第17回 始めてのコードを書く|ドットインストールでiPhoneアプリ作成を勉強
※本ページはプロモーションが含まれています
前回(第16回 タブコントローラーを表示させる|ドットインストールでiPhoneアプリ作成を勉強)まではXcodeのGUIを使ってのアプリ開発でした。今回からObjective-Cのコードを書いてアプリを作成していきます。
新しいプロジェクトの作成
「command」+「shift」+「n」を同時押しで新規プロジェクトの作成画面が表示される。
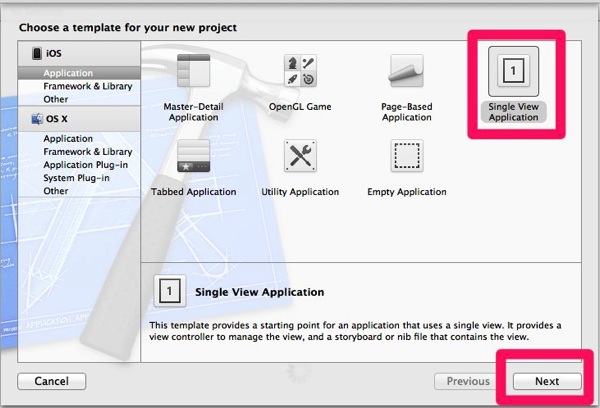
「Single View Application」を選択し「Next」をクリック。

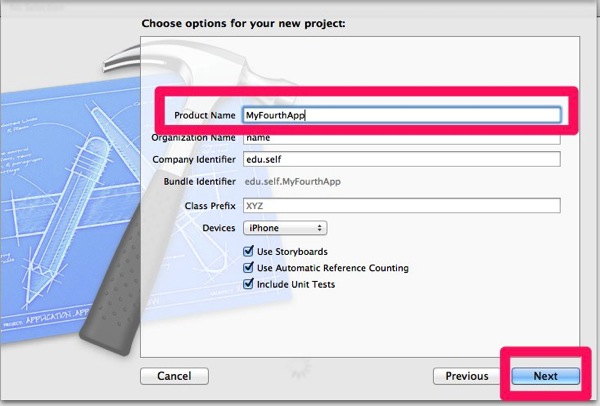
「Product Name」を「MyFourthApp」として、他の設定は以前通りで、「Next」をクリック。

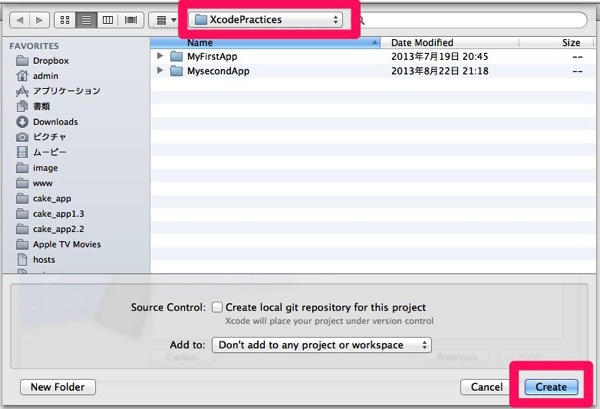
保存場所もいつも通りで「XcodePractices」内に作成。「Create」をクリック。

画面を作成する
アプリの内容として、ボタンが押されるとラベルが変化するというアプリを作成する。
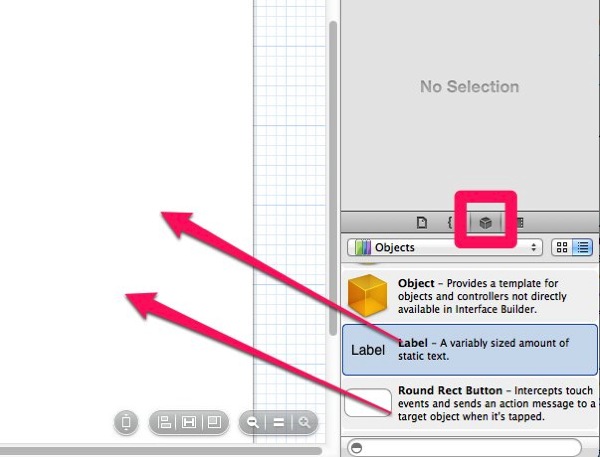
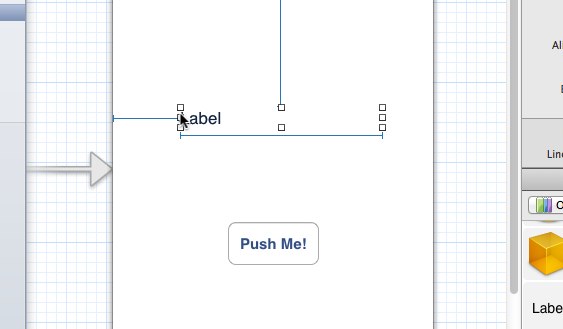
ストーリボードを開き、ユーティリティーエリアの「Object-library」から、「Label」と「Round Rect Button」をドラッグ&ドロップで追加。

ラベルの幅を多少広くし、ボタンの内容を「Push Me!」に変更。

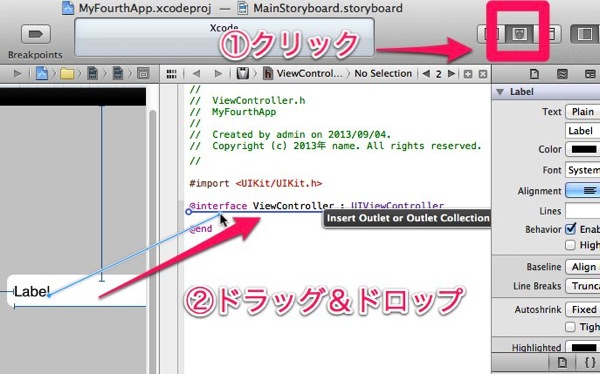
アシスタントエディターを表示させ、ラベルを「control」キーを押しながら「@interface」下にドラッグ&ドロップ。

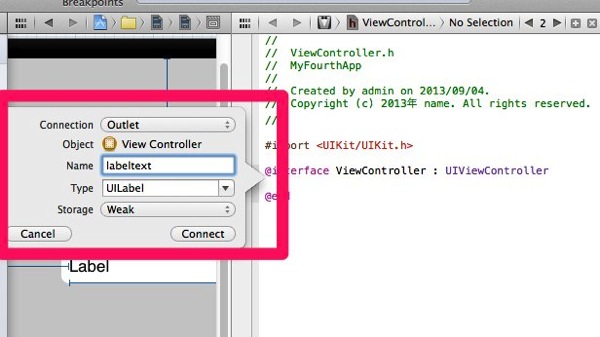
下記画像のような吹き出しが出てくるので、名前を「labeltext」に変更し、「Connect」をクリック。

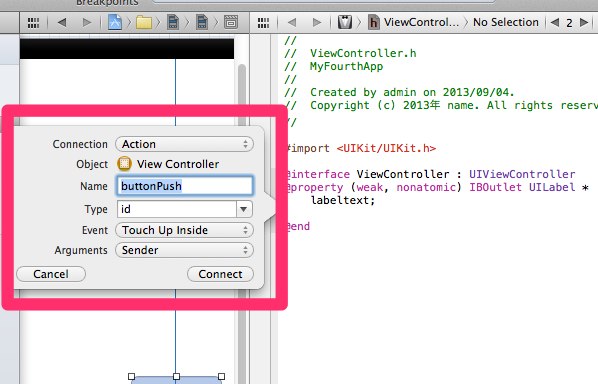
ボタンも同じように「control」キーを押しながらドラッグ&ドロップ。ボタンなので、「Connection」の部分を「Action」に変更。「Name」を「buttonPush」に変え、「Connect」をクリック。

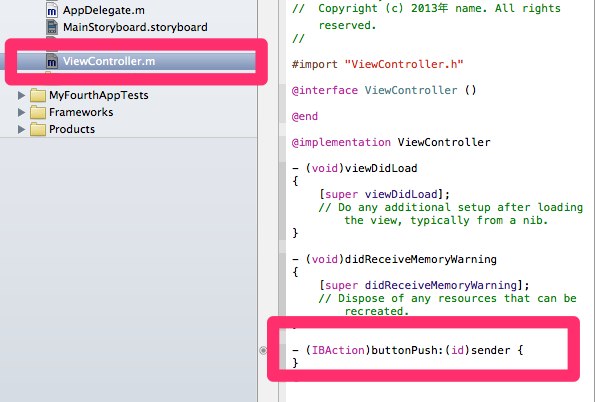
上記を行うと「ViewController.h」と「ViewController.m」に自動的にコードを追加してくれる。
ボタンを押した時の動作を書く
上記を行うとナビゲーションエリアの「ViewController.m」ファイルに「- (IBAction)buttonPush:(id)sender」という部分が追加されているので、ココに先程追加したボタンにつけたい機能のコードを書いていく。

括弧内に下記のように一行追加する。
- (IBAction)buttonPush:(id)sender {
self.labeltext.text = @"You Pushed Me!";
}
この一文の意味は
self(自分自身のViewにある).labeltext(labeltextという名前のオブジェクトの).text(テキストに) = @”You Pushed Me!”(You Pushed Me!とい文を代入する);(終わり)
という意味。
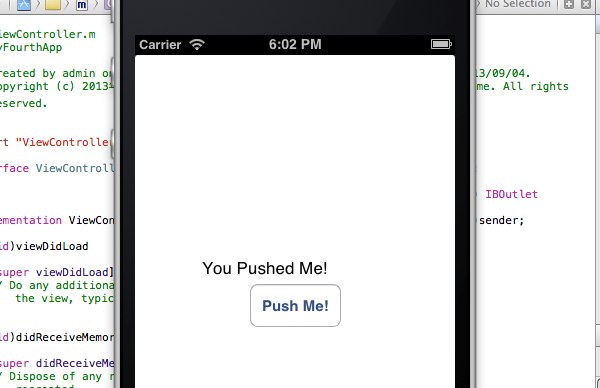
実際にシミュレーターを起動して動作を確認。
「Push Me!」をクリックするとラベルの文字が変わった!
今回のレッスン元ページ
#20 初めてのコードを書く | iOSプログラミング入門
#21 ボタンを押したときの動作を書く | iOSプログラミング入門
#22 コードを解説する | iOSプログラミング入門
