MarsEditで画像挿入時にimgタグの属性など、スタイルを変える方法
※本ページはプロモーションが含まれています

Mac用のブログエディタであるMarsEdit。
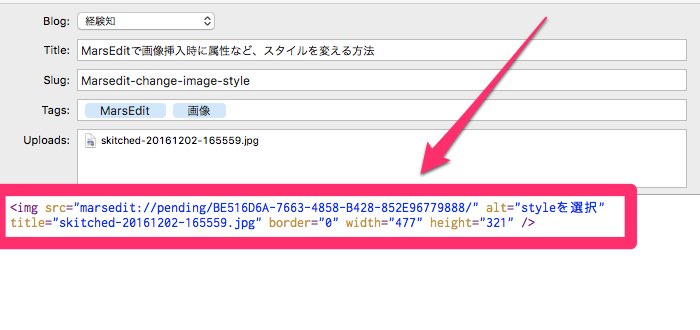
画像の挿入が簡単なのが良いのですが、デフォルトだとborder属性など特に必要のないものが加えられ、視認性が落ちてしまいます。
挿入する形式を変更できないかと探してみると、変更することができました。
これを使えば、classを追加したりなど、imgタグのスタイルを自由に変更できるので、その方法を紹介します。
スタイルの変更
どの方法でも良いので、MarsEditに画像を挿入します。
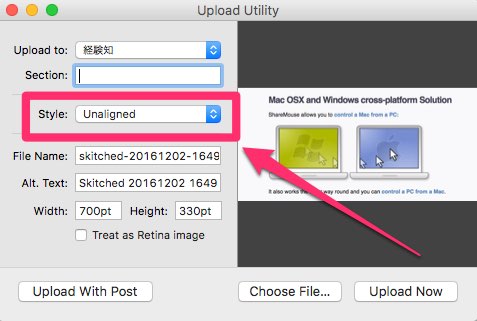
「Upload Utility」が表示されるので「Style」部分をクリック。

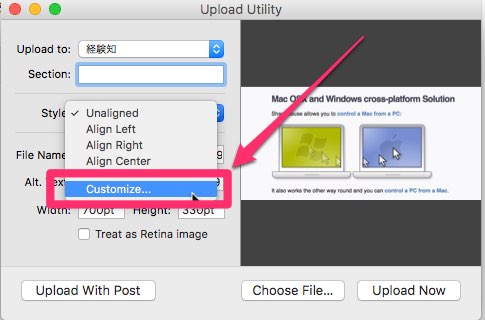
「Customize…」をクリック。

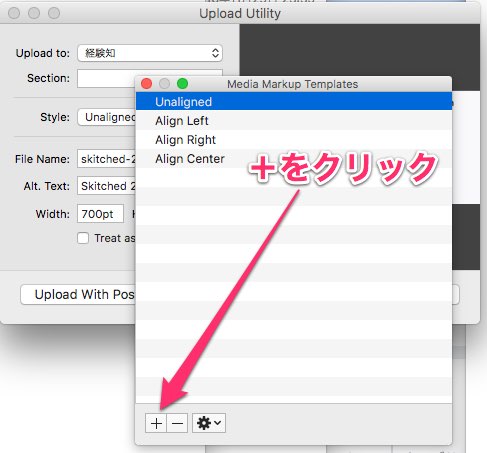
「+」をクリック。

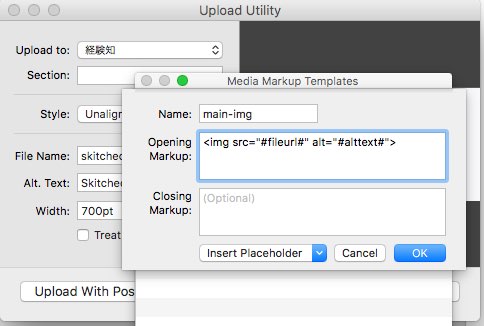
ここでスタイルを設定します。

「Name」入力した文字は、作成したテンプレートを選ぶときに表示されるので、自分がわかりやすい名前を入力します。
画像挿入後、「Opening Markup:」と「Closing Markup:」に書かれたタグの間にカーソルがきます。
imgタグなので、特に入力するものがないため、上記では「Closing Markup:」に何も書いていません。
テンプレート内で使える変数は下記表のようになっています。
| #fileurl# | 画像のURL |
|---|---|
| #displayname# | 「File Name:」で入力した値 |
| #alttext# | 「Alt. Text」で入力した値 |
| #imgwidth# | 「Width:」で入力した値 |
| #imgheight# | 「Height:」で入力した値 |
編集が完了したら「OK」をクリックして作成完了。
スタイルを選ぶ
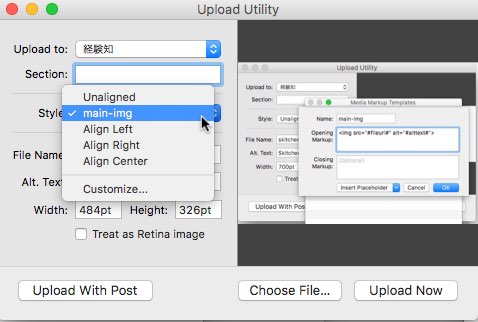
作成したスタイルを選択するには、「Style」で先ほど指定した名前を選択すればOKです。

次に画像を挿入する時は、前回設定したスタイルが自動で選択されるようです。
複数のスタイルを使う場合はちょっと面倒かもしれませんね。
終わりに
ブログを書く際に、長いHTML要素は下書き記事内がごちゃごちゃして見にくくなってしまうんですよね〜
この方法で自分好みの設定ができるようになり、より便利にMarsEditを使えます。
