Next.jsのWordPress exampleをローカルサイトで試すときのエラーの対処法
※本ページはプロモーションが含まれています

Next.jsのWordPress exampleをlocal環境のWordPressで試そうとした時に発生したエラーの対処法です。
Failed to load next.config.js
error - Failed to load next.config.js, see more info here https://nextjs.org/docs/messages/next-config-error
TypeError: Cannot read properties of null (reading '0')
at Object. (C:\Users\admin\AppDev\cms-wordpress-app\next.config.js:12:72)
at Module._compile (node:internal/modules/cjs/loader:1103:14)
at Object.Module._extensions..js (node:internal/modules/cjs/loader:1157:10)
at Module.load (node:internal/modules/cjs/loader:981:32)
at Function.Module._load (node:internal/modules/cjs/loader:822:12)
at ModuleWrap. (node:internal/modules/esm/translators:168:29)
at ModuleJob.run (node:internal/modules/esm/module_job:197:25)
at async Promise.all (index 0)
at async ESMLoader.import (node:internal/modules/esm/loader:337:24)
at async importModuleDynamicallyWrapper (node:internal/vm/module:437:15)
WordPressのドメインが「localhost:8000」のように、「.com 、.jp」のようなトップレベルドメインがない状態だと発生します。
next.config.jsの
process.env.WORDPRESS_API_URL.match(/(?!(w+)\.)\w*(?:\w+\.)+\w+/)[0]
という処理が、「localhost:8000」のようなドメインだとmatchせずnullが返ってくるのが原因。
この処理をコメントアウトし、WordPressのローカルドメインを追加。
/** @type {import('next').NextConfig} */
module.exports = {
images: {
domains: [
// process.env.WORDPRESS_API_URL.match(/(?!(w+)\.)\w*(?:\w+\.)+\w+/)[0], // Valid WP Image domain.
"localhost:8000", // 自分のWordPressのローカルドメインを追加
"0.gravatar.com",
"1.gravatar.com",
"2.gravatar.com",
"secure.gravatar.com",
],
},
};
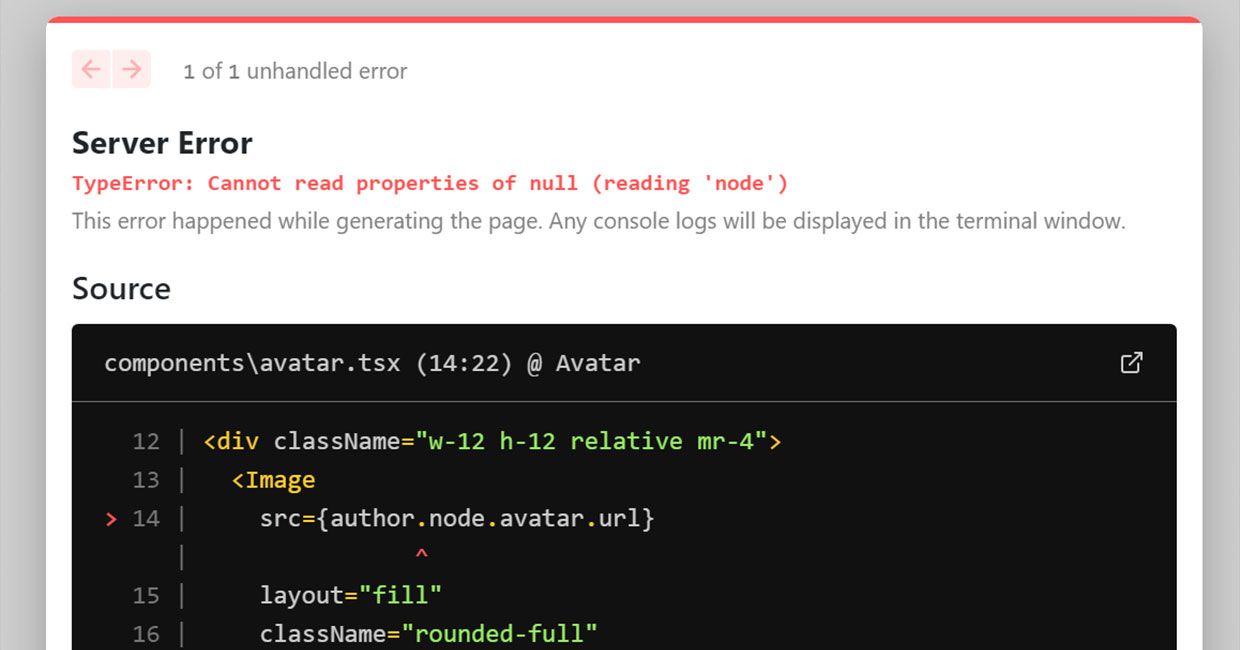
TypeError: Cannot read properties of null (reading ‘node’)
Server Error TypeError: Cannot read properties of null (reading 'node') This error happened while generating the page. Any console logs will be displayed in the terminal window.
author.nodeがnullになっている投稿が含まれているのが原因。
WordPressのテストデータを使っていると、パスワードで保護された投稿も含まれていて、その投稿の取得が出来ずnullになるため。
とりあえずavatar rulをチェックするように変更。
components/avatar.tsx を編集。
下記コードを追加
const avatarUrl = author?.node?.avatar.url ? author.node.avatar.url : "";
srcを変更
src={author.node.avatar.url}
↓
src={avatarUrl}
全体としてはこんな感じ
import Image from "next/image";
export default function Avatar({ author }) {
const isAuthorHaveFullName =
author?.node?.firstName && author?.node?.lastName;
const name = isAuthorHaveFullName
? `${author.node.firstName} ${author.node.lastName}`
: author?.node?.name || null;
const avatarUrl = author?.node?.avatar.url ? author.node.avatar.url : "";
return (
<div className="flex items-center">
<div className="w-12 h-12 relative mr-4">
<Image
src={avatarUrl}
layout="fill"
className="rounded-full"
alt={name}
/>
</div>
<div className="text-xl font-bold">{name}</div>
</div>
);
}
これでブログが表示されるようになった。
おわりに
ローカル環境にあるWordPressでの情報が無くて困りました。
みんなちゃんとドメインがあるWordPressで試してるんですかね?
まぁ、本番環境のデータを使いやすく、サーバー負荷以外の影響がないからそれを使っても良いのですが。
