初心者でもOK!WordPressでローカル環境を作るならLocal by Flywheelが簡単で高機能!
※本ページはプロモーションが含まれています

WordPressをローカル環境で開発しようとすると、XAMPPやMAMP、VCCW、Bitnamiがオススメという情報がありますが、どれも一癖あって誰にでもオススメできる環境ではないなと思っています。
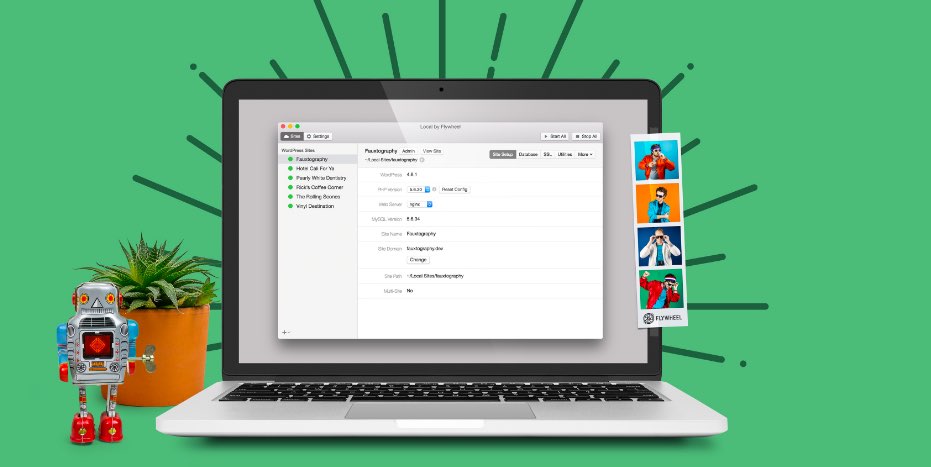
そんな中、Local by Flywheelがインストールや設定が簡単で、UIもわかりやすくいい感じでした。
WordPressのテーマをいじりたいという人はローカル環境を構築する必要があるのですが、設定が難しく、あまりオススメできるモノがない状況で、Local by Flywheelなら薦めても良いかなという感じです。
試しに使ってみたので、インストール方法や設定方法を紹介します。
Localをインストール
「Local by Flywheel | Local WordPress development made simple」にアクセスし「Download」をクリック。

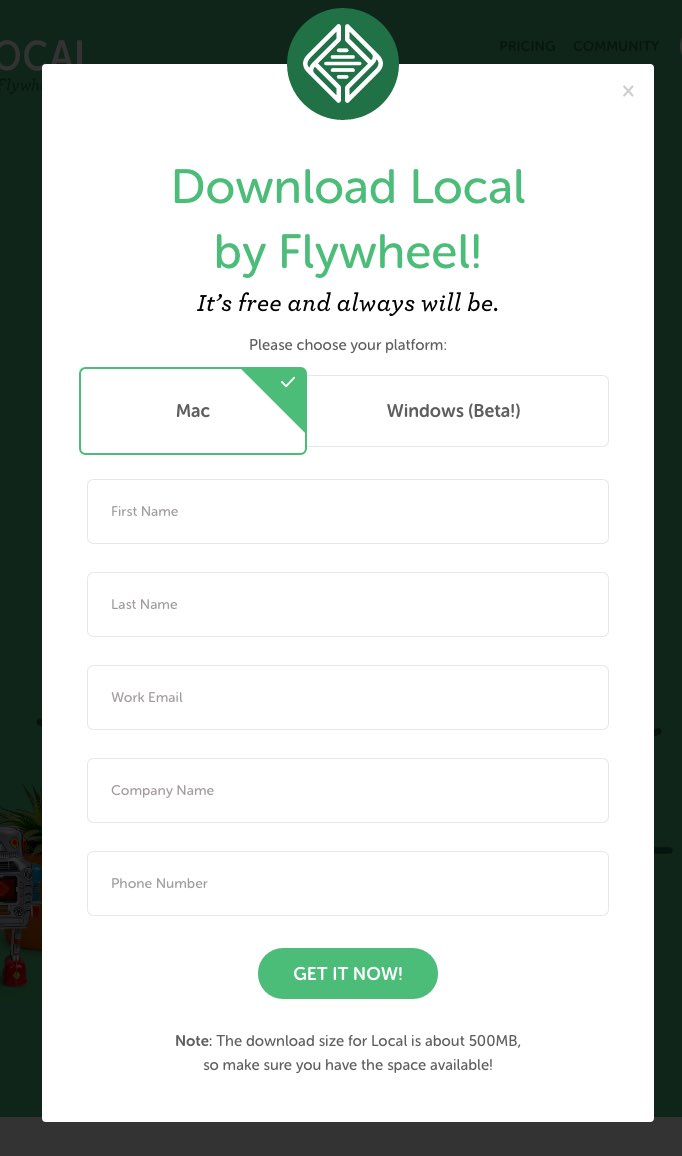
MacかWindowsを選択し、
First name:名前(名)
Last name:名字(姓)
Work Email:Eメール
を入力し「GET IT NOW!」をクリック。「Company name」と「Phone Number」は入力しなくてもOK。

ダウンロードが自動で始まりますが、ファイルサイズが500MB以上あるので、僕の環境だとダウンロードに40分ほどかかりました。
ダウンロード完了したら、ダウンロードしたzipファイルをダブルクリックして解凍。
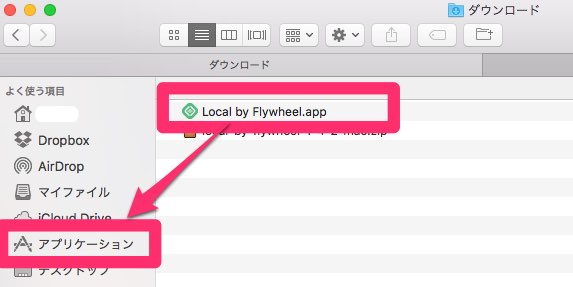
解凍してできた「Local byFlywheel.app」をアプリケーションフォルダへ移動。

アプリケーションフォルダを開き、移動させた「Local byFlywheel.app」をダブルクリックして起動。
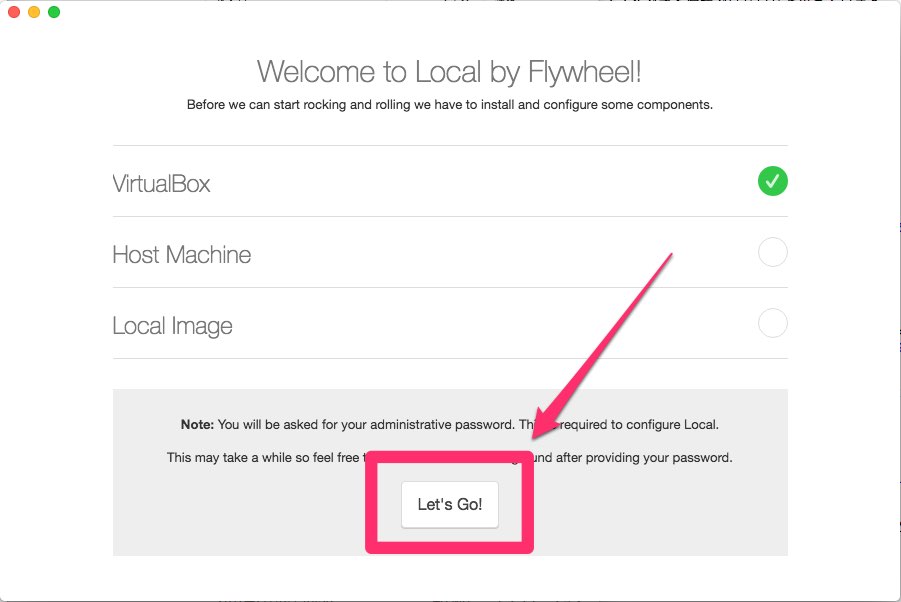
インストールの確認画面が表示されるので、「Let’s Go!」をクリック。必要なソフトがインストールされます。

僕の場合はVirtualBoxをインストールしてあったので数分で終わりましたが、VirtualBoxをインストールしていない場合はもう少しかかるかもしれません。
WordPressの設定
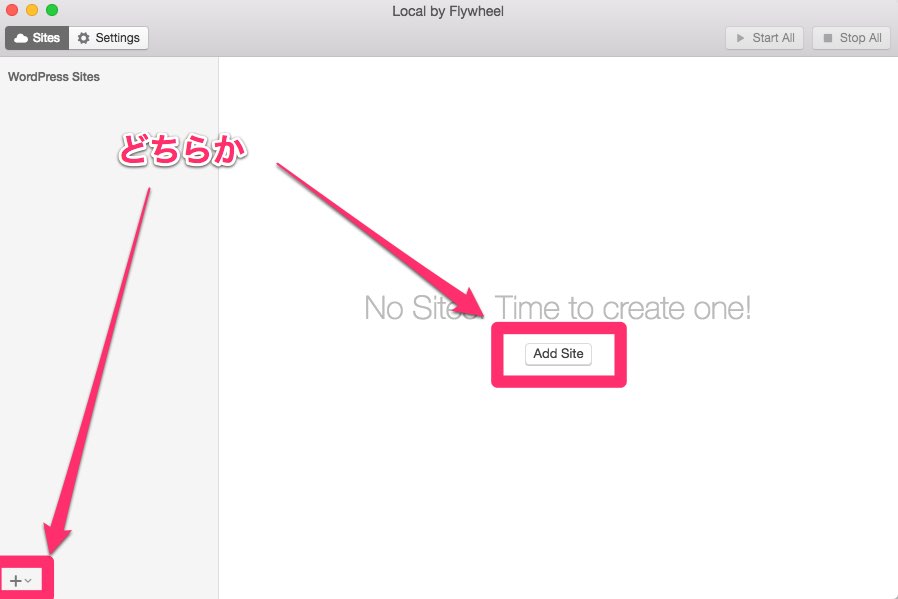
「Add Site」か「+」ボタンをクリックして新規サイトを作成。

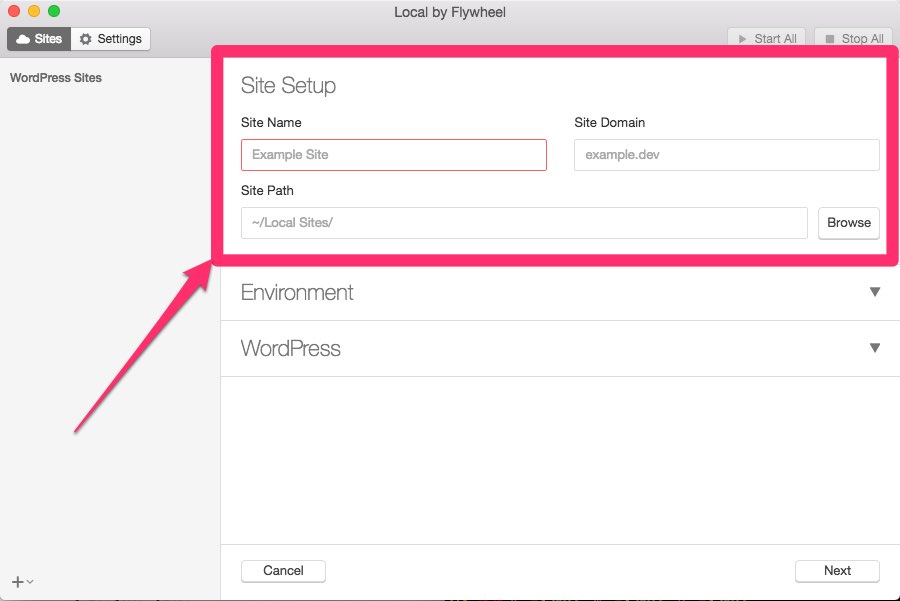
Site Setupでサイトの情報を入力。
- Site Name
- ブログ名
- Site Domain
- ここで入力したドメインでローカル環境にアクセスできます。既にあるドメイン名は使わず、自分がわかりやすいドメインにしましょう。僕は「keikenchi.dev」と、ドメインを「.dev」にしました。
- Site Path
- 開発するディレクトリ。最初の設定だと、ホームディレクトリ以下に「Local Sites」というフォルダを作成し、その中に開発環境が入るようになっています。日本語のサイト名にすると「Local Sites」以下のフォルダが「—」となってしまうので、「Browse」をクリックして「Local Sites」以下に自分がわかりやすいフォルダを作成して指定しましょう。

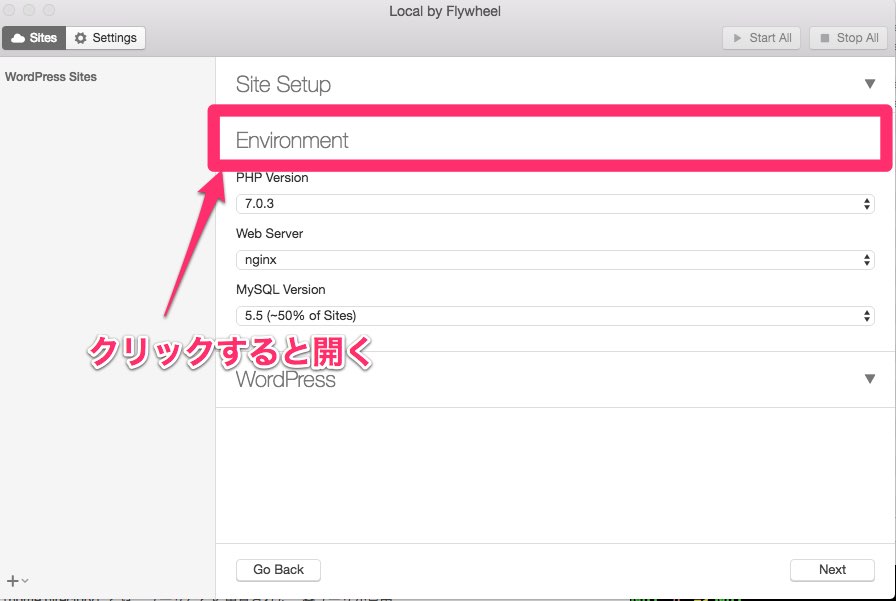
次に「Enviroment」を設定するのですが、環境にこだわりがなければそのままでOKです。
ただ、「.htaccess」を本番サーバで使っている場合は、Web ServerをApacheにしておいた方が良いかもしれません。

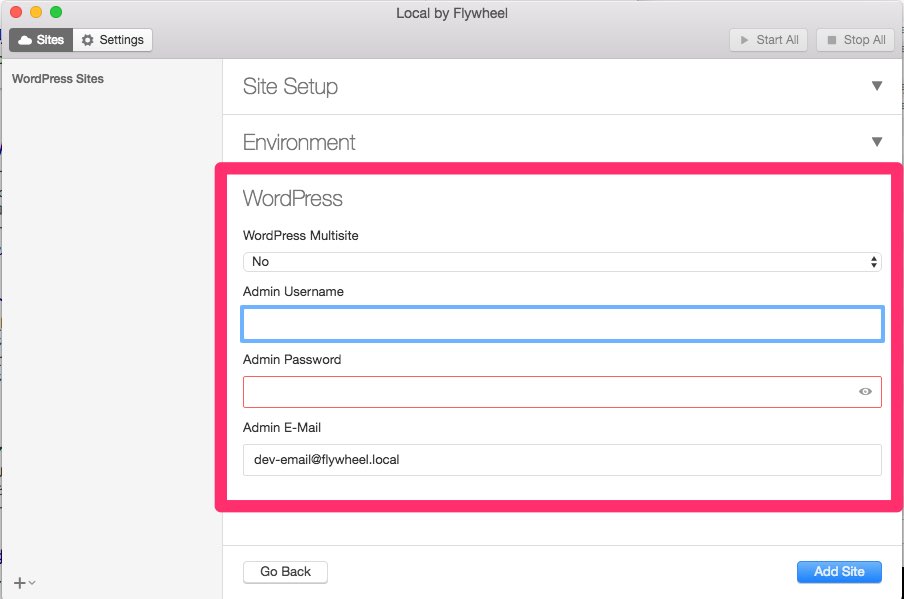
次に「WordPress」をクリックし、WordPressのログインユーザー名とパスワード入力します。e-mailは特に理由がなければそのままでOKです。

右下の「Add Site」をクリックするとパスワードを求められるので、Mac(パソコン)のパスワードを入力すると設定が始まり、しばらくすると完了します。
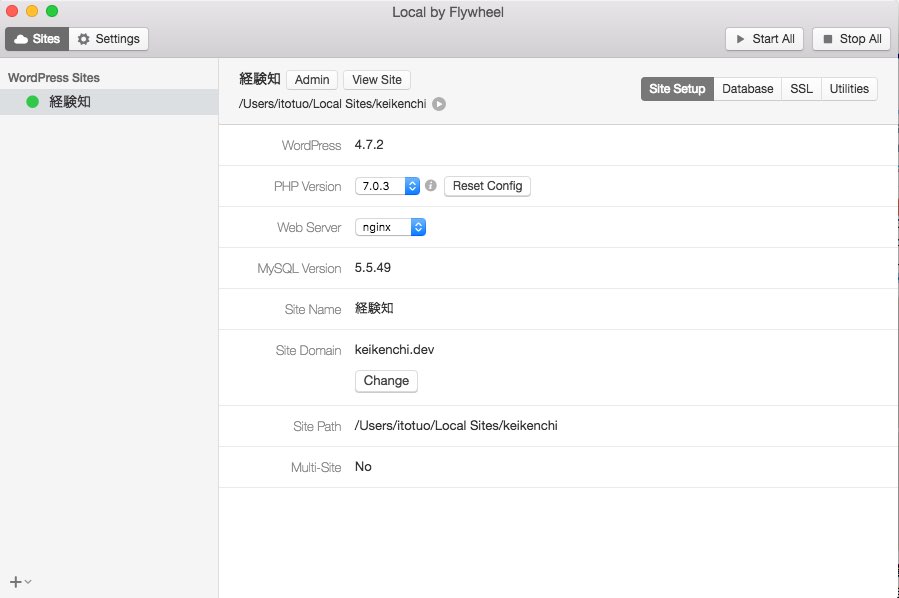
完了後の画面。

WordPressを日本語化
インストールされるWordPressは英語なので日本語化します。
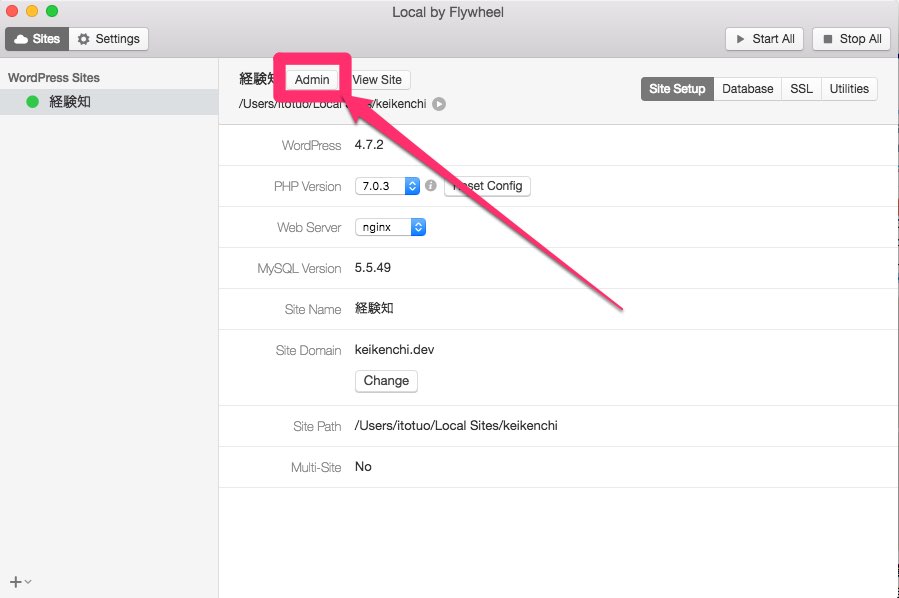
管理画面の「Admin」をクリック。

管理画面が表示されるので、先ほど背呈したユーザー名とパスワードでログイン。
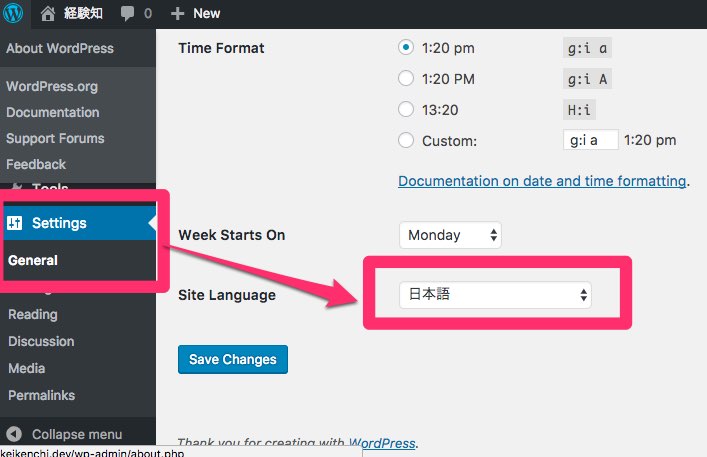
左メニューの「Settings」→「General」→「Site Language」を「日本語」にして「Save Changes」をクリック。

管理画面について
その他管理画面についてです。
サーバの状態
左メニューにあるサイト名の左の緑丸はサーバが起動している印です。右クリックして「Stop」をクリックするとサーバは停まり、灰色になります。起動する場合は右クリックして「Start」をクリック。
データベース
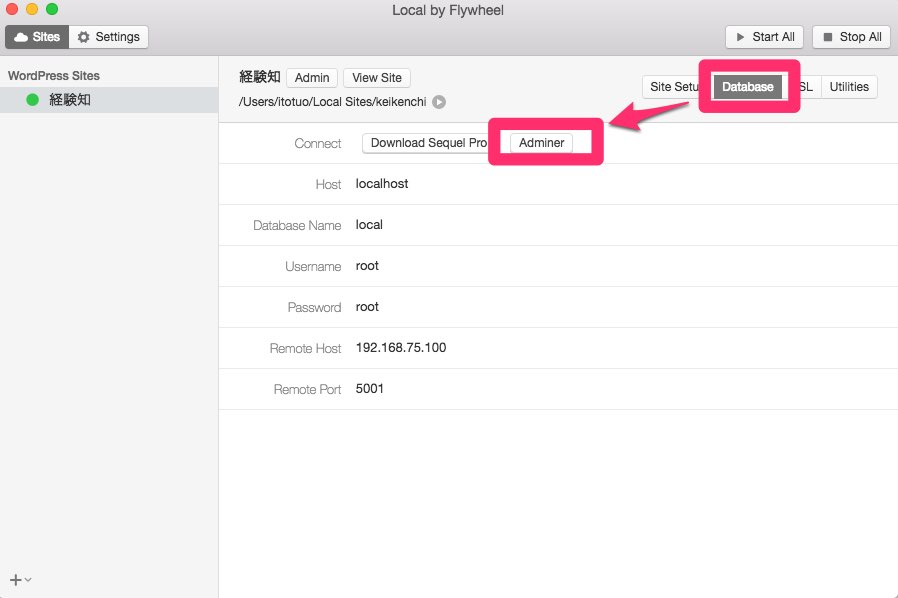
右上の「Database」をクリックし、「Adminer」をクリックするとデータベースを直接触れます。

WP-CLI
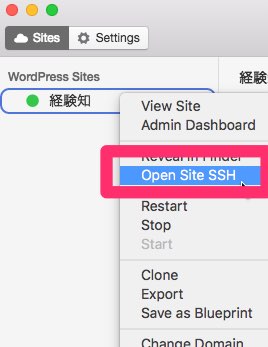
左メニューのサイト名を右クリックし、「Open Site SSH」をクリックして実行できます。

おわりに
これだけ簡単に高機能な開発環境が作れるのは驚きです。
XAMPP→MAMP→VCCW→Bitnamiと使ってきましたが、UIもわかりやすくとても使いやすいです。
しばらくはこの開発環境で行ってみたいと思います。
