MarsEditのプレビューを簡単に自分のブログのデザインにする方法
※本ページはプロモーションが含まれています

書いた記事がリアルタイムでプレビュー表示されるとても便利なMarsEdit。しかし、デフォルトのプレビューだと自分のブログに記事をアップロードした時の表示がプレビューと異なり、Wordpress上で修正するという二度手間になったりします。
そこで、自分のブログのHTMLとCSSをMarsEditに反映させて、プレビューで自分のブログとほとんど同じ表示を確認できるテンプレートの設定方法を紹介します。
テンプレート用のHTMLを準備する
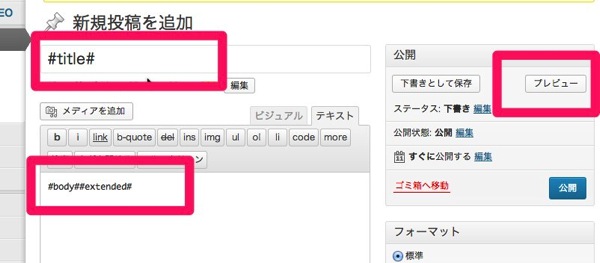
WordPressの「新規投稿を追加」の画面で、タイトルに「#title#」、本文に「#body##extended#」と入力し「プレビュー」をクリック。

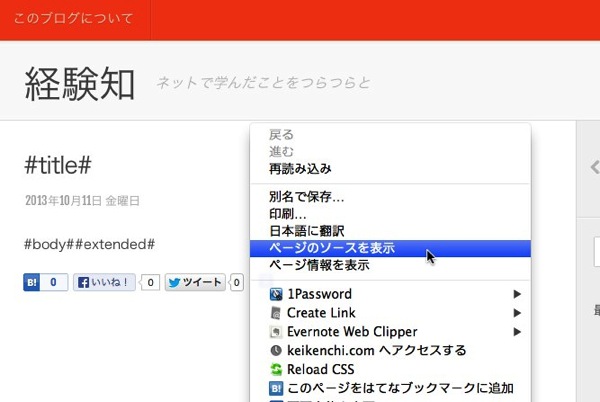
表示されたページ上で右クリックをして「ページのソースを表示」をクリック。表示されたHTMLをコピーする。

MarsEditでEdit Preview Templateを設定する
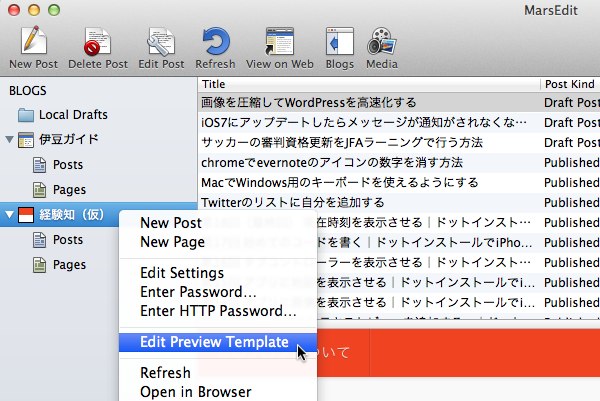
MarsEditを開き、テンプレートを反映させたいブログを右クリックして「Edit Preview Template」をクリック。

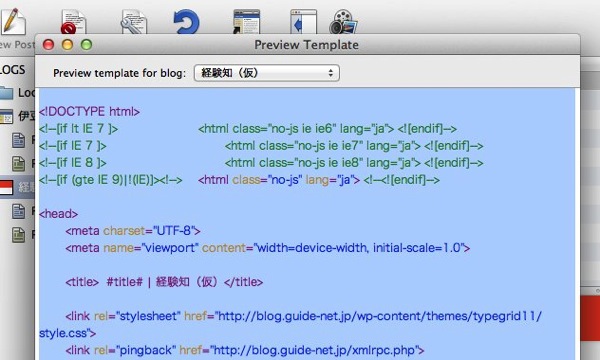
表示させたエディタを全て選択し、先程コピーしたHTMLを上書きペーストする。

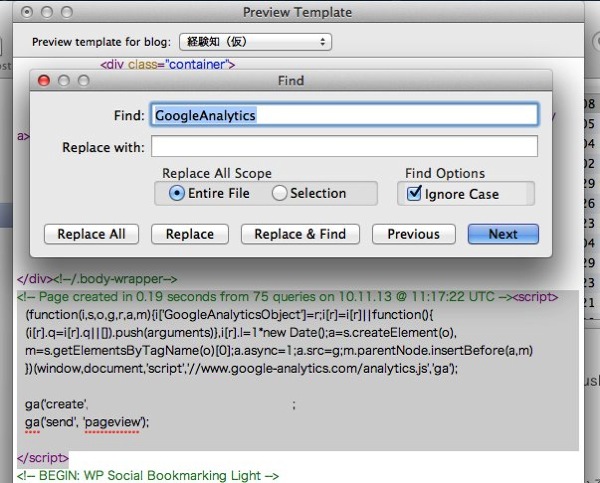
GoogleAnalitycsなどのアクセス解析ツールを使っている場合は、余計なアクセスが増えてしまうため、アクセス解析コードを削除する。
「command+F」で検索窓を出し「GoogleAnalytics」と検索し、該当箇所を削除する。

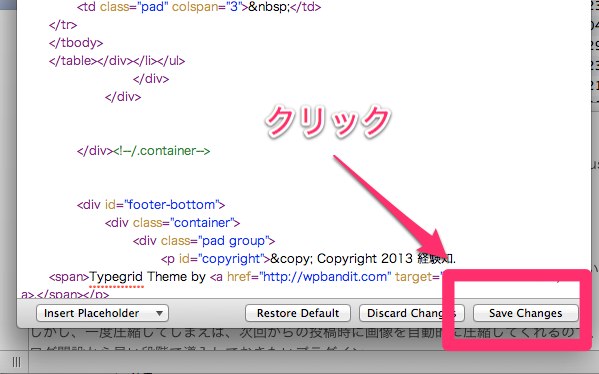
「Save Change」をクリックする。

以上の設定で、MarsEditでブログを書くときのプレビュー画面が、実際のWordpressのデザインとほぼ同じ表示になる。
改行も反映させる
MarsEditプレビューの改行がなかなかの曲者で、エディターで改行してもプレビューでは反映されないなどの問題があるので、「Preview Text Filter」を設定して思い通りの改行にする。
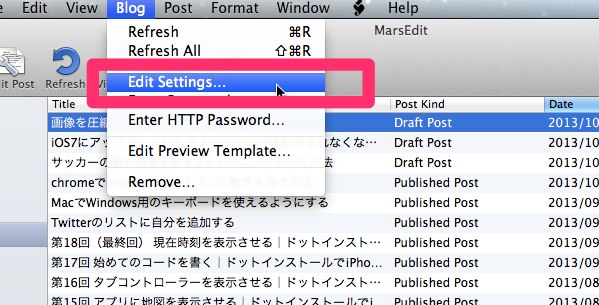
メニューバーの「Blog」→「Edit Settings…」をクリック。

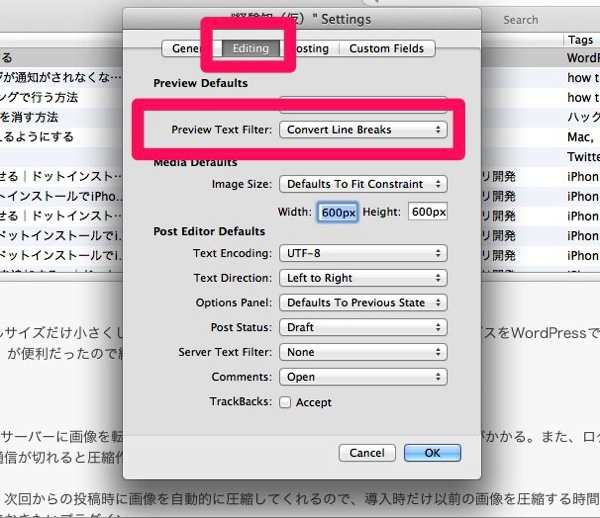
「Editing」→「Preview Text Filter」を「Convert Line Breaks」に変更する。

これでエディター内の改行もプレビューに反映されるが、2行までしか反映されないため、改行を多用する人には物足りないかもしれない。
私は改行を多用したいので、エディター内の改行ではなくbrタグを使い改行しています。「command+return」で簡単に挿入できるのでそれほど苦ではありません。
おわりに
改行において不満点が残るものの、自分のブログと同じ表示でプレビューをすぐ見られるのはとても便利で、投稿が出来上がっていくのを見ていると楽しくすら感じます。
ただ、1点だけ最強に不満なのが、画像を挿入した時にプレビューのスクロール位置が上にズレてしまうことです。
長い文章を書いてプレビュー画面をスクロールして確認していたのに、画像を挿入すると上に戻され、もとの位置に戻るのに下にスクロールしなければなりません。
画像を沢山挿入するとその度にスクロールするのが面倒なので、今は全部書き終わってから確認するようにしています。
これさえ改善できればもっと使いやすくなるのにな。。。解決策を知っている方がいれば教えていただきたいです。
