ブログの回遊率を上げる!WordPressのショートコードで関連記事を表示させる方法
※本ページはプロモーションが含まれています

ブログのPV(ページビュー)を増やそうと考えたら、訪問してくれたユーザーに他のページも観てもらうこと(回遊率)が重要です。
もちろん訪問者を増やすということも大事ですが、回遊率を上げることでPVは伸び、訪問者が増えた時はPVの伸びは更に大きくなります。
回遊率を上げるには、訪問者が一番目にする場所である「記事」の周辺や中に関連記事を表示させるのが効果的です。
しかし、関連記事を記事内に手入力で記述すると抜けがあったり記事が増えた時に非常に面倒です。
例えば、関連するA、B、Cの記事があった時
・Aの中にB、Cの記事のリンクを書く
・Bの中にA、Cの記事のリンクを書く
・Cの中にA、Cの記事のリンクを書く
ことになり、既に面倒くさいですが、この中に更に関連するDという記事を書いた時
・Aの中にB、C、Dの記事のリンクを書く
・Bの中にA、C、Dの記事のリンクを書く
・Cの中にA、C、Dの記事のリンクを書く
・Dの中にA、B、Cの記事のリンクを書く
と、記事が増えるごとに作業が大変になります。
そこでWordPressを使っている人にオススメなのがショートコードを使った関連記事の表示。一文のコードを書くだけで、指定した内容が自動更新され、リンクを書き直す手間が省けますので、その方法を紹介します。
ショートコードを設定する
あらゆ(@arayutw)さん の記事「
関連記事を記事内に呼び出すショートコード!」のコードを使わせてもらう。汎用性も高く、使い方も非常に丁寧に説明されているのでよく分かる。
まずショートコードを導入。
下記コードを「functions.php」に追加して保存。
function articleFunc($atts) {
extract(shortcode_atts(array(
'mode' => null,'type' => null,'id' => null,
'y' => null,'m' => null,'d' => null,
'numberposts' => 5,'offset' => null,'order' => 'DESC','orderby' => 'post_date','meta_key' => null,
'include' => null,'exclude' => null,
'head' => null,'tail' => null,
),$atts));
if($mode != null) $mode = '&'.$mode.'='.$id;
$post = get_posts('post_status=publish&numberposts='.$numberposts.'&offset='.$offset.'&order='.$order.'&orderby='.$orderby.'&include='.$include.'&year='.$y.'&monthnum='.$m.'&day='.$d.'&exclude='.get_the_ID().','.$exclude.'&meta_key='.$meta_key.$mode);
foreach ($post as $item){
$im = wp_get_attachment_image_src(get_post_thumbnail_id($item->ID),'none',true);
$date = date('Y.m.d',strtotime(get_post($item->ID)->post_date));
$update = date('Y.m.d',strtotime(get_post($item->ID)->post_modified));
$echo .= $type=='custom' ? '<a href="'.get_permalink($item->ID).'">'.$item->post_title.'</a>'
: $head.'<a href="'.get_permalink($item->ID).'">'.$item->post_title.'</a>'.$tail;
}
return $echo;
}
add_shortcode('article','articleFunc');
以上でショートコードの下準備が完了。
タグを使い関連記事を表示させる
多機能でいろいろな使い方ができるが、そのなかでも記事に特定のタグを付けると、そのタグが付けられている記事が自動的に表示されるようになる関連記事表示方法を紹介。
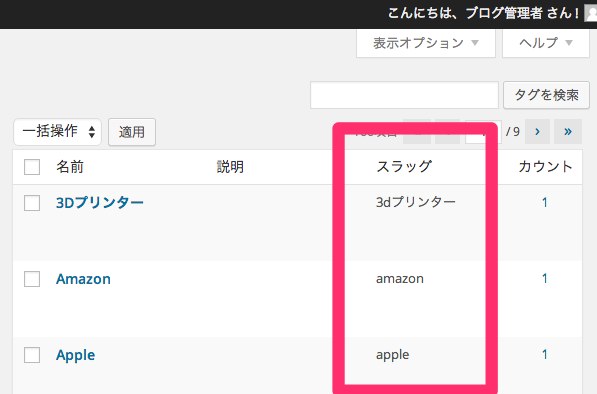
まず、表示させたいタグのスラッグを探す。
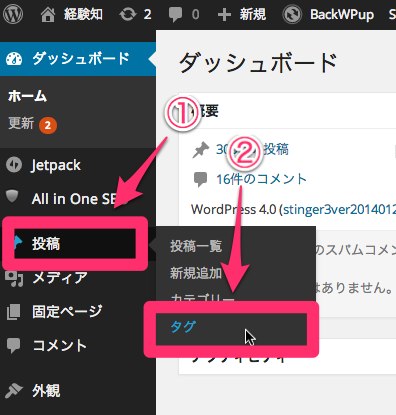
ダッシュ−ボード左メニューの「投稿」→「タグ」をクリック。

表示させたいタグの「スラッグ」を控える。

次に記事の中に下記ショートコードを書き込む。「スラッグ」部分は先ほど控えたスラッグを書く。
[article mode="tag" id="スラッグ" tail="<br/>"]
これで、実際の記事にはこの一文がタグが付けられている記事のリンクが表示される。もちろん、この記事の一覧を表示させている記事自体は自動で取り除かれるので、自分自身のページにリンクすることはない。
あらゆさんのページではひとつの記事を表示させる時は「mode=”tag_id”」を使うようにしていたが、複数指定したい場合はスラッグになるのであえて「mode=”tag”」で紹介した。こうしておけばタグを増やしたくなったら「id=”スラッグ,スラッグ2,スラッグ3,…”」とすることで増やすことができる。
おわりに
僕は記事の最初の出だしの文章と、本文の間に関連記事を入れることで、一人あたり1.33PVだったのが1.43PVまで上がりました。0.1上がっただけですが、訪問者が1万人なら1000PVも変わってきます。
回遊率を上げてPVをガンガン伸ばしていきたいですね!
