ReactでuseTransitionのstartTransitionが上手く動かないときの対処法
※本ページはプロモーションが含まれています

「並列的 UI パターン(実験的機能) – React」を参考に、useTransitionを使ってstartTransitionを使ってみたのですが、startTransitionはfunctionではないとエラーが出て使えません。
これは、仕様が変更されたようで、useTransitionから取り出す時、startTransitionとisPendingの順番が逆になっていました。
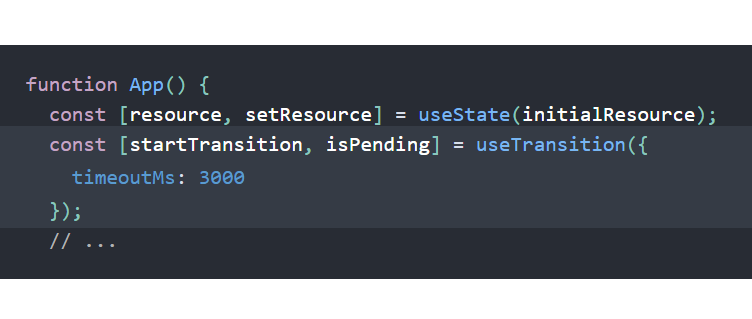
reactのページでは、2022年4月6日現在下記のようになっていますが、
const [startTransition, isPending] = useTransition({
timeoutMs: 3000
});
startTransitionとisPendingを逆にするとうまくいきました。
const [ isPending, startTransition] = useTransition({
timeoutMs: 3000
});
