2015年のWebデザインのスタンダードテクニック総まとめ
※本ページはプロモーションが含まれています

Webデザインは、技術や閲覧環境が日々進化しています。その中で、Webサイト運営で成果をあげるために最新の知識を持ち、実装することが重要になります。
2015年8月現在における、最新のWebデザインのスタンダードテクニックがまとめられた「現場のプロが教える WEBデザイン 新・スタンダードテクニック37」が発売され、早速購入したのでレビューします!
本の内容
近年のWebデザインのトレンドの解説からはじまり、Webサイトで地味に重要なメニューなどのナビゲーションのデザインテクニック、ちょっとしたことでページをリッチに見せたり分かりやすくするためのエフェクトやインタラクション、自己満足のWebサイトではなく、ユーザーの使いやすさを追求するユーザビリティの考え方など、Web制作に関わる人やブロガーにとって知っておかなければならない情報が網羅されている。
スマートフォンのデザインを第一に考えるモバイルファーストの考えが定着している昨今において、実用的なレスポンシブデザインのテクニックも書かれている。
このブログのアクセスの75%はモバイル端末からのアクセスなので、紹介されているテクニックのレスポンシブ対応方法も書かれているのは有難い。
本の良いとこ
この本を読んで良かったとこを紹介。
読みやすいレイアウト

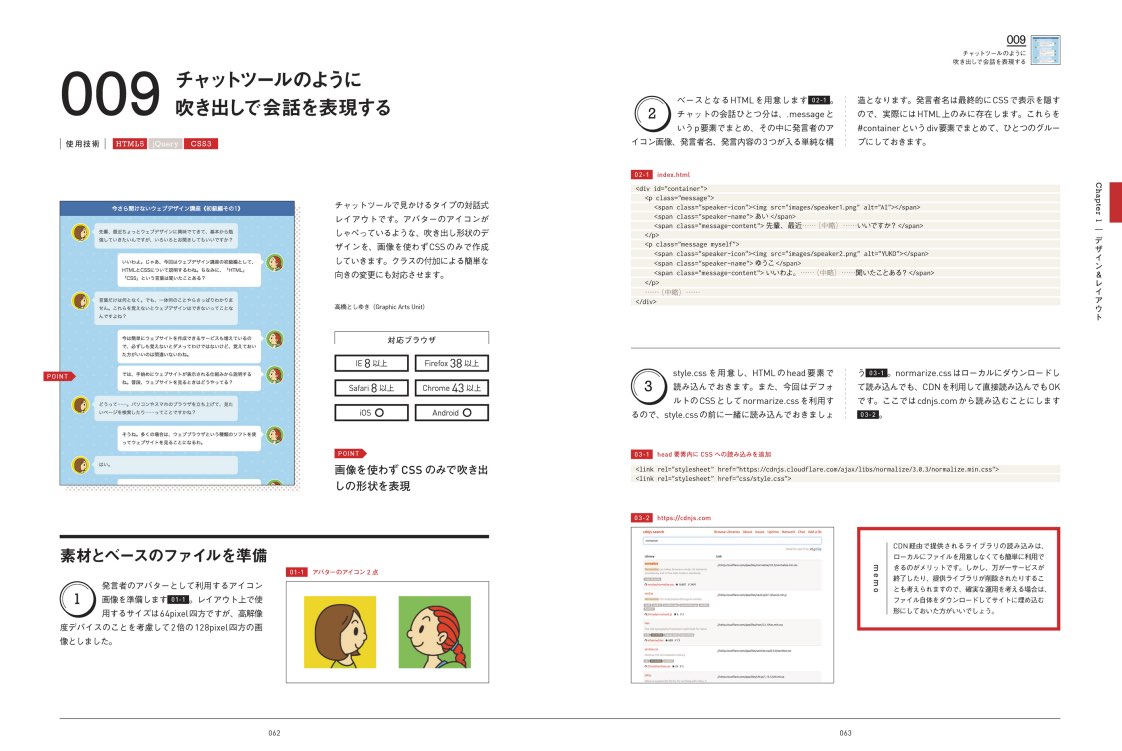
Webデザインテクニックを紹介する本だけあって、紙のレイアウトも整理されていて、とても読みやすい。
文章も短く要点をまとめてあるのでサクサク読める。
解説が丁寧
この手のテクニック本で多いのが、コードだけ書いてそのコードの解説が中途半端になっていること。
この本では、JavaScriptの処理の流れや該当部分でどのようなことを行っているかの解説や、なぜこのスタイルを適用しているのか、などの解説がしっかりされているので、理解しやすく応用しやすい。
オプションも紹介されている

コードと共にオプションも書かれているので、どのようなオプションを指定できるのか、どのような値があるのかなどが分かり、自分好みにカスタマイズしやすい。
オプションがしっかり書かれていない書籍もあり、その場合はネットで調べたりライブラリを読んだりしないといけないので、オプションも書かれているのは助かる。
複数の方法を紹介している
ある機能を実装しようとした時、複数の選択肢を持っていると柔軟に対応できる。
この書籍では機能について一通りの技術を紹介しているので、自分の知らない方法が見つかるかもしれない。
例えば、アニメーションを表現する方法には、
・GIFアニメーション
・連番画像/スプライトシート
・動画
・Flash
・CSS3
・Javascriptアニメーション
・jQuery
・SVG
・Canvas
・WebGL
などがあると紹介されている。
ひとつひとつの方法に対しても、どのようなシーンで使われたり、現在どのような立場にあるのかなど、大まかな情報が分かるのでいざ実装する際の参考になる。
サンプルをダウンロードして動かせる
本の中で紹介されているサンプルは、本書に書かれているULRからダウンロードして自分の環境で動かすことができる。
ただしjQueryやBootstrapなどは外部から読み込んでいるため、実際に動かすにはインターネットに接続している必要がある。
動きのあるテクニックは写真と文章だけだとよくわからないが、サンプルで実際に動くのを見るとよく分かる。
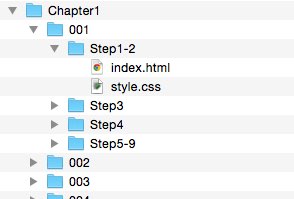
紹介されているテクニックには番号が振られていて、ダンロードしたファイルと対応しているので簡単に見つけることができる。

本書に書かれているテクニック
本書に書かれているテクニックの一覧を紹介。
■Chapter1 デザイン&レイアウト
近年のWebデザインのトレンド
001 レスポンシブなマルチカラムレイアウトの実装
002 レスポンシブに対応したシングルページレイアウト
003 メディア風に見せるページレイアウト
004 背景の全面に画像や動画を配置するテクニック
005 背景に配置した画像や動画をトリミングする
006 自動的に次ページのコンテンツを読み込むInfinite Scroll
007 フレームワークを利用したレスポンシブなWebサイト
008 Masonryを利用したPinterest 風レイアウト
009 チャットツールのように吹き出しで会話を表現する
■Chapter2 ナビゲーション
ユーザーを導くナビゲーション
010 アコーデオン式の折りたためるメニュー
011 様々なドロップダウンするメニュー
012 上部固定のナビゲーションメニュー
013 画面全体に表示されるポップアウト式メニュー
014 レスポンシブデザインに対応したページネーション
015 アニメーションして切り替わるレスポンシブなタブメニュー
016 オフキャンバスのメニュー
■Chapter3 エフェクト&インタラクション
Webエフェクトのトレンド
017 ページを賑やかにするスライドショー
018 様々な手法を使ったマウスホバー時のアニメーション
019 スクロールに応じたアニメーション
020 アニメーション効果をつけてページ単位でスクロール
021 様々なエフェクトで表示するLightbox
022 CSS3を使った各種ボタンデザイン
023 マウスホバーでコンテンツの表示を切り替える
024 テキストの注目ポイントをアニメーションさせて目立たせる
■Chapter4 ユーザビリティ
ユーザビリティの考え方
025 吹き出しでヘルプなどが表示されるツールチップ
026 ユーザーを退屈させないNow Loadingの表現
027 Googleマップの埋め込みとカスタマイズ
028 ユーザビリティに配慮したお問い合わせフォーム
029 検索フォームとユーザビリティ
030 マルチデバイスに対応したレスポンシブな表組み
031 アイコンの表示にWebフォントを利用する
032 各種SNSボタンを設置して拡散をうながす
033 FacebookやTwitterタイムラインをWebサイトに表示
034 トップへ戻るボタンを設置して画面のトップへスクロール
035 スクロールした現在位置の表示
036 マルチデバイスに対応するレスポンシブな画像出力
037 ドラッグ&ドロップによるファイルアップローダ
おわりに
「現場のプロが教える WEBデザイン 新・スタンダードテクニック37」は、今のWebデザインに取り入れたいテクニックが詰まった本です。
全部を使う必要はありませんが、こういうテクニックがあることを知っていると、顧客からの要望や自分がやりたいことが出てきた時に役立つはずですので、Web制作関係者やブロガーは一読の価値ありだと思います。

