Webサイトのスマホ対応状況を点数化してくれるWebサービスで自分のブログをチェック!
※本ページはプロモーションが含まれています

自分のブログがどれだけスマホ表示に対応しているか確認できるツール「Mobile Website Speed Testing Tool」が公開されました。
試しにこのブログをテストしてみたところ、すべての項目で100点を取ることができました!
このツールの使い方と、改善方法を紹介します。
スマホ対応をチェック
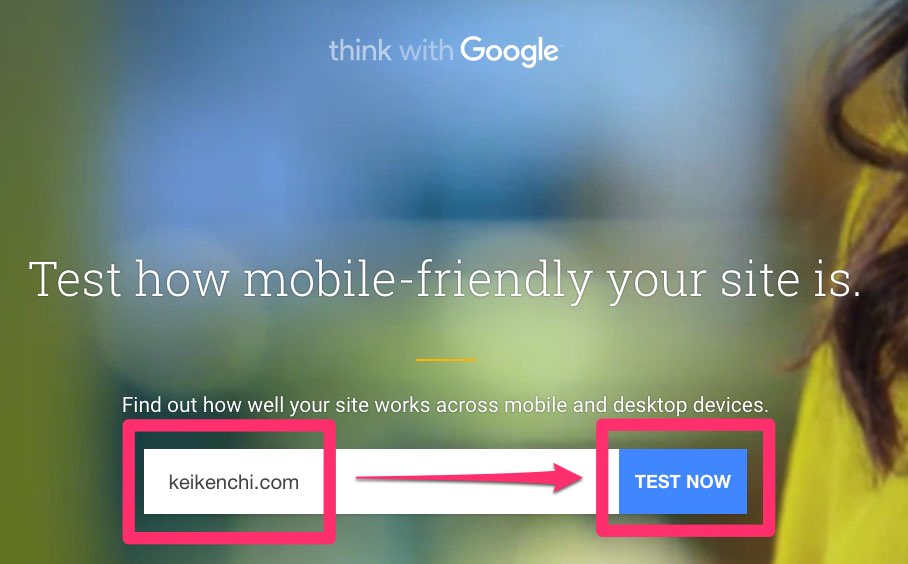
「Mobile Website Speed Testing Tool」にアクセスし、調べたいURLを入力して「TEST NOW」をクリックするだけ。

URLは「http://」ありでもなしでもOKです。
解析がはじまります。

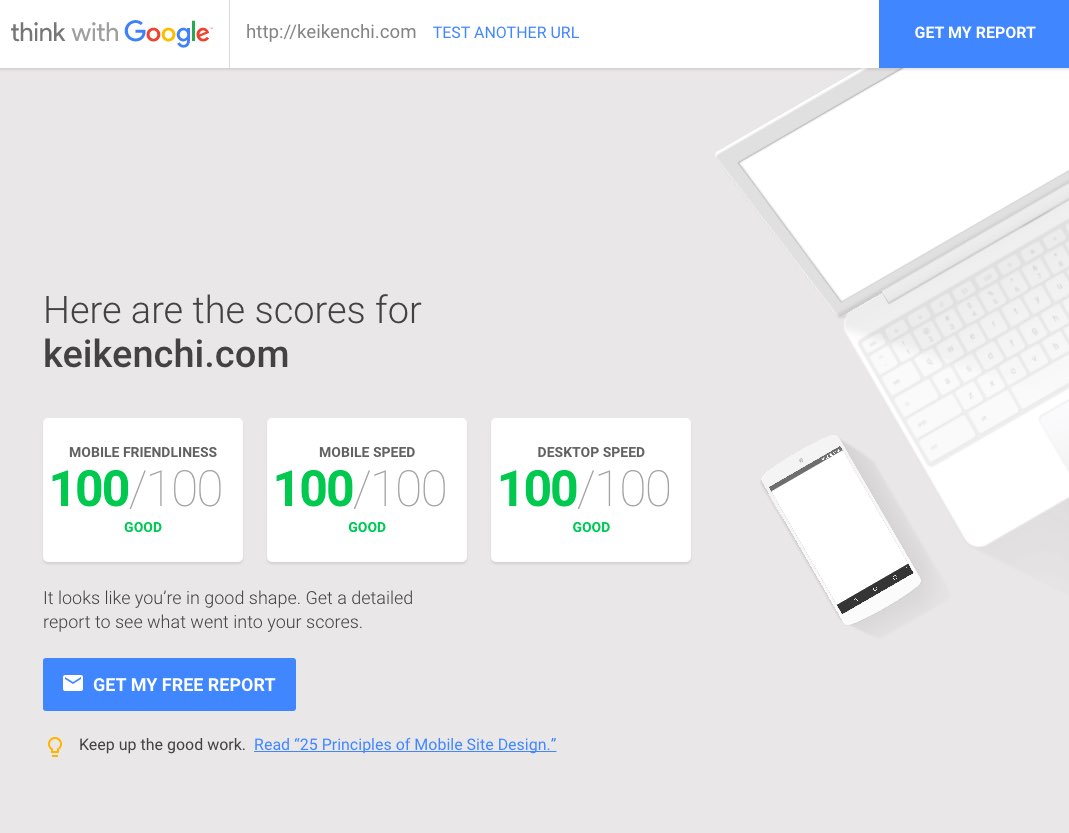
数十秒ほどで結果が出ます。

奇跡的に全て100点を取ることができました。
結果とともに改善点も教えてくれます。
改善点の見方
改善点の見出しはこのサイト上で確認できますが、詳細を知るにはメールアドレスを登録する必要があります。
しかも、英語表記。
どうしたもんかと調べていると、このサービスは「PageSpeed Insights」をそのまま使っていることが分かりました。
「PageSpeed Insights」は日本語で、結果の改善点もしっかり説明してくれています。
なので、「Mobile Website Speed Testing Tool」を紹介してましたが、「PageSpeed Insights」をオススメします。
PageSpeed Insights
「PageSpeed Insights」は、Webサービスの表示スピードを遅くしている部分を指摘してくれるWebサービスです。
以前このサービスを使ってブログの高速化を行ったのですが、97点より上は諦めたのですが、今回試してみると100点になっていました。

100点を取れなかった理由は、Disqusやはてななどの外部サービスにおけるJavaScriptのキャッシュ時間が短すぎるのが原因でした。
これは僕にはどうしようもなかったので諦めていたのですが、採点基準が変わったため100点を取れたようです。
高得点を取るために行った対策は過去記事にまとめてあります。
関連:「GoogleのPageSpeed Insightsの点数を改善する方法 | 経験知」
おわりに
近年、ネットを見る端末はPCからスマホに移っています。このブログのアクセスも75%がモバイルからです。
スマホ対応は必須の時代ですので、これらのツールを使ってしっかり対応しましょう。
