VS Codeで独自のスニペットを登録する方法
※本ページはプロモーションが含まれています

VS Codeでコードを素早く入力するため、よく使う構文はスニペットに登録しておくと便利です。
スニペットは、ただ入力するだけでなく、設定しておけばパラメーターを入力したら
この記事では、VS Codeで独自のスニペットを登録する方法を紹介します。
VS Codeでスニペットを作成
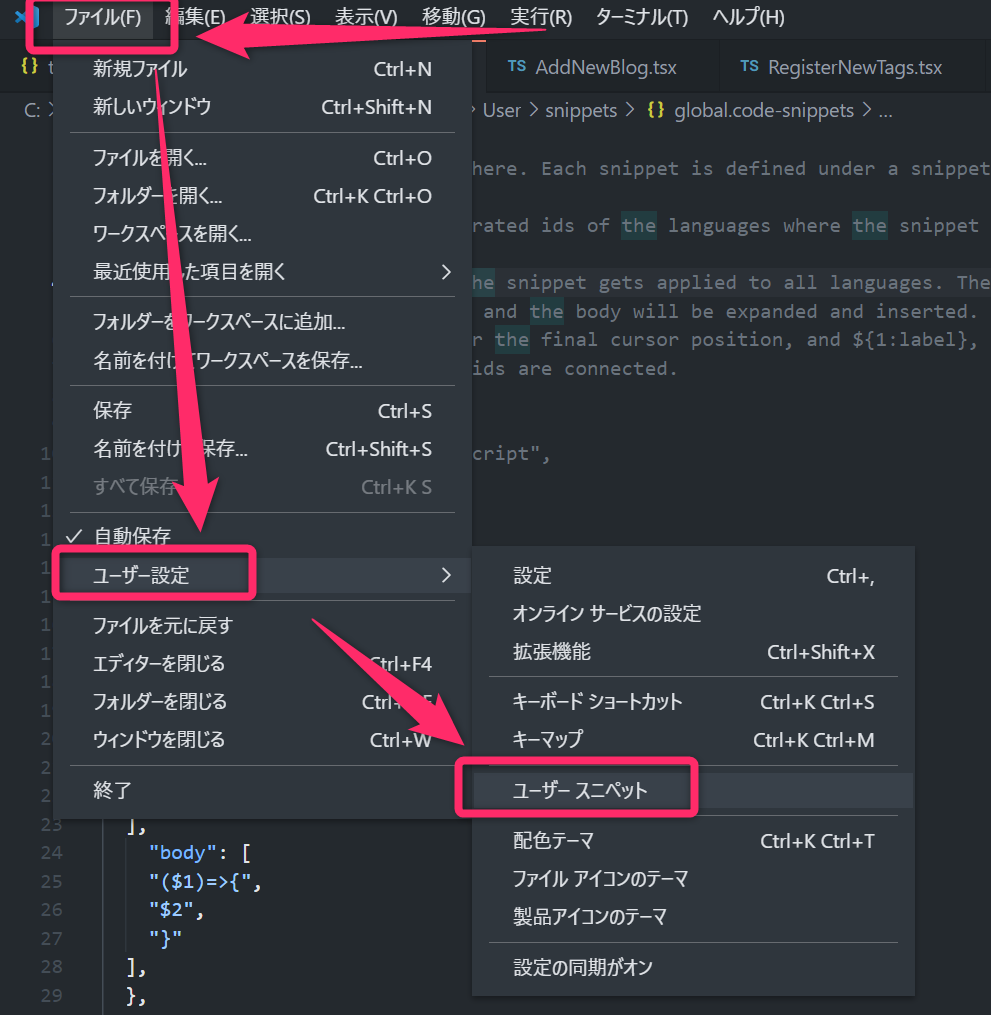
「ファイル」→「ユーザー設定」→「ユーザースニペット」をクリック。

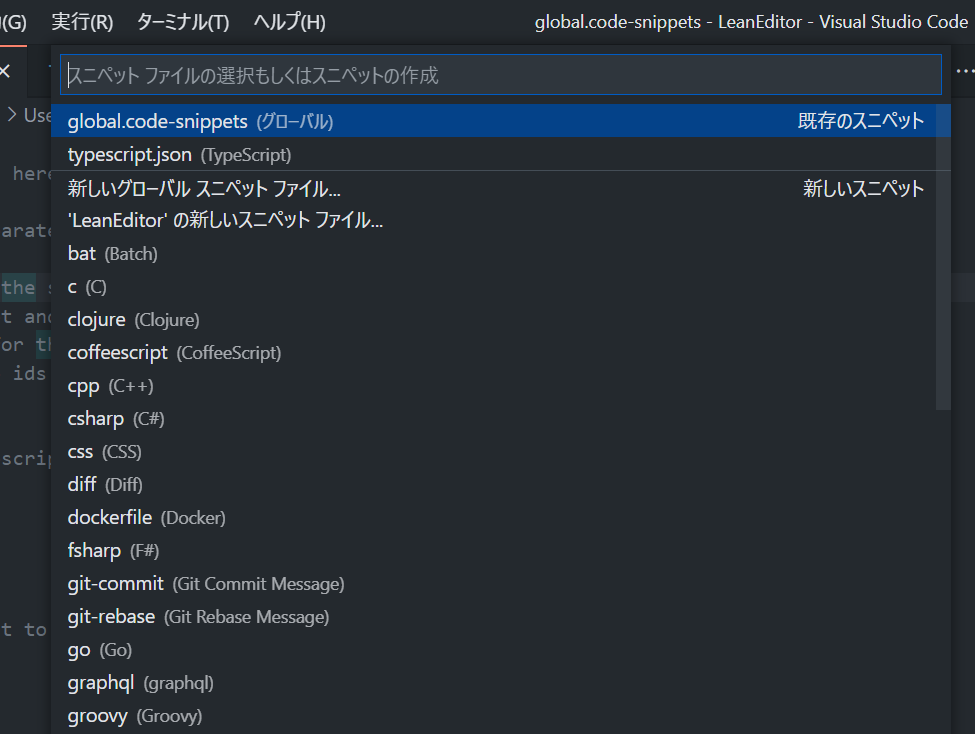
スニペットファイルの選択と作成の項目が表示されるので、言語毎に設定したい場合は、設定したい言語のファイルをクリックして開く。

グローバルに設定したい場合は、「新しいグローバルスニペットファイル」をクリックすると、名前を入力する項目が出るので、わかりやすい名前をつけて新規作成。
「名前.code-snippets」というファイルが開くので、この中にスニペットを記述していく。
{
"Print to console": { // スニペットの名前
"scope": "javascript,typescript",
"prefix": "log",
"body": [
"console.log('$1');",
"$2"
],
"description": "Log output to console"
},
}
「scope」はスニペットが実行される言語を指定。上記の例ではjavascriptとtypescriptを編集中に実行できる。グローバルで使う場合はscopeの項目自体を削除すればVS Code全体で使えるようになる。
「prefix」は、スニペットを出すための単語。上記の例では「log」と入力すると候補欄に表示される。
「body」はスニペット本体。配列になっていて、改行したい場合したい場合は新しい要素にすればOKだが、ちょっと書きづらい。
「description」は、スニペットの説明を記述。
bodyの詳しい書き方
bodyの中に「$1」「$2」というように書くと、スニペット入力後に「$1」と記述した場所にカーソルが移動するので、パラメータなどをそのまま入力できる。
「$1」入力後、
「$0」と書くと、「$数字」が終わった後に「$0」にカーソルが移動するので、全て入力した後に移動させたい場所に記述すると便利。
「$0」としておくことで、「後で「$3」を追加したくなった!」という時に、最後の$を変えること無く新しい数字を追加できるので。
また、「${1:name}」というように書くと、スニペットを入力して「$1」に移動した時、カーソル位置に「name」と入力され、何を入力したらよいかわかりやすくなる。
「name」と入力されているが、普通にタイピングすると「name」は消えてそのまま入力することができる。
変数も使える
予め決められた変数を使って入力をサポートすることもできます。
例えば、「$CLIPBOARD」と書いておけば、スニペットを入力した際「$CLIPBOARD」と書いた場所にクリップボードの中身が貼れます。
Snippets in Visual Studio Code
おわりに
スニペットを使うと矢印キーやカッコの入力が一気に減るのでコードが書きやすくなります。
何度も入力している定型文はスニペットを使って効率化したいですね。
