画像を圧縮してWordPressを高速化する
※本ページはプロモーションが含まれています

画像の見た目を変えずにファイルサイズだけ小さくしてくれるYahooのWebツール「smush.it」。このサービスをWordPressで簡単に使用出来るプラグイン「WP Smush.it」が便利だったので紹介。
WP Smush.itについて
「WP Smush.it」は、Yahoo!のサーバーに画像を転送して、圧縮した画像を受け取っているので圧縮に時間がかかる。また、ログアウトするなど、転送途中でサーバーとの通信が切れると圧縮作業も中断されてしまうので要注意。
しかし、一度圧縮してしまえば、次回からの投稿時に画像を自動的に圧縮してくれるので、導入時だけ以前の画像を圧縮する時間がかかる。ブログ開設から早い段階で導入しておきたいプラグイン。
WP Smush.itをインストールする
「ダッシュボード」→「プラグイン」→「新規追加」
検索ワード「WP Smush.it」でプラグインの検索。
「WP Smush.it」がでてくるので「今すぐインストール」をクリックしてインストール。
「有効化」をクリックしてプラグインを有効化。
個別に画像ファイルを圧縮する
「ダッシュボード」→「メディア」→「ライブラリ」を選択すると、「WP Smush.it」の項目が追加されている。個別に画像を圧縮するには「Smush.it now!」をクリック。

少し時間が掛かる(10秒程度)が、圧縮が完了すると圧縮率が表示される。下記画像だと12.9%(4.9KB)軽くなった。

複数画像ファイルを圧縮する
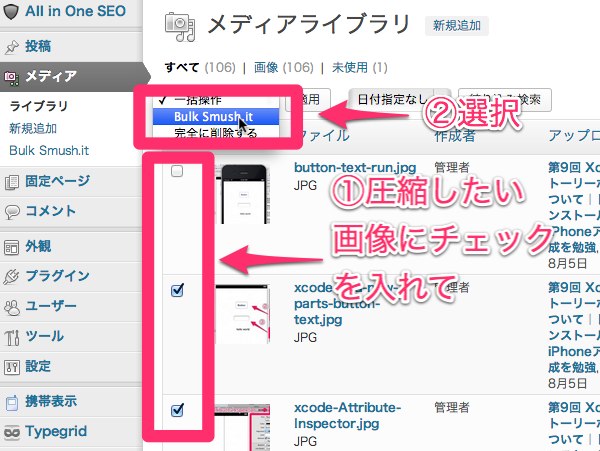
個別ファイルと同じく、「ダッシュボード」→「メディア」→「ライブラリ」を選択。圧縮したい画像左側のチェックボックスにチェックを入れてい「一括操作」から「Bulk Smush.it」を選択し、適用をクリック。

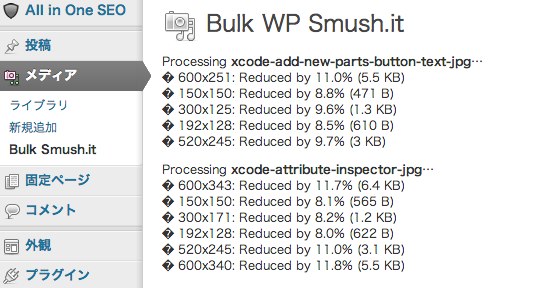
完了すると各画像ファイルの圧縮率が表示される。サムネイルなどの画像も圧縮してくれていることが分かる。この操作も画像が多いほど時間がかかるので注意。この時は2つの画像で10秒ほど掛かった。

全ての画像を一括で圧縮する
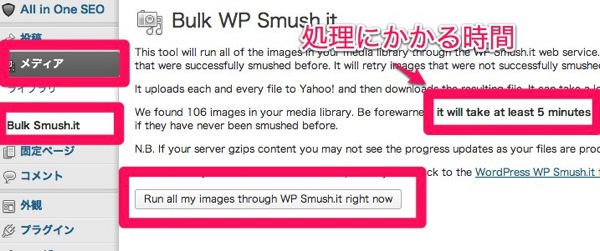
ダッシュボード」→「メディア」→「Bulk Smush.it」を選択する。
注意書きとして
「We found 106 images in your media library. Be forewarned, it will take at least 5 minutes to process all these images if they have never been smushed before.」
のように画像ファイルがいくつあって、終了まで何分かかるかの目安が表示されるので、OKなら「Run all my images through WP Smush.it right now」をクリック。

処理過程は随時ブラウザに表示されるので、処理が終わるまでひたすら待つ。
おわりに
以上が「WP Smush.it」のインストール方法、使い方の説明、紹介でした!画像が多くなってからだと処理に時間がかかるので、できるだけ早く入れておきたいプラグインですね。
