JetPackの統計情報を以前の表示に戻す方法(WordPress.com)
※本ページはプロモーションが含まれています

アクセス解析といえばGoogleAnalyticsが定番ですが、機能が豊富すぎるのとUIが分かりにくくてあまり使っていません。
その日のアクセス数や、アクセスが多い記事など簡単なアクセス解析ならJetpackの統計情報(WordPress.comとの連携が必要)が便利です。
WordPress.comで見られるアクセス解析は、シンプルで欲しい情報がひと目で見やすいです。
しかし、いつの間にかデザインが変わってしまい見辛くなってしまいました。
そこで、以前のWordPress.comの統計情報に戻す方法を紹介します。
ブログIDを調べる
まず、自分のブログIDを調べます。
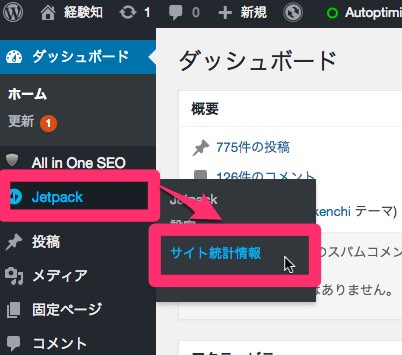
WordPressの管理画面にアクセスし、「Jetpack」→「サイト統計情報」をクリック。

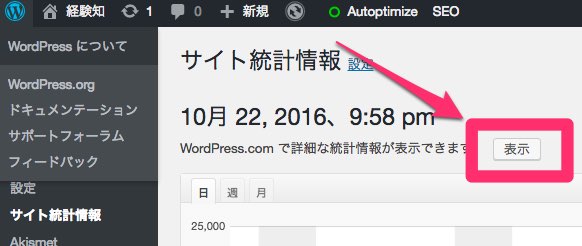
「表示」をクリック。

WordPress.comで統計情報が見られます。WordPress.comにログインしていない場合はログインしてください。
統計情報が開いたら、ブラウザのアドレスバーで現在のURLを見ると、一番最後が数字で終わっています。その数字がブログIDです。
https://wordpress.com/stats/insights/00000000
上記場合「00000000」がブログID。
以前の統計情報にアクセス
調べたブログIDを下記URLの「ブログID」部分に入れてアクセスすると以前の統計情報になります。
https://wordpress.com/my-stats/?blog=keikenchi.com
後は表示されたページをブックマークしておけば以前の統計情報に簡単にアクセスできるようになります。
2016年12月28日追記:どうやらこの方法も使えなくなってしまったようですorz
この方法でアクセスすると新しい統計情報にリダイレクトされてしまいます。
新しいデザインの使いにくいとこ
個人的に新しいデザインの使いにくいと思っているところを紹介します。
国別表示が上に表示される
基本日本からしかアクセスがないので、どの国からアクセスが多いかなんて必要ありません。以前の統計情報なら右上の「-」をクリックすれば最小表示になってそれほど邪魔ではないのですが、新しい統計情報では最小表示にできないので邪魔です。
日付が見辛い
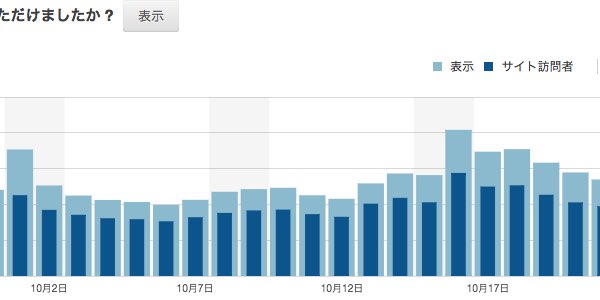
以前の統計情報はスッキリしていて見やすいのですが、

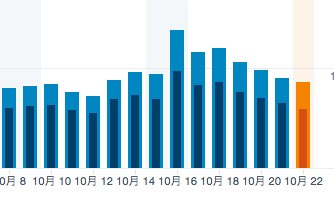
新しい統計情報は、情報量が多いのとスペースのとり方がメチャクチャで日付がさっぱり分かりません。

ひとつの表示幅が狭くなった
タイル状に書く情報が並んでいるのですが、1つのタイルの幅が狭くなったので、「投稿とページ」に表示されるタイトルの表示文字数が減ってしまい見辛くなっています。
もうちょっとゆったりしたデザインになって欲しいです。
おわりに
WordPressの管理画面に表示されるサイト統計情報がデザイン的に良いのですが、こちらだとグラフにPVだけが表示され、UUが表示されていないのが残念です。
あとは個人的な慣れもあるでしょうが、だんだん新しいものに対応できなくなってきたかもしれません。
