CodeMirror5で日本語入力変換が文字とかぶる時の対処法
※本ページはプロモーションが含まれています

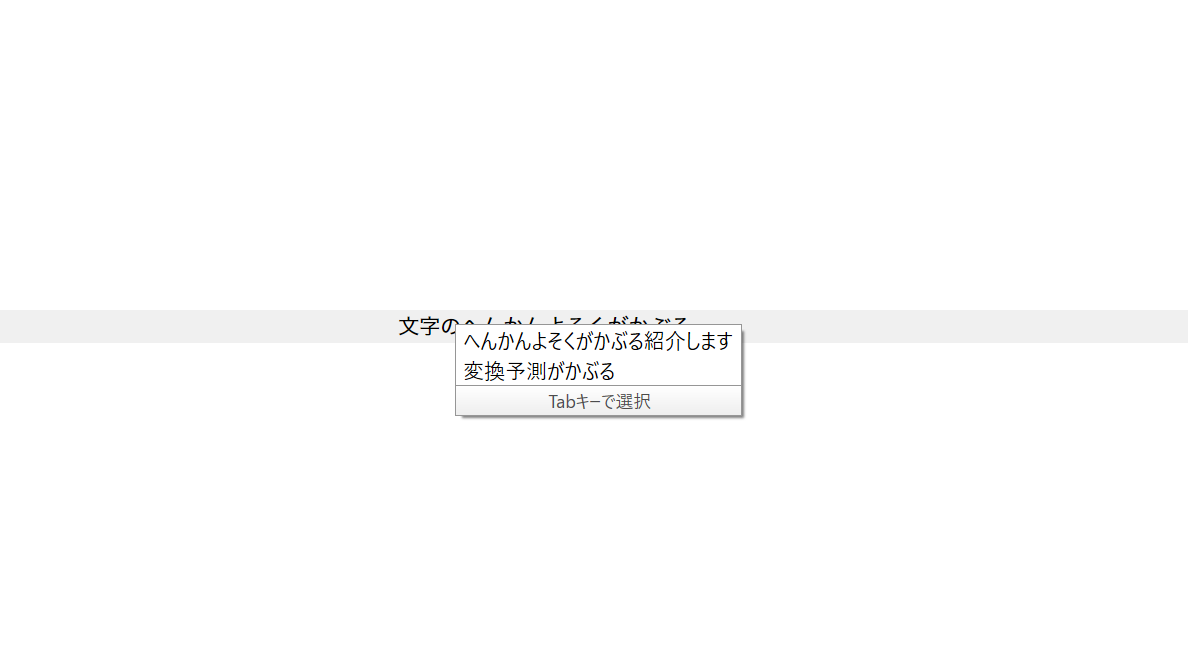
CodeMirror5を使っていると、日本語入力時(IMEがオンのとき)に変換予測が文字とかぶってしまいます。
CodeMirrorのインスタンス作成時のオプションを
inputStyle: "textarea"
にしているとかぶってしまいます。
「inputStyle: “textarea”」だと、浮いて非表示になっているtextareaに入力しているのですが、そのtextareaの位置がおかしくなっているのが原因のようです。
CodeMirrorの一番外側のクラス名「CodeMirror cm-s-default CodeMirror-wrap」のdivの下にあるdivが文字入力を担っています。
divの位置は入力位置に移動し、その中のtextareaで文字入力を実行。
divが「position:rerative」でtextareaが「position:absolute」の関係なのですが、textareaのCSSをいじっても位置調整が難しく、断念しました。
一応、インスタンス作成時の「inputStyel」のオプションを「contenteditable」にすると変換予測の位置はバッチリになります。
inputStyle: "contenteditable"
ただ、Vimモードを使ったとき、ノーマルモード時、なにもない行にカーソルを移動させるとカーソルが消えます。
contenteditableのVimモードは、カーソルをmarkTextで実装しており、文字をspanで囲ってカーソルを実現しています。
何もない行だと、spanで囲む文字がないため非表示になってしまうんですよね…。
日本語入力は厄介ですね…。
