Tailwind CSSで @laver components 内に書いたCSSが消えて書き出されるときの対処法
※本ページはプロモーションが含まれています

TailwindCSSで使い回しのためにclassを作成したところ、コンパイルされたCSSファイルに一部のclassが書き出されない現象が起こりました。
TailwindCSSが内部で使っているPurgeCSSで、使っていないclassを出力ファイルに含めないようにしているのが原因でした。
npmでインストールしたパッケージ内で使われているCSSを設定しようとしたため、自分の開発ファイル内にそのclassが書かれていなかったので出力されず。
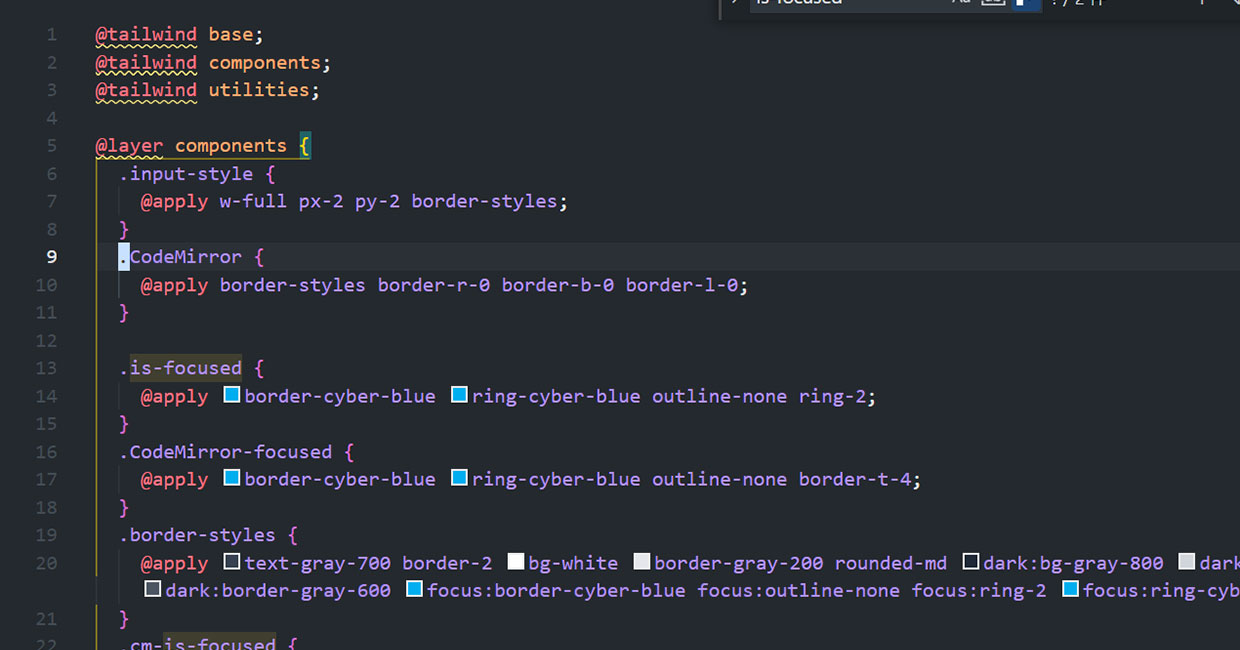
更に、@laver ディレクティブ内にCSSを書いていたため、purege処理の対象となり、出力されませんでした。
@layerディレクティブの外に出し、普通に書いたら出力されました。
ディレクティブに関してはこちらの解説を。
CSSが消える件に関してはこちらの解説を。
