第14回 アプリに画像を表示させる|ドットインストールでiPhoneアプリ作成を勉強
※本ページはプロモーションが含まれています
前回(第13回 Viewを増やしテキストビューを追加する。|ドットインストールでiPhoneアプリ作成を勉強)は、階層を増やし、各Viewにラベルやテキストを表示させました。今回は画像を表示させます。
画像を表示させる
表示させたい画像をナビゲーションバーにあるプロジェクトフォルダの中に画像をドラッグ&ドロップする。
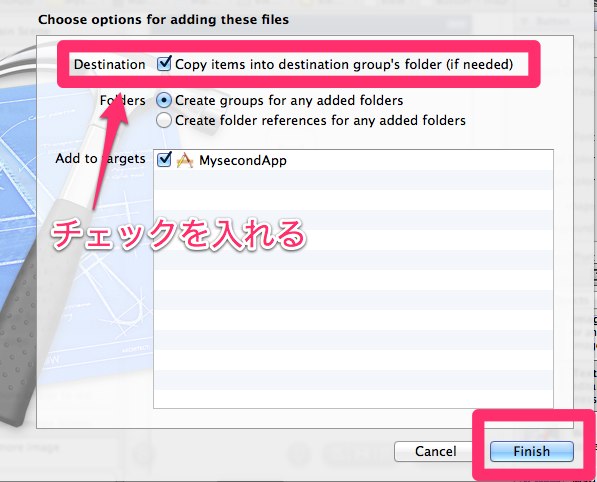
オプション選択画面が出てくるので、「Destination」にチェックを入れて「Finish」をクリック。

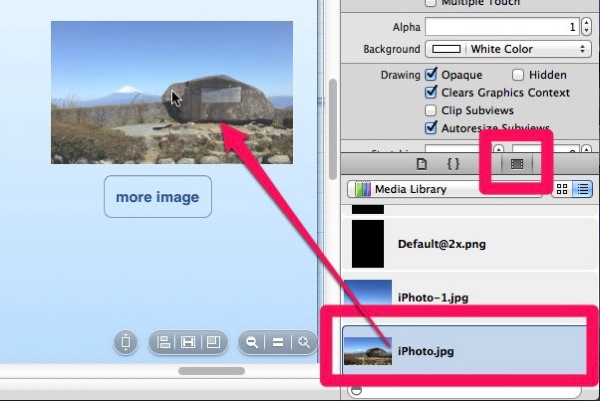
コピーした画像はユーティリティーエリアの「Media library」内にあるので、表示させたい画像をViewにドラッグ&ドロップする。

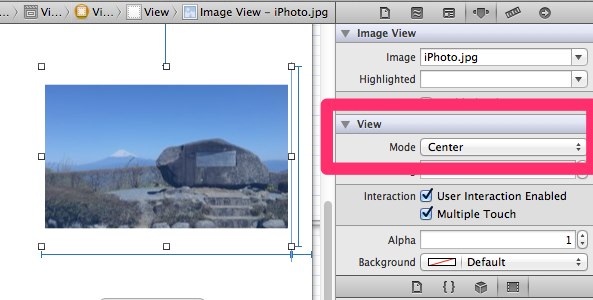
画像を拡大・縮小するにはユーティリティーエリアの「View」の中にある「Mode」を「Aspect Fit」などに変更する。デフォルトだと「Center」になっているので、思うような拡大・縮小ができなくなっている。

imageに関してはもうひとつ下の階層も用意しているので、そのViewにも同じように画像を追加する。
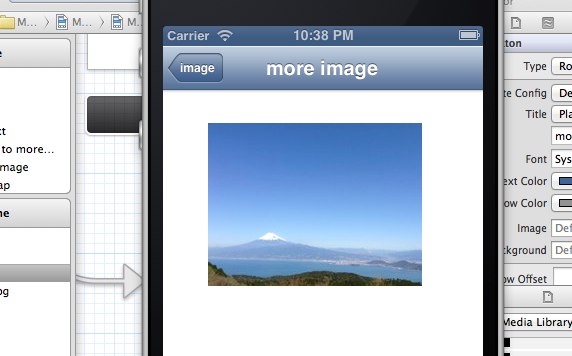
追加をしたらアプリを実行して動作を確認する。

これでアプリに画像を表示することが出来た。
