WordPressで記事の先頭・途中・最後に定型文を入れる方法
※本ページはプロモーションが含まれています

記事の最後にフォロミーボタンなど、ページの一部分に共通の内容を入れたい場合ありますよね?
今回は記事の特定の部分に定型文を入れられるプラグイン「Adman」を紹介します。
記事内に定型文を入れるプラグインは他にもありますが、何個か使って「Adman」が比較的使いやすかったので、採用しました。
Admanのインストール
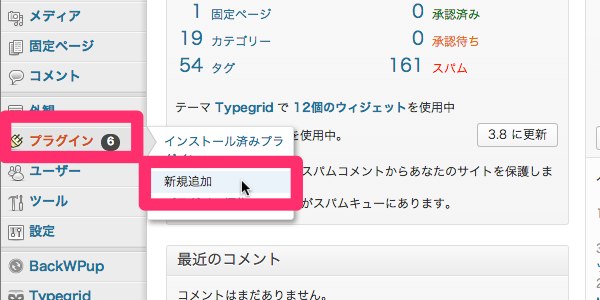
ダッシュボード左メニューの「プラグイン」→「新規追加」を選択。

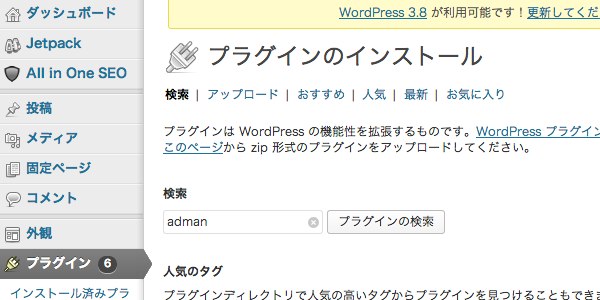
検索欄に「adman」と入力して「プラグインを検索」をクリック。

出て来たAdmanの「いますインストール」をクリック。
「本当にこのプラグインをインストールしてもいいですか?」と聞かれるので「OK」をクリック。
インストールが完了したら「プラグインを有効化」をクリックして有効化。
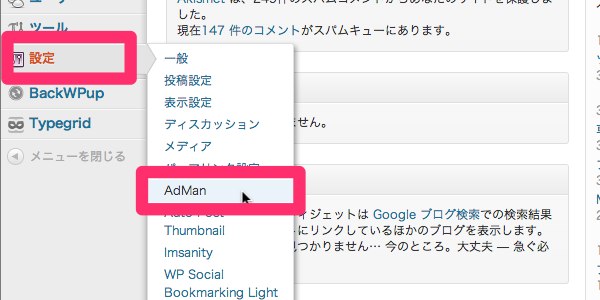
ダッシュボードの「設定」→「AdMan」をクリック。

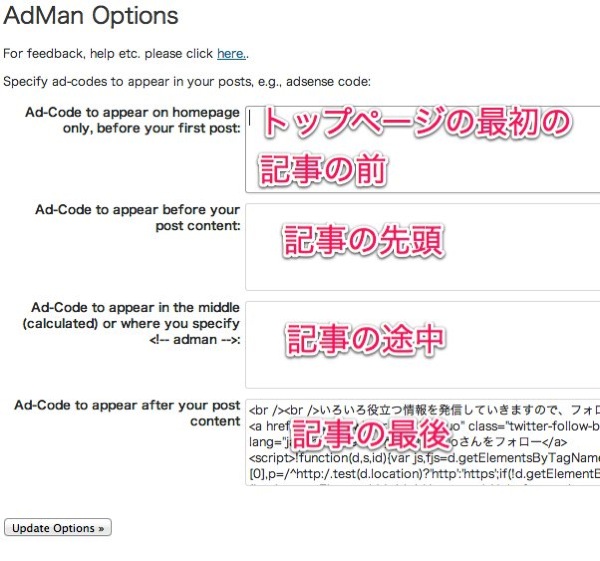
各テキストエリアに表示させたい定型文を入力する。
Ad-Code to appear on homepage only, before your first post:
ブログのトップページの最初の記事の前に定型文を表示させる。
Ad-Code to appear before your post content:
記事の先頭に表示させる。
Ad-Code to appear in the middle (calculated) or where you specify <!– adman –>:
記事内で
<!-- adman -->
と入力した部分に表示させる。
Ad-Code to appear after your post content
記事の最後に表示させる。

表示させたい場所に入力したら「Update Options」をクリックして保存。
以上で定型文を挿入できます。
おわりに
「Adman」というプラグインは本来はアドセンスなどの広告を入れるためのプラグインですが、使い方次第では色々な使い方ができます。
このブログでは記事の最後にTwitterのフォロミーボタンを配置しています。
他にもお知らせや、期間限定の情報などを載せるのにも便利です。記事を一つ一つ修正する必要がないので。
定型文挿入に便利な「Adman」。試してみてください!
