Webサイトやブログを作った後の最終確認に便利!WW checkerでmetaタグやリンク切れ、SNSタグを自動でチェックする!
※本ページはプロモーションが含まれています

Webサイトやブログを作った後にやってしまいがちなのが、metaタグやGoogle Analytics、SNSのシェアタグの設定ミス。
一見ちゃんとページが表示されているように見えても、実はちゃんと動いていなかったということは多々あります。
しっかりチェックしたつもりでもmetaタグは何かを見落としがちですし、本当にこれで良いのか不安になったりもします。
その辺の最終チェックを自動で確認してくれるツールがほしいなと思っていたら、それを実現する「WW checker」がリリースされました!
2018年1月11日現在、β版ですが、β版期間中は無料のようです!
実際にこのブログをチェックしてみましたので紹介します。
WW checkerで確認できる項目
WW checkerは無料で50ページまで、ページのmetaタグやリンク切れ、SNSシェア設定、スクリーンショット、ページの表示スピードのパフォーマンス、リンク切れを自動で調べてくれます。
WW checkerで確認できるmetaタグは、
- titleタグ
- metaタグ – keywords
- metaタグ – description
- metaタグ – robots
- OGP(Facebook)
- Twitter Card
- Google アナリティクス
- Page Speed Insight
です。
実際の実行手順
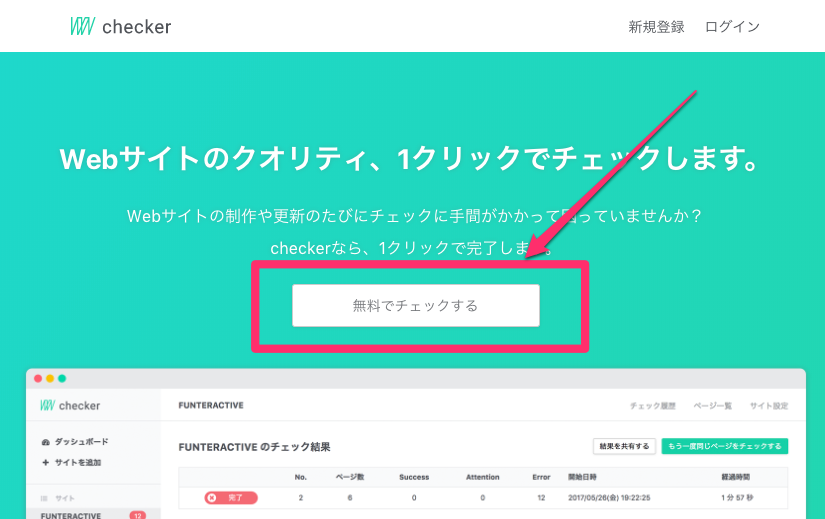
「WW checker」にアクセスし、「無料でチェックする」をクリック。

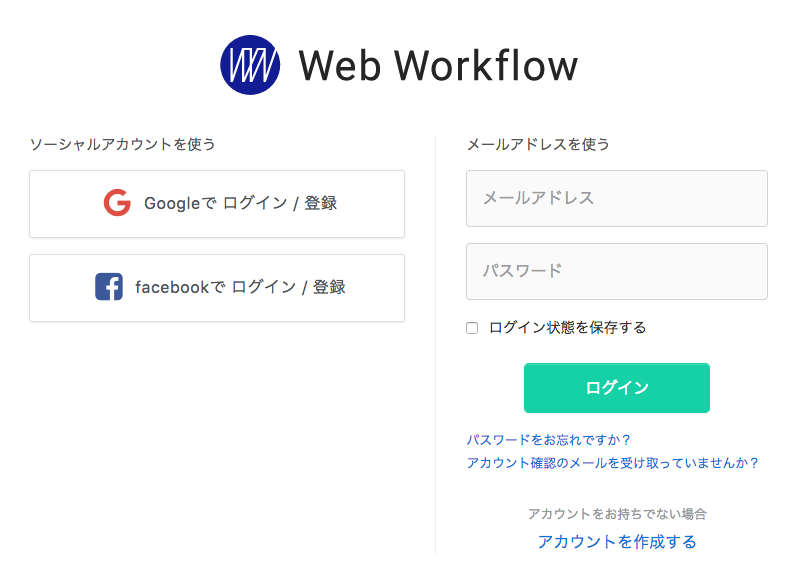
Googleかfacebookの認証でログインするか、「アカウントを作成する」で新規作成してログインします。

僕は「アカウントを作成する」でアカウントを作成しました。
Gmailだと確認メールが迷惑メールに割り振られていたので、メールが届かない場合は迷惑メールフォルダのチェックを。
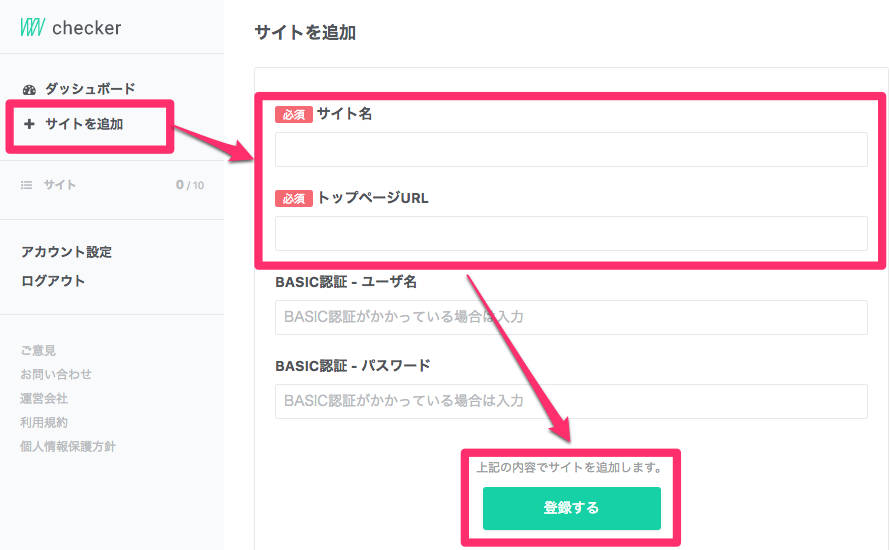
ログインが完了したら左メニューの「サイトを追加」をクリックし、サイト名とサイトのトップページURLを入力し、登録するをクリック。URLは「http…」から入力して大丈夫でした。

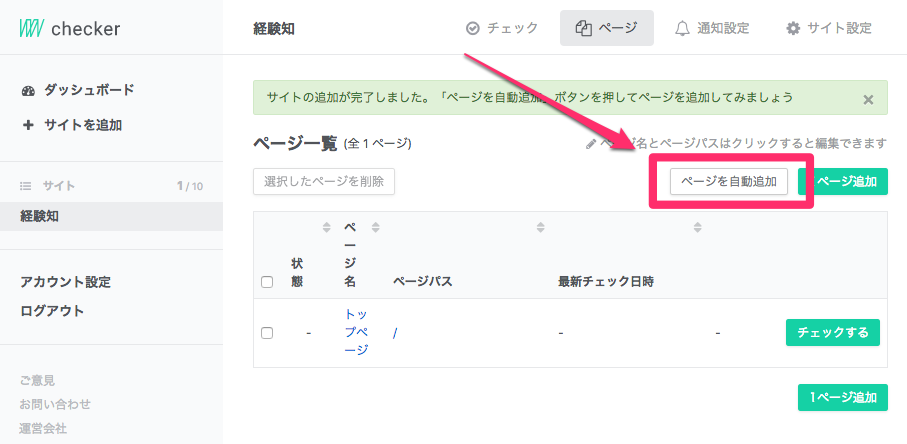
「ページを自動追加」をクリック。

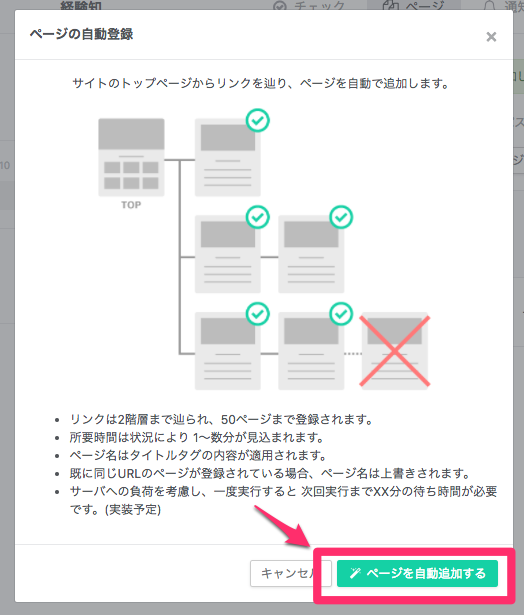
注意事項が表示されるので、呼んでから「ページを自動追加する」をクリック。

自動取得がはじまるのでしばらく待つ。が、30分経っても終了しない…。

仕方ないので一度停止して放置してたら2時間後ぐらいに自動で開始して26秒でクロールを終えたみたい。この辺はサーバの混み具合とかで変わるのかな?

エラーがあるページは一覧で表示される。エラーを見るには右の「チェック結果」をクリック。

PCとスマートフォン両方調べてくれているみたい。meta情報はこのように一覧で表示される。

指定した内容がしっかり表示されていればOK。
「Robots」に何も表示されなくて焦ったが、検索エンジンにインデックスしてもらいたい場合は指定する必要がないので表示されなくてOK。
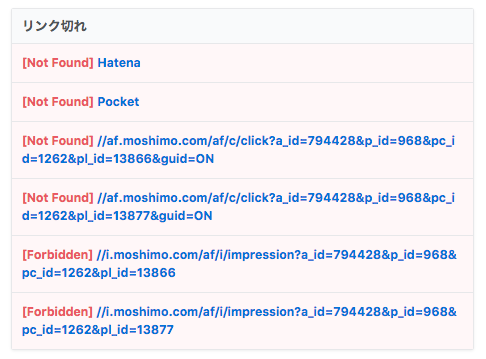
次はリンク切れ。何個かでてきた。

HatenaとPocketは、javascriptのonclickを使うために
href="Hatena"
としているのを誤検知(?)したのかも。リンクは普通に動作している。
でもTwitterも同じ形式で書いているのに検知されていないんだよな〜。
moshimoに関してはリダイレクトするとリンク切れになるのかな?とりあえずちゃんと動作していたのでOK。
Analyticsはちゃんと設置できていたらIDが表示される。

facebookのOGPはこんな感じで表示される。

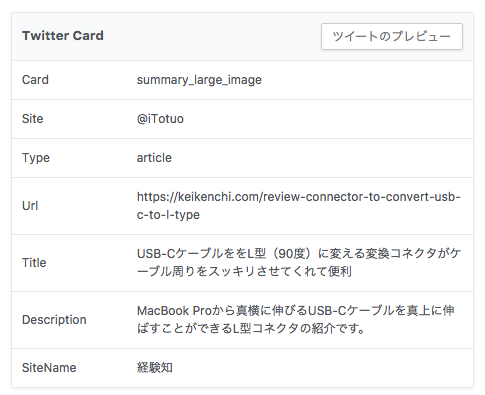
Twitterはこんな感じ。

ページスピードの測定は「Google Page Speed Insight」を使って測定するみたい。

Google Page Speed InsightはGoogleのページで見れば良いかな。
スクリーンショットは壊れてた…w

おわりに
こうやって一覧で表示してもらうと意外と確認項目は少ないなと思うのですが、確認リストがないとどこか見落としするんですよね…。
metaタグとかOGPってちゃんと認識してもらっているのか分かりにくいので、こうやって客観的に表示してもらえると分かりやすくて良いですね。
β版期間中は無料ということなので、正式リリースされたらどうなるか気になるところ。
