WordPressのプラグイン作成時に管理メニューを追加する方法
※本ページはプロモーションが含まれています

WordPressのプラグインを作成する時に、プラグインの設定画面を作り、ダッシュボード左メニューに独自のリンクを作りたい場合があります。
Codex日本語版の情報が古かったため地味に躓いたのでメニューの追加方法をメモ。
トップレベルメニューを作成

独自のトップレベルメニューを作成するには
add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position );
パラメーター
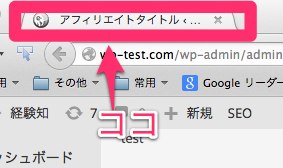
$page_title
メニューが有効になった時に表示されるHTMLのページタイトル用テキスト。ブラウザのタブなどに表示される。

$menu_page
管理メニュー上での表示。

$capability
このメニューが表示されるのに必要なユーザーレベル。数字を入力すると「has_cap」エラー(WordPressのプラグイン作成中に出る「has_cap」エラーの解決法)が表示されるので注意。「Roles and Capabilities « WordPress Codex」を参考にする。とりあえずなら「administrator」でOK。
$menu_slug
管理メニューのURLを入力。他のページと被らないようにつける必要がある。
$function
メニューページのコンテンツを表示する関数を入力。
$icon_url
メニューにアイコンを付けたい場合のアイコンのURLを入力。
$position
メニューの表示場所。指定する必要はないが、指定なしだとメニューの一番下に表示される。大きい数字を指定するほど下に移動する。
入力例
add_menu_page( 'アフィリエイトタイトル', 'アフィリエイト', 'edit_others_posts', 'my_page_slug', 'my_page_function', plugins_url( 'myplugin/images/icon.png' ), 6 );
おわりに
なかなか最新の情報にたどり着けなかったので、本家CodexやWordPressのコアファイルを直に見たほうが良さそうです。
英語をもっと勉強しないと…。
