WordPressのテーマを作成する際にブラウザにエラーを表示させる方法
※本ページはプロモーションが含まれています

WordPressのテーマを作成中ブラウザが真っ白になって、テーマのどこが悪いのかわからない状態に。
そこで、WordPress(PHP)のエラーをブラウザに表示させてどこのコードが間違っているか知る方法を紹介します。
注意点
これから紹介する方法は公開環境で設定すると悪意ある攻撃者に狙われる可能性がありますので、ローカルの開発環境などで行うことをオススメします。
wp-config.phpを編集
WordPressをインストールしたファイル内にある「wp-config.php」を編集。
WordPress3.8.1では78行目以降に
/**
* 開発者へ: WordPress デバッグモード
*
* この値を true にすると、開発中に注意 (notice) を表示します。
* テーマおよびプラグインの開発者には、その開発環境においてこの WP_DEBUG を使用することを強く推奨します。
*/
define('WP_DEBUG', false);
という記述があるので、
define('WP_DEBUG', false);
の「false」を「true」に変更
define('WP_DEBUG', true);
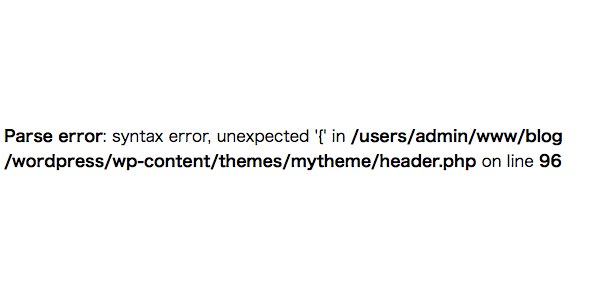
これでデバッグモードが有効になり、PHPの記述に問題があったらエラーが表示されます。
おわりに
エラー表示なしにPHPの記述ミスを修正するのは至難の業です。エラーコードを見ることで問題にあたりを付けることができ、開発がスムーズになります。
エラーコードをの意味も慣れないと分かりにくいですが。。。
