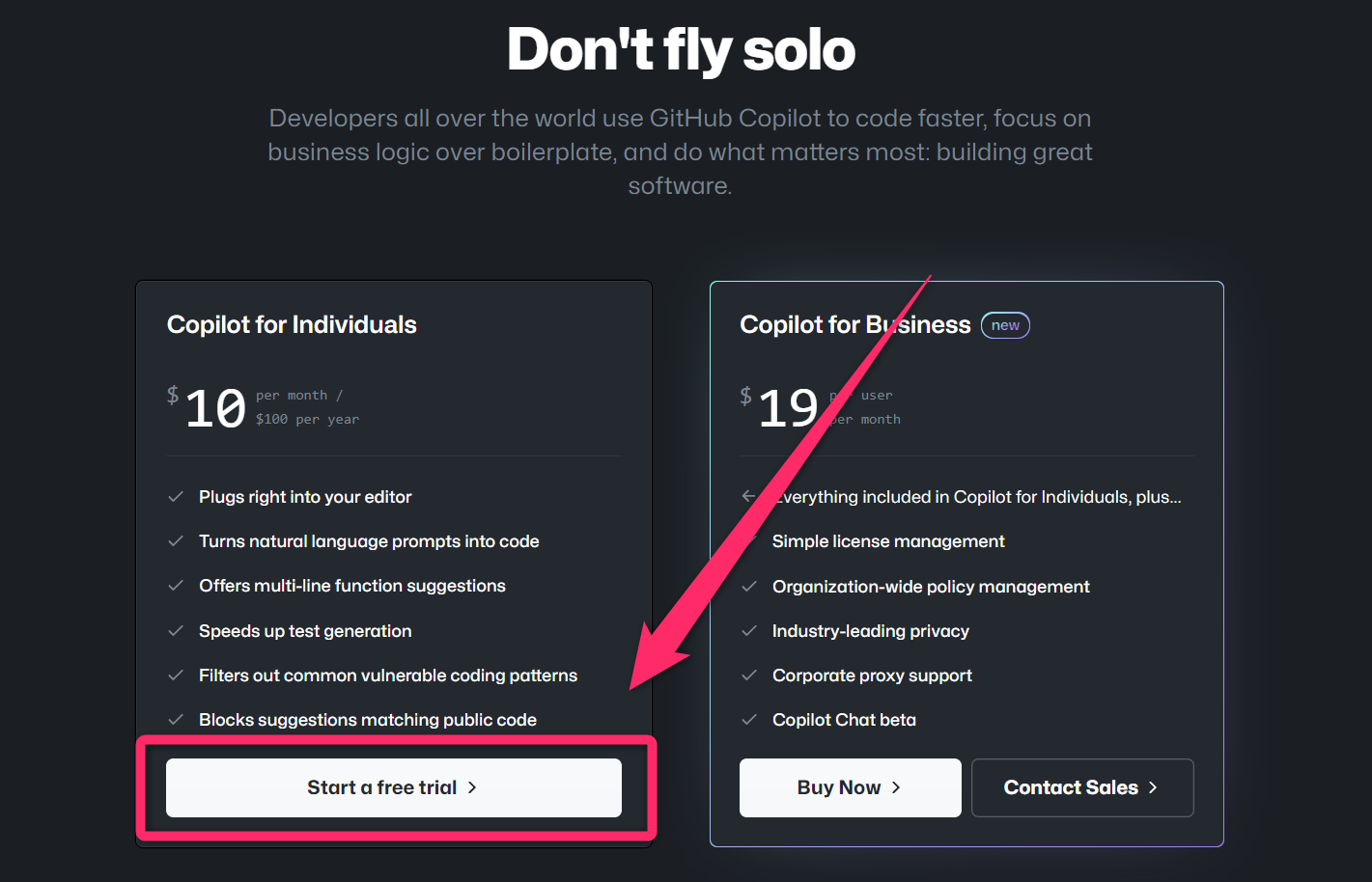
GitHub Copilotは、Copilot for Individuals、Copilot for Businessがあります。
僕は個人で使うのでCopilot for Individualsを選択しました。
月額10ドル、年契約だと100ドル、30日間のフリートライアル付きです。
GitHubアカウントを持っていない場合は、先に作っておいてください。
GitHub Copilot · Your AI pair programmerにアクセスし「Start a free trial」をクリック。

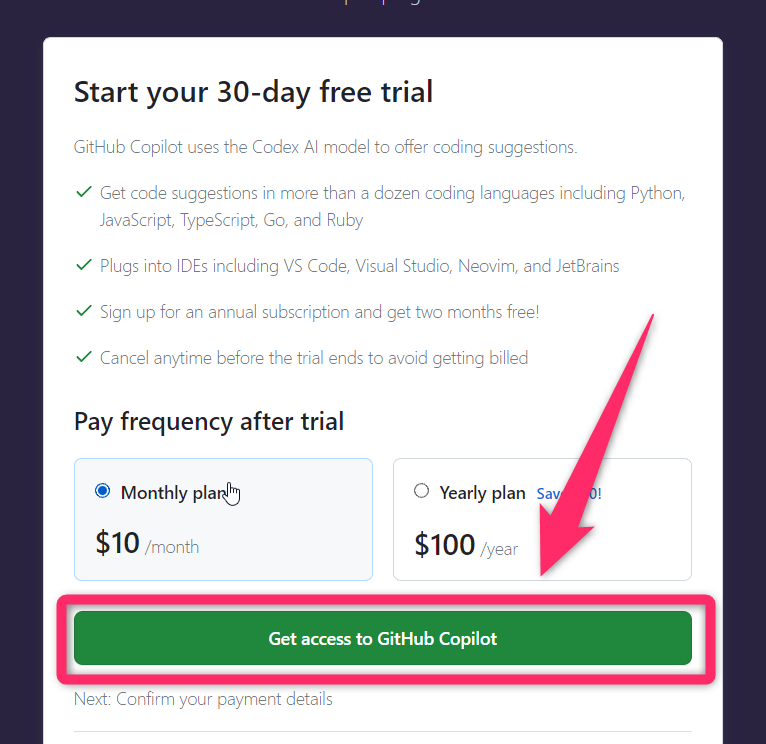
支払いプランを選択し「Get access to GitHub Copilot」をクリック。

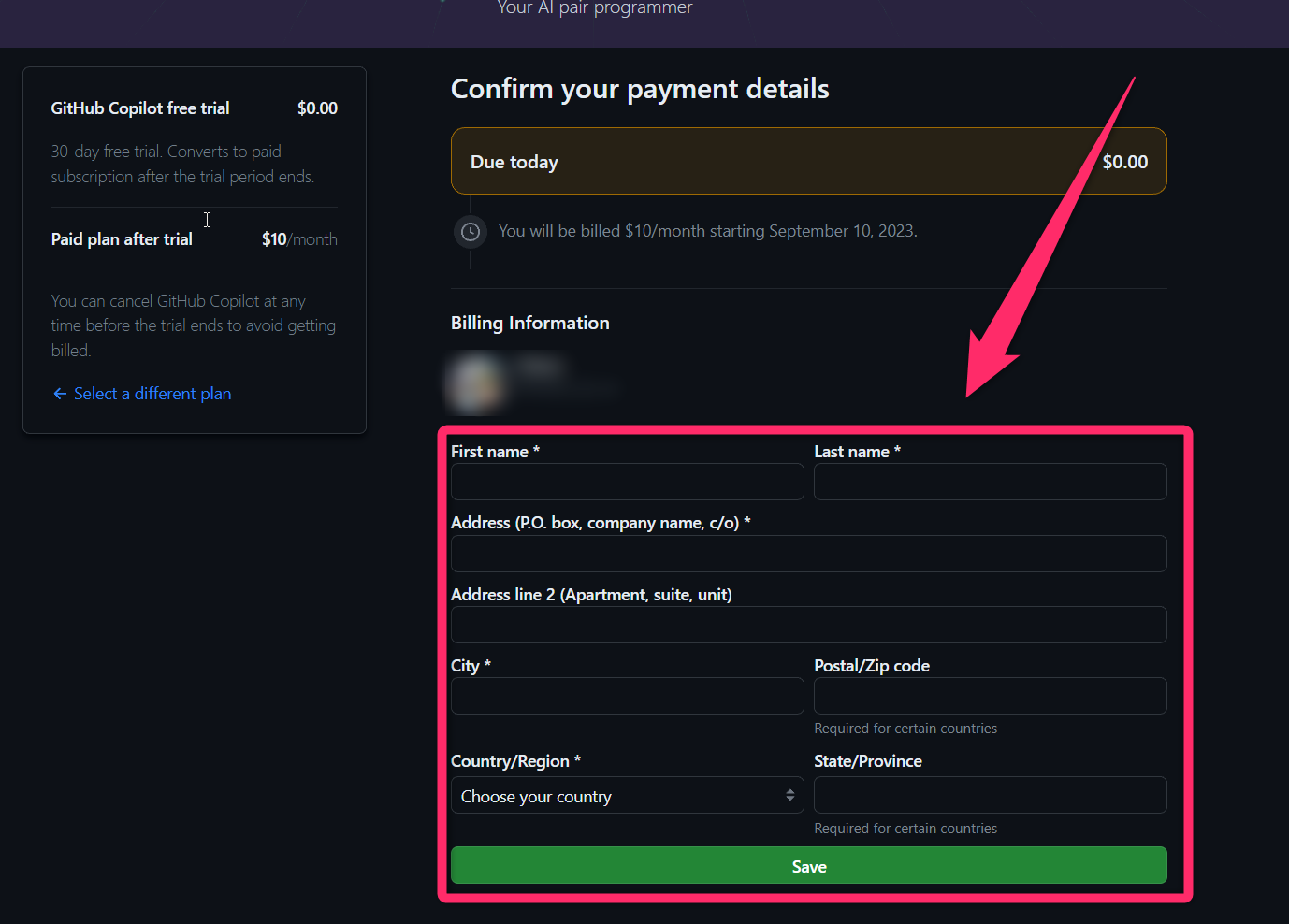
住所を西洋フォームに合わせて入力し、「Save」をクリック。

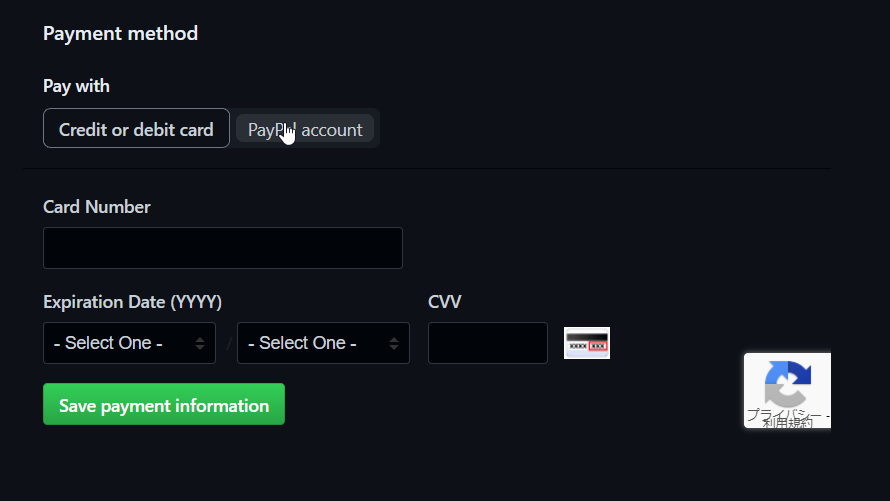
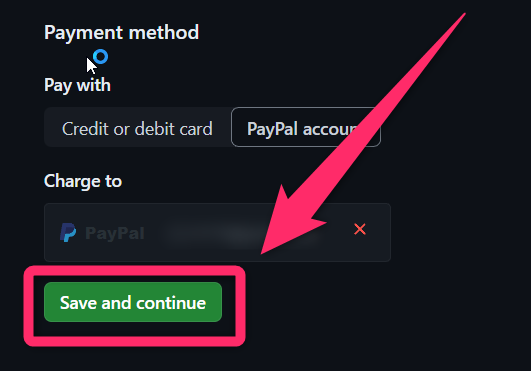
支払い方法を選択します。クレジットカードかPayPalが使えます。

「Save and continue」をクリック。

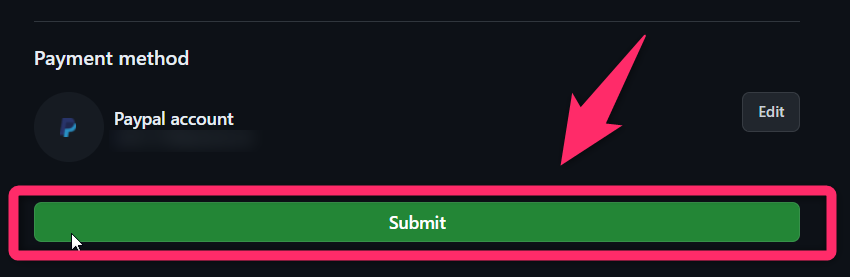
「Submit」をクリック。

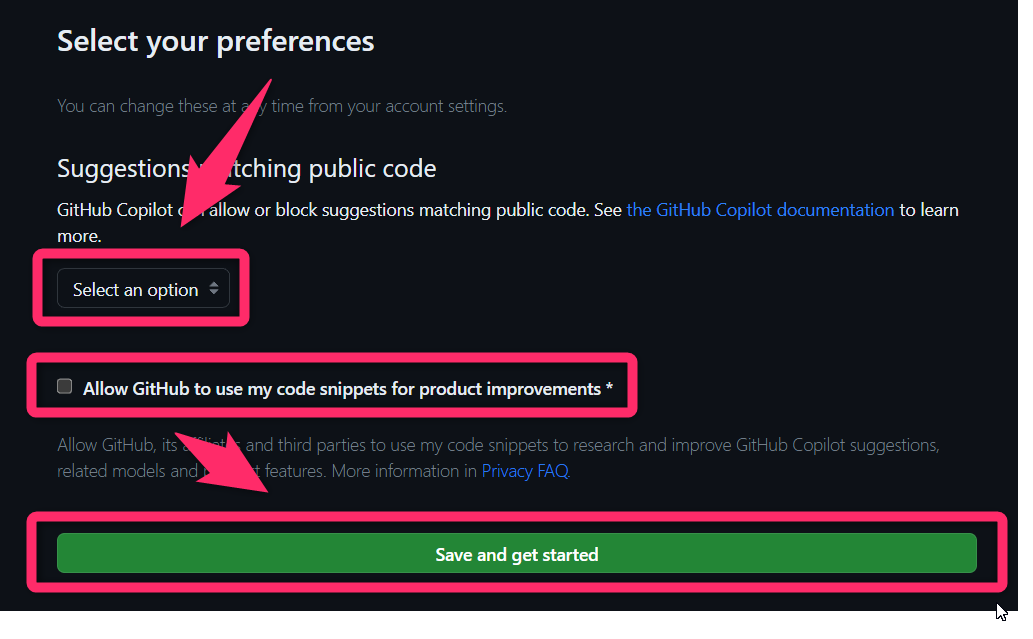
設定画面が表示されます。
「Suggestions matching public code」は、GitHubで公開されているコードと全く同じコードが出てくるのを許可するか。
「Allow GitHub to use my code snippets for product improvements」は、自分のコードをGitHub Copilotの製品改正に使用してよいかという質問。
自分に合わせて選択して「Save and get started」をクリック。

これでGitHub上での設定は完了です。

VSCodeでの設定
VSCodeの拡張機能をクリックし、「GitHub Copilot」を検索。

「GitHub Copilot」が2つ出てくるが、マウスオーバーするとフルネームを確認でき、片方は「GitHub Copilot Chat」なので「GitHub Copilot」の方をインストール。
既にVSCodeとGitHubを連携している場合はそのまま使えます。
まだ連携していない場合は、GitHubとのアカウント認証画面が出るようなのでそのまま連携してください。
おわりに
copilot試してみます
