Reactでコンポーネントの再レンダリングを可視化する方法
※本ページはプロモーションが含まれています

Reactでアプリケーションを開発していると、再レンダリングしている要素を確認したくなります。
Chrome拡張機能のReact Developer Toolsを使うと実現できますので、その手順を紹介します。
React Developer Tools
React Developer Toolsをインストール。
Ctrol + Shift + IでDevelopper Toolsを開く。
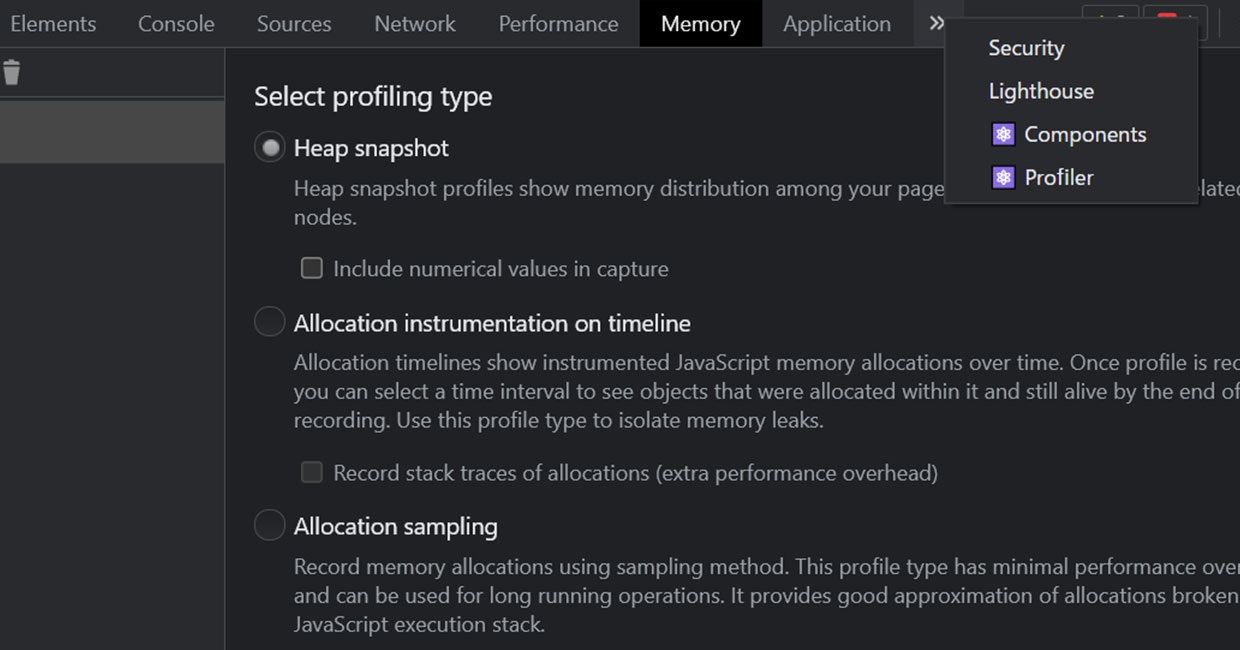
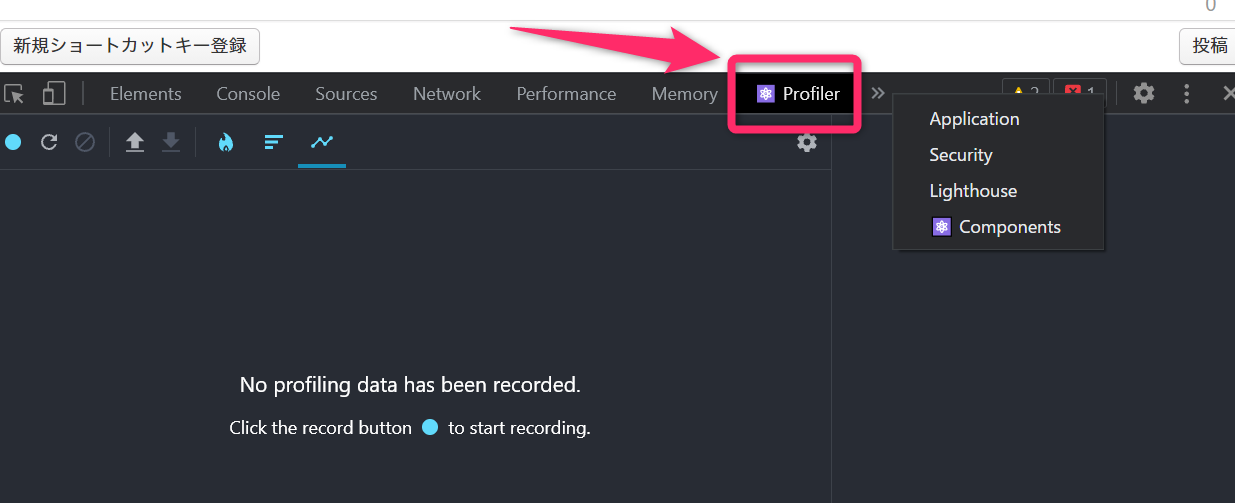
React Developer Toolsが追加されているので、「Profiler」か「Components」をクリック。表示されていない場合は、「>>」をクリックすると表示される。

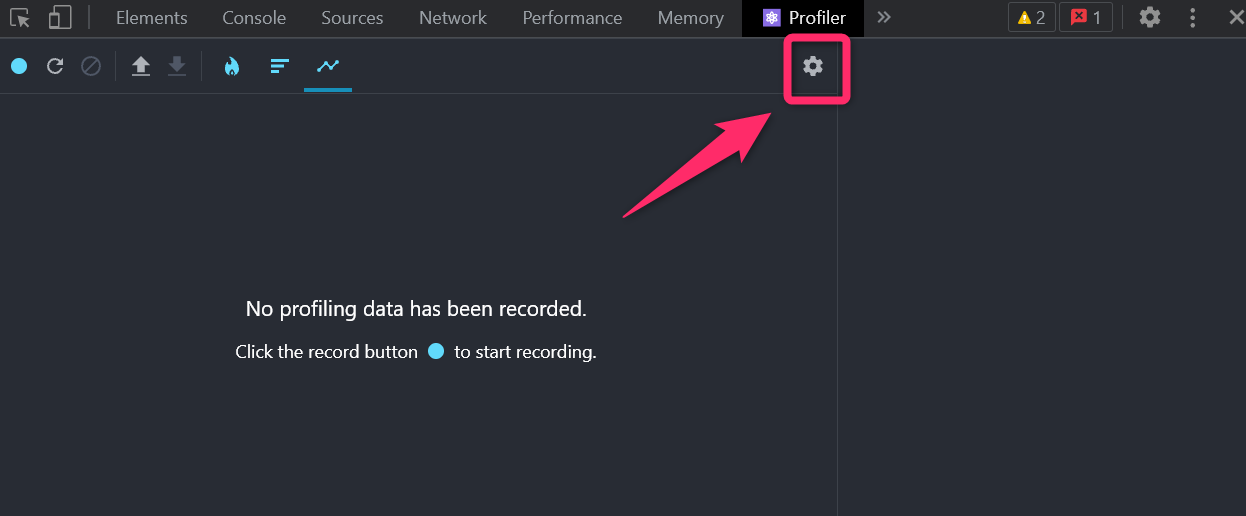
歯車マークをクリック。

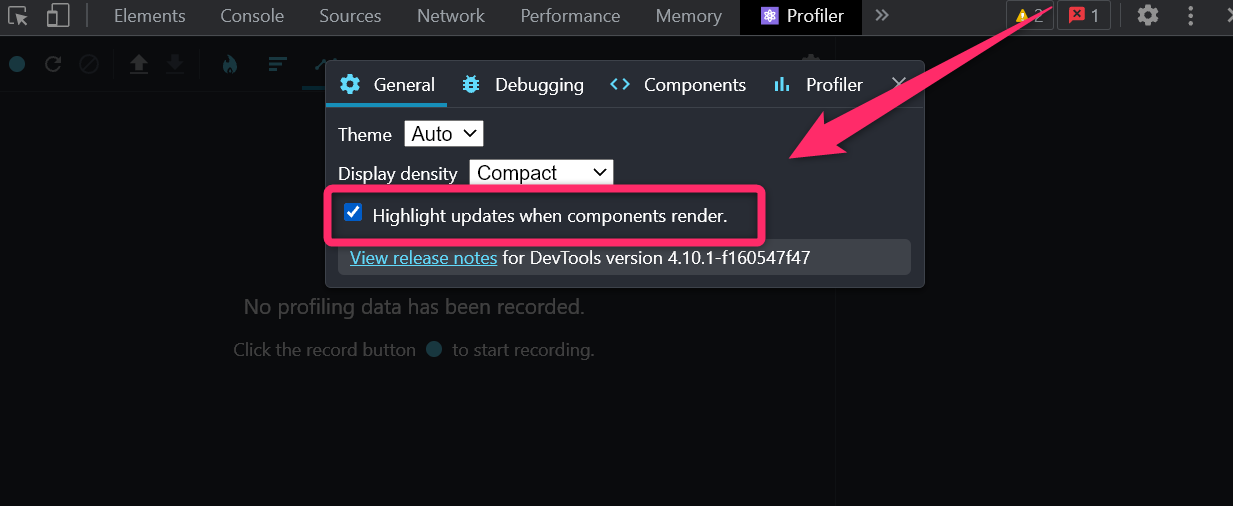
「Highlight updates when components render.」にチェックを入れる。

これでレンダリングされた場所に線が表示されるようになりました。

おわりに
Reactは便利ですが、様々な処理を同時に行うともっさりしてしまいます。
レンダリングを可視化して無駄な再レンダリングがされていないか確認すると原因が見つけやすいです。
