WordPressで画像をカット・リサイズ・縮小したり編集する方法
※本ページはプロモーションが含まれています

WordPressにアップした画像はWordPressの管理画面で編集できるのですが、使い方に手こずったので編集方法について紹介します。
編集画面を開き、編集
ダッシュボード左メニューの「メディア」→「ライブラリ」でメディアライブラリを開く。

編集したい画像の上にマウスを乗せると各メニューが表示されるので編集をクリック。

画像が開かれるので、画像左下にある「画像を編集」をクリック。

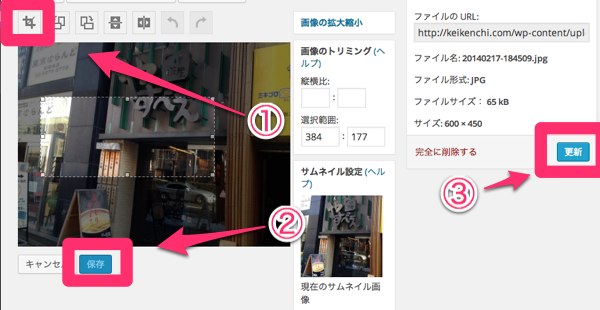
これが画像の編集画面。画像をカットしたい部分をドラッグすると選択エリアができる。

細かい調整は選択部分の上下左右四隅にある四角をドラッグすることで可能。更に、サイズを指定したい場合は右にある「選択範囲」に直接ピクセル数を入力して選択範囲の大きさを決める。

選択位置は、選択範囲の中をドラッグすることで移動ができるので、カットしたい位置、サイズが決まったら画像左上のカットマークをクリックして、画像下の保存をクリック。最後に更新をクリックして完了。

以上で完了です。
その他の機能
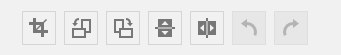
カット以外にもこのような機能があります。
左から「反時計回りに90度回転」、「時計回りに90度回転」、「上下反転」、「左右反転」、「取り消し」「取り消しを戻す」

編集したら忘れずに保存ボタンを押しましょう。
おわりに
初めてカット編集をしようと挑戦した時、選択範囲は上手く選択できたのですが、カットボタンを押すことに気づかず、画像が変更されないので少し迷いました。
ブラウザ上から簡単な画像編集ができるのはすごく便利ですね。
