CodeMirror5でテキストをマーキングする方法
※本ページはプロモーションが含まれています

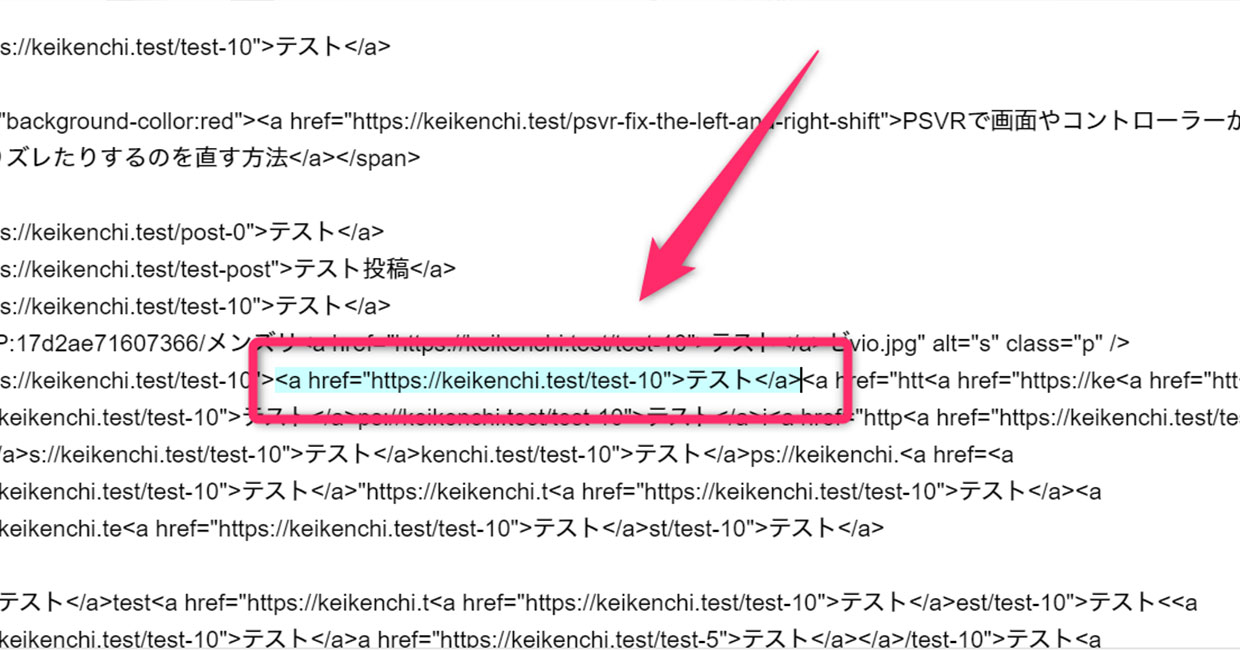
CodeMirrorで特定の範囲を強調表示するため、指定範囲の背景を変える方法を紹介します。
markTextを使用
CodeMirrorのインスタンスのmarkText()を使用します。
// codeMirrorのインスタンスを作成
const Editor = CodeMirror.fromTextArea(host, options);
// エディタのドキュメントを取得
const doc = Editor.getDoc();
// markerのオプションを設定
const options = {
className:"marker", // 指定した範囲を囲むspanにつけるclass名
css:"background-collor:red", // styleを直接指定する場合
}
// markTextで選択範囲を指定。指定範囲がspanで囲まれる
const marker = doc.markText({line:0,ch:0},{line:0,ch:5},options);
// マーカーを削除するにはclear()をする
marker.clear();
markText()を実行しただけではただspanが追加されるのでCSSは何も追加されていません。
optionsの「className」か「css」を使い、自分で装飾を設定する必要があります。
最初それに気づかずmarkText()しても何も変わらなかったので困惑しました。
その他のoptionはマニュアルに書かれています。
おわりに
特定の範囲のテキストを色付けするのに「highlit」だと思ってドキュメントを探していましたが、「mark」でした…。
addonのsearchが、検索結果の強調表示をaddOverlay()で実現していたので真似しようとしたのですが、使い方が全くわからずお手上げ。
markTextが、選択範囲をspanで囲むという僕が望んでいた使い方&機能だったので良かったです。
5時間以上無駄にした…。
