MarsEditでiPhoneアプリのリンクを画像付きで挿入する方法
※本ページはプロモーションが含まれています

iPhoneアプリを紹介したい時にリンクを作成するのが意外に面倒です。Appleが提供しているリンク作成サービスだとアプリの画像がなく、WEB上でサムネイル画像付きのリンクを作成するサービスは、そのサイトへのリンクが張ってあるので使いにくかったりします。WordPressで簡単に挿入できるプラグインもありますが、記事を書くのにMarsEditを使っているのでWordPress上で挿入しなければならないプラグインは二度手間です。
そこで、MarsEditでiPhoneアプリのリンクを画像付きで挿入する方法を紹介します。
AppHtmlIMEをインストール
AppHtmlIMEをインストールするにあたって、MarsEditは一旦終了させる。
Happy-Go-Lucky: Mavericks 対応と予約語追加 の「ダウンロードはこちらより。」からダウンロード。(Happy-Go-Lucky: AppHtmlME 3.0 PHG 対応その他 に使い方が説明され、ダウンロードリンクもあるのですが、古いバージョンがダウンロードされるので注意。)

ダウンロードされた「AppHtmlME-3.1.zip」を解凍。

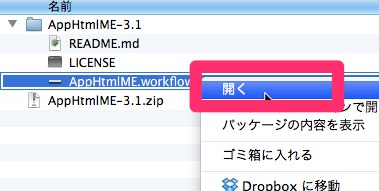
「AppHtmlME.workflow」を右クリックしてコンテキストメニューの「開く」を使い開く。

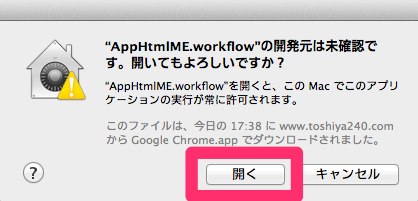
開発元は未確認です。とでるので「開く」をクリック。

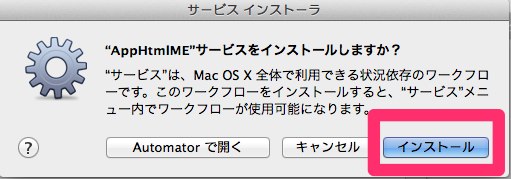
インストールしますかと尋ねられるので、「インストール」をクリック。

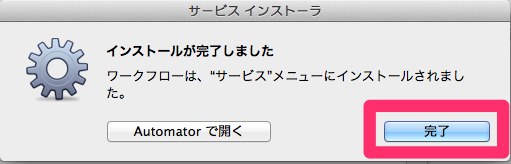
インストール完了の表示が出たら「完了」をクリック。

以上でインストールは完了です。
自分のPHGアカウントの設定方法
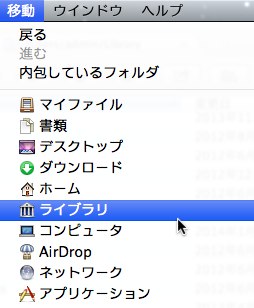
Finderを開きメニューバーの「移動」をクリック。「option(alt)」キーを押すと「ライブラリ」が表示されるので、クリックして開く。

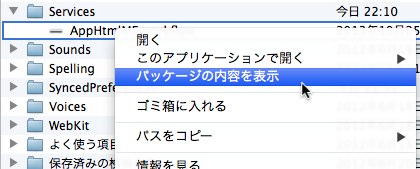
ライブラリの中身が表示されるので、「Services」フォルダの中にある「AppHtmlME.workflow」を右クリックし、「パッケージの内容を表示」をクリック。

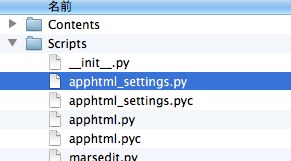
「Scripts apphtml_settings.py」をテキストエディタなどで開く。

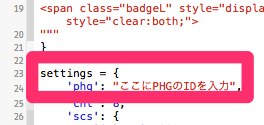
24行目付近の「phg」にPHGのIDを入力し保存して閉じる。

AppHtmlMEの使い方
MarsEditを起動し、記事の編集画面を出す。
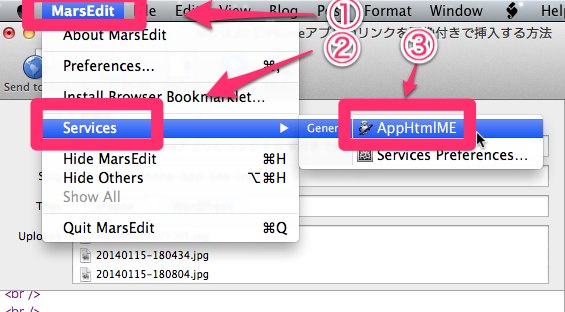
メニューバーの「MarsEdit」→「Services」→「AppHtmlME」をクリック。

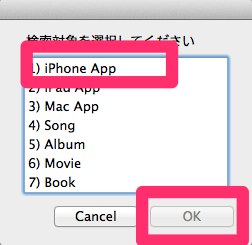
挿入したいリンクの製品をクリックして「OK」をクリック。今回は「iPhone App」を選択。

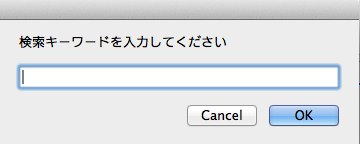
検索画面が出るので、紹介したいアプリを入力して検索。

複数結果が出て来たら、紹介したいアプリを選択して「OK」をクリック。

書式テンプレートを選択して「OK」をクリック。これで編集中の画面にリンクが挿入されます。

どのような表示か各種サンプルで紹介します。
1)小さいボタン
2)大きいボタン
3)テキストのみ
4)アイコン付き(小)
![]()
Chrome
カテゴリ: ユーティリティ
5)アイコン付き(大)

Chrome
カテゴリ: ユーティリティ
以上のような表示になります。サイトのCSSにも左右されますので注意してください。この表示はあくまで目安なので見た目が多少違う場合があります。
おわりに
MarsEditで使えて操作も簡単なAppHtmlME。デフォルトの表示パターンでも十分ですが、更にこだわりたい人には自分でテンプレートも作れます。その紹介はまた今度に。
