要素の高さを揃えるjQueryプラグイン「jquery.tile.js」の使い方とレスポンシブ対応方法
※本ページはプロモーションが含まれています

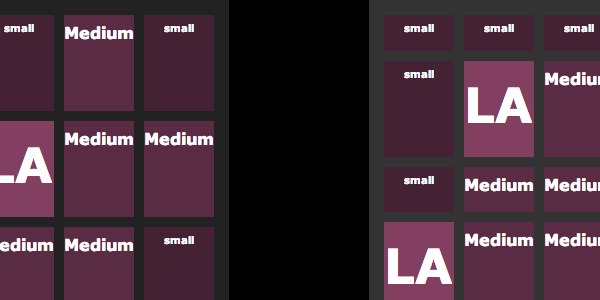
ブロック要素をfloatなどで回りこませた時、要素の高さがバラバラで見た目も悪いし、同じ行に同じ数を揃えるということができません。
そこで僕が使っているのが要素の高さを揃えてくれるjQueryプラグインの「jquery.tile.js」。
使い方とレスポンシブに対応した使い方を紹介します。
jquery.tile.jsの設置
「jquery.tile.js Demo page」の「Download」を右クリックして「リンク先を別名で保存」かクリックして表示されるコードをコピーして「jquery.tile.js 」の名前で保存。
jQueryとjquery.tile.jsを読み込み、並べたい要素のクラス(とりあえず.boxとする)を指定する。jQueryのバージョンは自分の環境に合わせる。下記はWordPressの独自テーマの場合。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js">
<script src="<?php echo get_template_directory_uri(); ?>/js/jquery.tile.js"></script>
<script type="text/javascript">
$(function(){
$('.box').tile();
});
</script>
HTMLは
<ul> <li class="box"></li> <li class="box"></li> <li class="box"></li> <li class="box"></li> … <ul>
とし、CSSを設定すれば「li」の高さが一番高いものに揃う。
個数で制御
$(function(){
$('.box').tile(3);
});
「tile(3)」とすることで3つづつ比較し、3個の中で一番高いものに合わせてくれるのでより便利。これを指定しない場合、「.box」の付いた全ての「li」の中で一番高いものに合わされてしまうので、見た目が良くない時がある。
実用的なコード
<script type="text/javascript">
$(function(){
var minWidth = 450;
if (minWidth <= $(this).width()) {
$('.box').tile(3);
$(window).load(function() {
$('.box').tile(3);
});
}
$(window).resize(function(){
if (minWidth <= $(this).width()) {
$('.box').tile(3);
}
else {
$('.box').removeAttr('style');
}
});
});
</script>
レスポンシブに対応するために450px以下の画面サイズの場合は実行させない。
並べたい要素の中に画像があると表示が崩れる場合があるので「.load」でロードが完了したらもう一度計算して高さを揃えるようにしている。
また、ウィンドウの幅を変えても揃うように「.resize」で再び計算し、450px以下になったら高さを取り除き、普通の表示にするようにする。
おわりに
ウィンドウのリサイズ時の対応は特に必要ないかもしれないですが、一応やってみました。自分がテストしている時にちょっと不快なのでw
