WordPressでInstagramやYouTube、Twitterの投稿を超簡単に貼る方法
※本ページはプロモーションが含まれています

WordPressでブログを書いていると、InstagramやYouTube、Twitterの投稿をブログに貼りたくなることがあります。
通常なら、各サービスで埋め込み用のコードを取得して記事内にそのコードを貼るのですが、WordPress4.4以降ならURLを貼るだけで自動的に各サービスの投稿をきれいに記事内に表示させてくれます。
Vineがサービス終了したのに伴い、Instagramに動画を移動させていたのですが、「サイトの拡張性を飛躍的に高める WordPressプラグイン開発のバイブル」という本に、URLを貼るだけで投稿を埋め込んでくれるということが書いてあったのを思い出し、試してみました。
超簡単に埋め込みをすることができ、コードもすっきりし、貼る手間も激減しましたので、その方法を紹介します。
YouTubeの貼り方
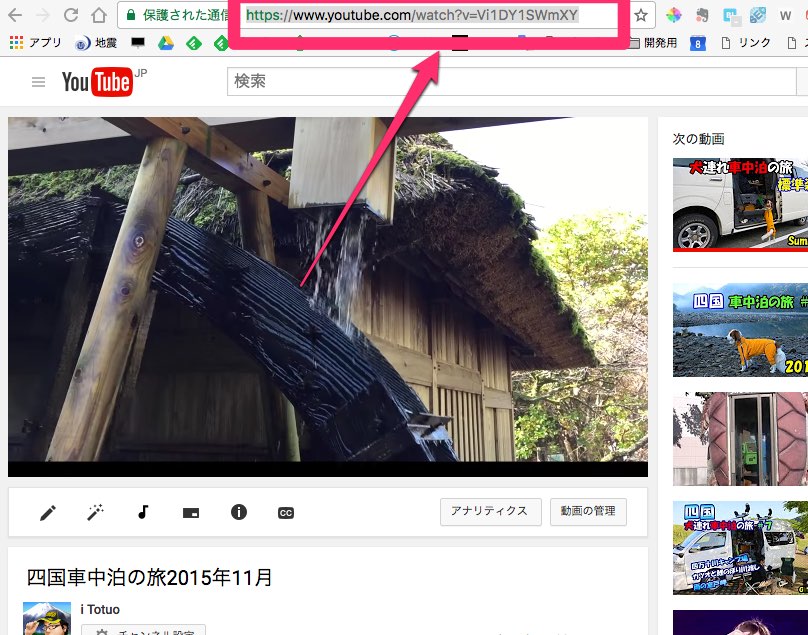
YouTubeでは、貼り付けたい動画のページを開きそのURLをコピー。

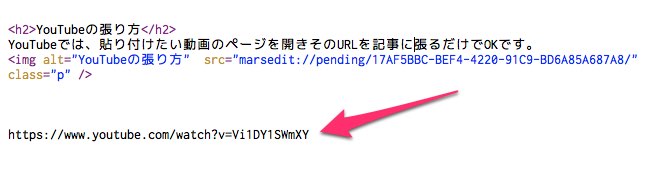
記事に貼るだけでOKです。

このように表示されます。
ただし、レスポンシブに対応していないコードが表示されるので、レスポンシブデザインを採用している場合はCSSで対応する必要があります。
僕の場合はURLをdivで囲い「video」というclassを作って対応しています。
HTML
<div class="video">
https://www.youtube.com・・・
</div>CSS
.video {
position: relative;
height: 0;
padding: 30px 0 56.25%;
overflow: hidden;
}
.video iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
divなどのタグでURLを囲うと、YouTubeのURLの前後に改行が入っていないなければ動画が表示されないので注意が必要です。
Instagramでの貼り方
InstagramはどこのURLを貼れば良いのかわかりにくいです。
まず、投稿一覧画面を表示させます。
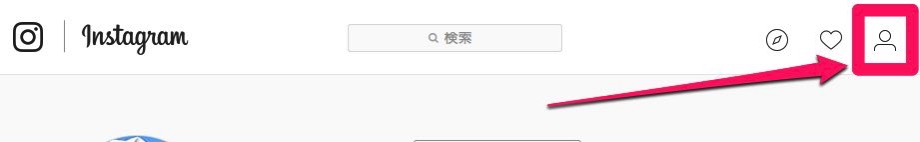
自分の投稿を表示させるには、右上の人マークをクリック。

タイムラインから表示させるには、タイムライン上の名前をクリック。自分でも他人でもOKです。

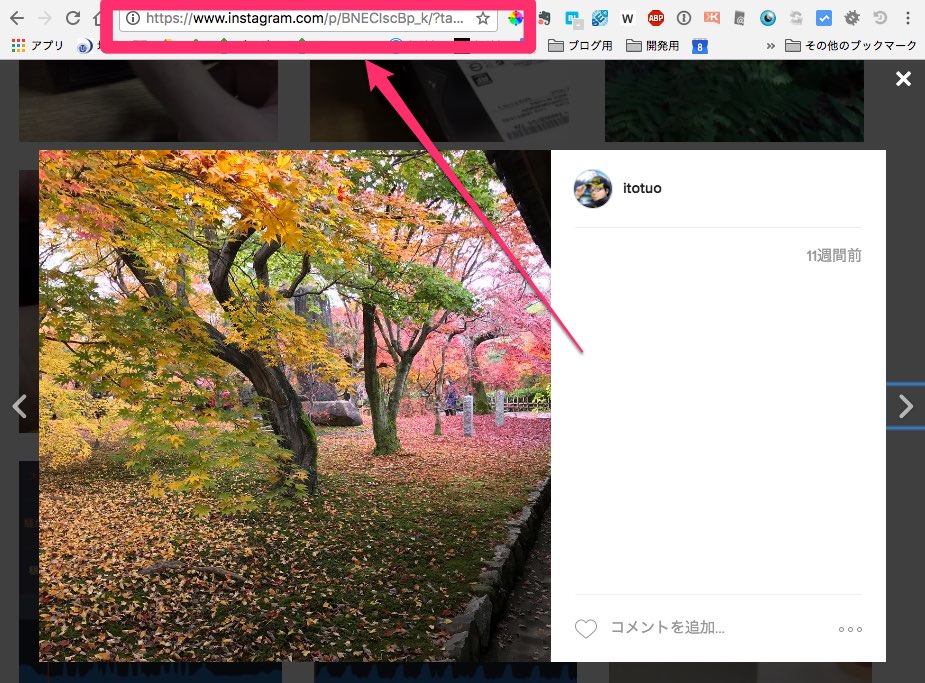
これで投稿の一覧画面が表示されるので、貼り付けたい投稿をクリック。
写真や動画が大きく表示され、そのときのアドレスバーに表示されているURLをコピーします。

そのURLを記事に貼ればOK。
このように表示されます。
Twitterでの貼り方
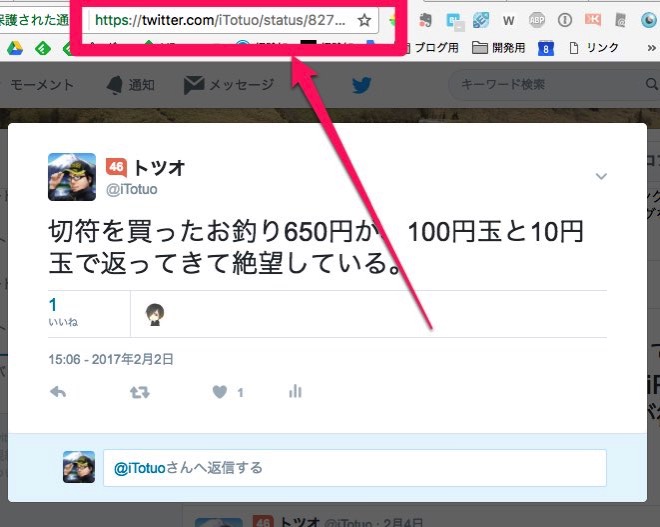
Twitterでは、タイムライン上の埋め込みたいツイートをクリックし、ツイートが大きく表示されたときのアドレスバーに表示されているURLをコピー。

そのURLを記事に貼ればOK。
このように表示されます。
切符を買ったお釣り650円が、100円玉と10円玉で返ってきて絶望している。
— トツオ@経験知 (@iTotuo) February 2, 2017
おわりに
今までSNS系の投稿はほとんど埋め込んでこなかったので、各サービスの埋め込み投稿を使っていましたが、この方法で簡単かつ簡潔に貼れるのでとても楽です。
Instagramの貼り付けコードはクソ汚くて記事編集時の視認性が著しく悪くなりますからね。
勝手にいろいろやってくれるWordPress超便利ですね〜!
