@wordpress/componentsの実行結果一覧とコードが確認できるサイト
※本ページはプロモーションが含まれています

@wordpress/componentsを使ってプラグインを開発しているのですが、どのようなコンポーネントがあるかは公式ドキュメントで確認できます。
しかし、公式ドキュメントではコードしか書かれておらず、どのようなデザイン・動作をするのか分かりづらいです。
実際の実行結果が見られるサイトがありましたので紹介します。
wordpress.github
Component Referenceに記載されているのですが、なぜかテキストでリンクになっていないGithubのGutenbergページ。
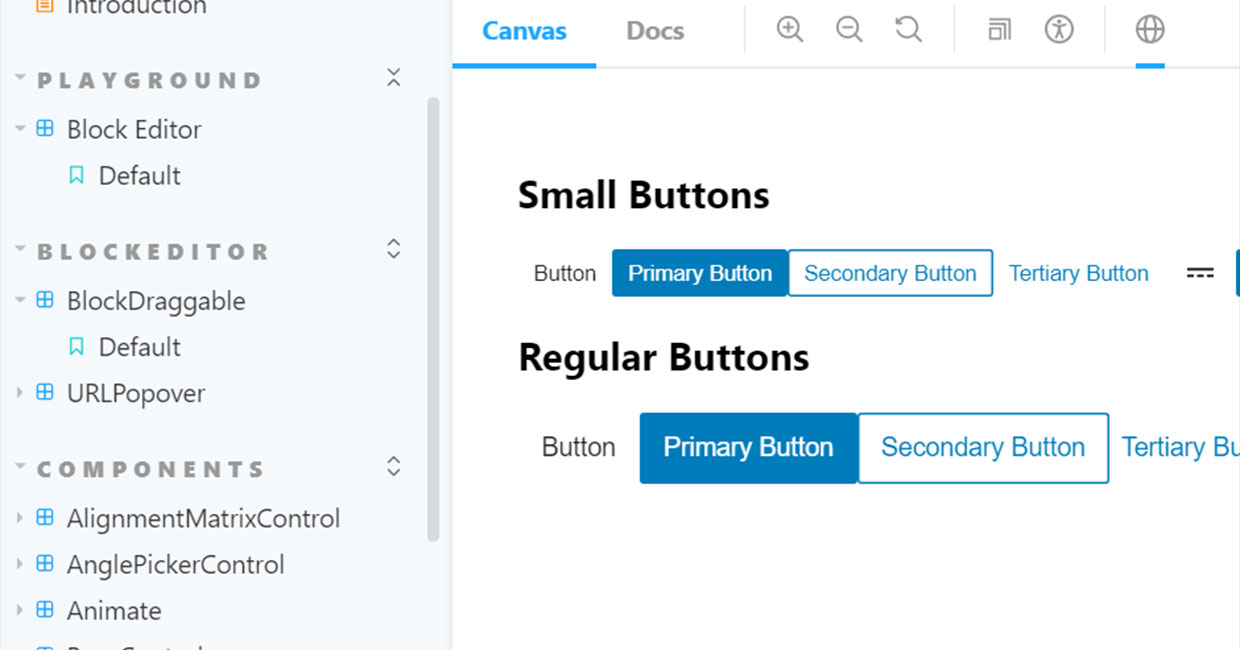
サイドバーにコンポーネント一覧があり、クリックすると右側に実行結果が表示されます。
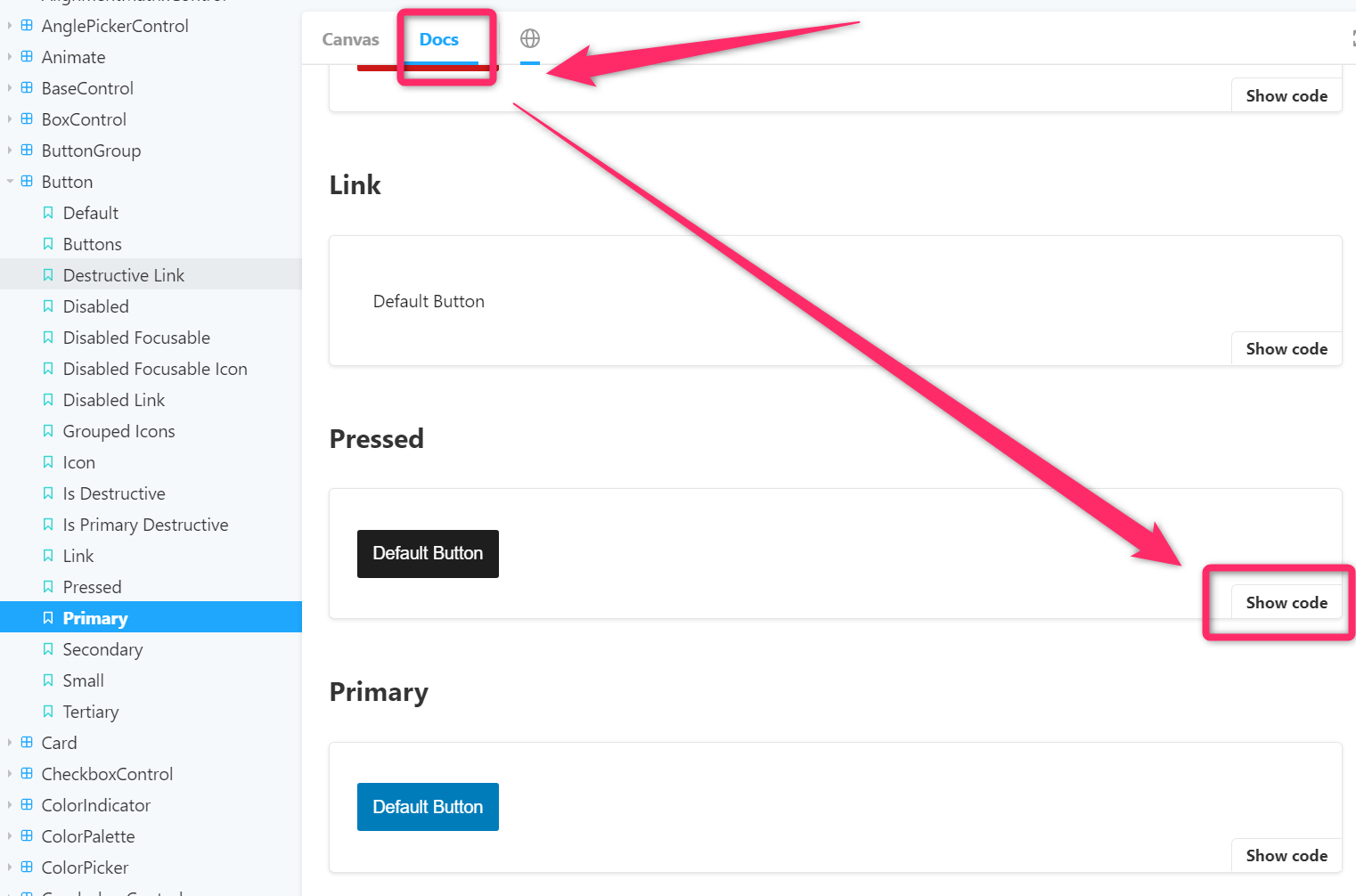
「Doc」をクリックすると選択しているコンポーネントの実行結果一覧が表示されるので、「Show Code」をクリックするとコードが表示されます。

ただ、これは公式ドキュメントでもそうなのですが、実際の使い方と違う場合があります。
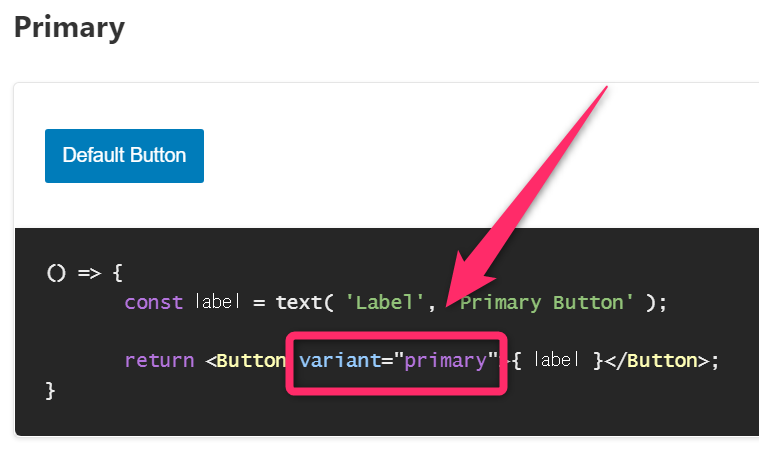
例えば、ButtonコンポーネントのPrimaryを使いたい場合、propsに「variant=”primary”」を設定するようになっています。

しかし、実際にこの通りに使ってみると動かないし、VS Codeでtypescriptエラーが表示されます。
型定義に従って下記のようにしたところ、Primaryボタンがちゃんと表示されました。
@wordpress/componentsのアップデートにドキュメントが追いついていないのかわかりませんが、どんなコンポーネントがあるのかを探すのに使って、実際の使い方は型定義ファイルを見たほうが良いかもしれません。
また、このページを開いているとCPU使用率が上がるので開きっぱなしは要注意です。
WP-GB
コンポーネントの結果を画像で確認しながら一覧できます。
どんなコンポーネントがあるのか知るのには良いですが、パラメーター情報などが不十分です。
wordpress.githubとWP-GBでどんなコンポーネントがあるのかを調べ、具体的な使い方は型定義ファイルを読むのが良いと思います。
おわりに
ドキュメントを見たとき、しっかり書かれていそうでしたが、実際に使ってみるとつまづきました…。
