MarsEditでショートカットキーを使いHTMLタグを一発で挿入する方法
※本ページはプロモーションが含まれています

ブログを書くのに面倒なのがHTMLタグの挿入です。
WordPressやMarsEditにはタグを挿入してくれるボタンはあるのですが、マウスで操作する必要があるため、一度キーボードからマウスへ移動させなければなりません。
リズム良く記事を書いているとき、HTMLタグを挿入するために手を止めるとせっかくのリズムを崩しかねません。
そこで、使いたいのがMarsEditのマクロ機能です。
マクロを使うと、挿入するHTMLタグを自分で編集し、ショートカットキーに割り当てることができてキーボードから手を離す時間を減らすことができます。
このページでは、MarsEditのマクロ機能を設定し、HTMLタグを一発で挿入する方法を紹介します。
マクロを設定する
MarsEditを立ち上げ、新規記事作成を開きます。
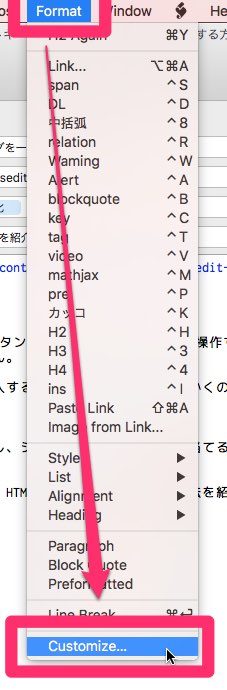
デスクトップ画面上部のメニューバーにある「Format」をクリックし「Customize・・・」をクリック。

あるいは、MarsEdit上で右クリックして「Format」→「Customize・・・」でもマクロの設定画面を開けます。
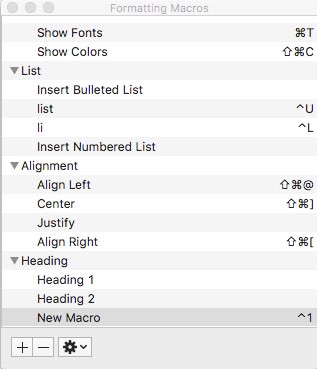
設定画面が開いたら、右下の「+」をクリック。

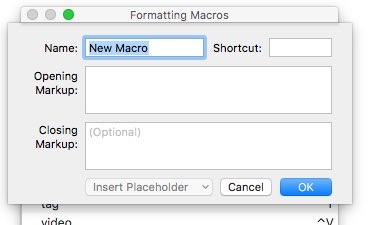
マクロの登録画面が開き、ここにタグなどを入力します。

それぞれの項目は、
- Name
- マクロの名前を入力。ここで指定した名前がマクロ一覧に表示されるので、自分が後で見て何のマクロかわかりやすい名前を付ける。
- Shortcut
- ショートカットキーを設定。ここをクリックした状態にして、設定したいショートカットをキーボードで押下するとキーが入力される。入力したショートカットキーが他のマクロで登録されている場合は警告が出る。
- Opening Markup
- 開始タグを入力。マクロ実行後、文字の入力カーソルはここで入力した文字の後ろに移動する。この中で改行をする場合はoption + enterで改行され、マクロ実行時でも改行される。
- Closing Markup
- 終了タグを入力。マクロ実行後、文字入力カーソルはここで入力した文字の前に移動する。改行もOpening Markupと同じようにできる
- Insert Placerholder
- ここで設定すると、「#askurl Enter a URL:#」という感じの編集が挿入され、マクロ実行時にポップアップで質問され、そこで入力した文言が「#askurl Enter a URL:#」部分に挿入される。
という感じになっています。
入力が完了したら「OK」をクリックして登録完了です。
マクロの再編集
上記手順で設定したマクロや、MarsEditに最初から設定されているマクロを編集する方法です。
先ほどの「Format」→「Customize・・・」で開いたマクロ一覧画面で、編集したいマクロをダブルクリック。

新規作成画面と同じ画面が表示されるので、変更したい箇所を編集し、「OK」をクリックして編集完了です。
実際の使い方
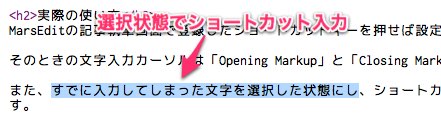
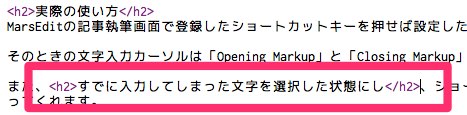
MarsEditの記事執筆画面で登録したショートカットキーを押せば設定したタグが表示されます。
そのときの文字入力カーソルは「Opening Markup」と「Closing Markup」で登録したタグの間に移動します。
また、すでに入力してしまった文字を選択した状態にし、ショートカットキーを押すと設定したタグで囲ってくれます。

↓

この方法も知っておくと便利です。
マクロの削除方法
設定したマクロの削除方法も紹介します。
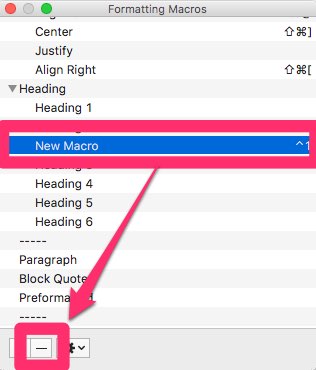
「Format」→「Customize・・・」でマクロ一覧を開き、削除したいマクロを選択し、左下の「-」をクリック。

確認画面が出るので「Delete」をクリック。
以上でマクロの削除完了です。
おわりに
以上がMarsEditでショートカットキーを使いHTMLタグを一発で挿入する方法です。
これを設定するだけでMarsEditで記事を書くのがとても楽になります。
自分が覚えやすいショートカットキーを設定し、記事の執筆速度を上げましょう!
