第16回 タブコントローラーを表示させる|ドットインストールでiPhoneアプリ作成を勉強
※本ページはプロモーションが含まれています
前回(第15回 アプリに地図を表示させる|ドットインストールでiPhoneアプリ作成を勉強)はアプリに地図を表示させました。今回は別の画面遷移を行うため、新しいプロジェクトを作成して、タブによる画面遷移について書きます。
新しいプロジェクトの作成
ショートカットを使用した新しいプロジェクトの作成方法を紹介。
「command」+「shift」+「n」を同時押しで新規プロジェクトの作成画面が表示される。
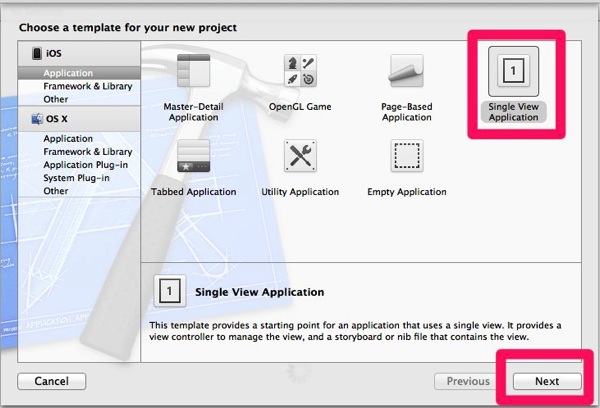
「Single View Application」を選択し「Next」をクリック。

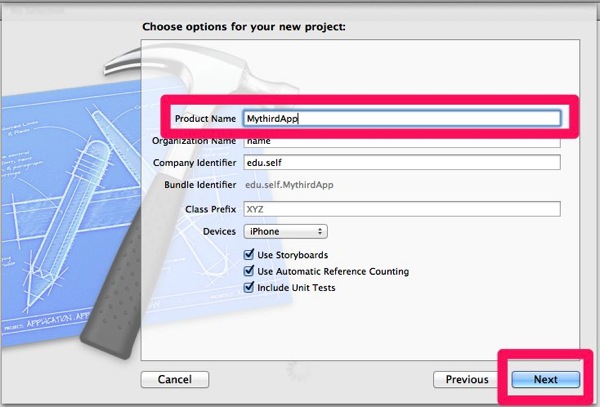
「Product Name」を「MythirdApp」として、他の設定は以前通りで、「Next」をクリック。

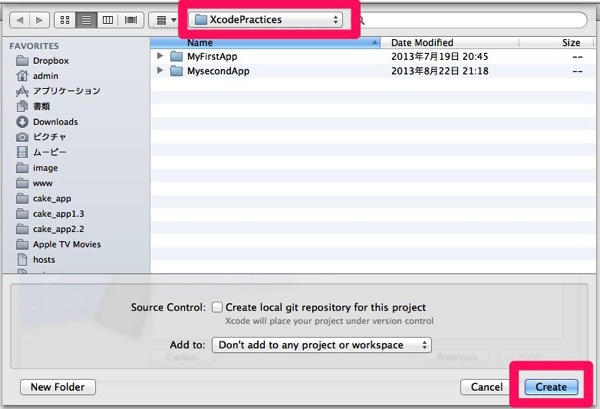
保存場所もいつも通りで「XcodePractices」内に作成。「Create」をクリック。

タブコントローラーを表示させる。
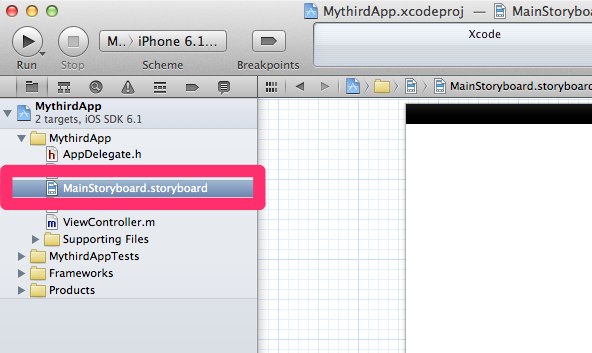
ナビゲーションバーのストーリボードをを選択しストーリボードを表示させる。

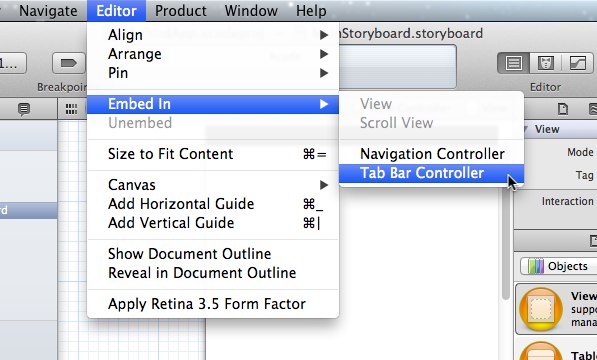
ストーリボード内のViewを選択してから、メニューバーの
「Editor」→「Embed In」→「Tab Bar Controller」をクリック。

Viewの下にタブバーが表示され、新しいViewが1つ追加されている。
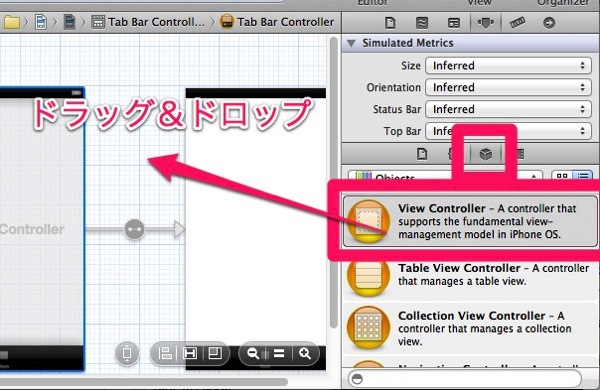
タブを複数作るためにViewを2つ追加する。ユーティリティーエリアの「Object library」をクリックし、「View Controller」をストーリボード内にドラッグ&ドロップ。

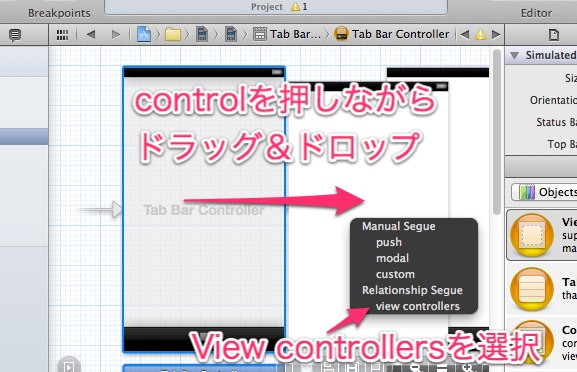
「Tab Bar Controller」と表示されているViewから各Viewへ「control」を押しながらドラッグ&ドロップ。「View controllers」を選択。

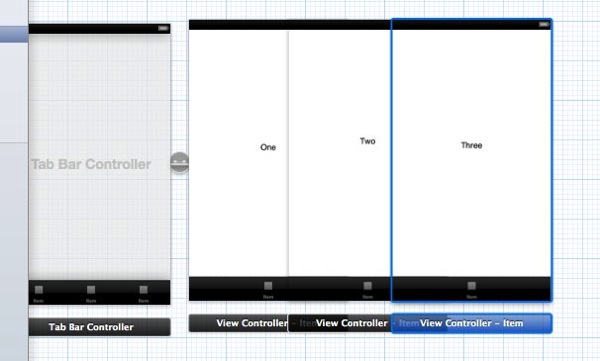
各Viewに「Label」を追加し、どのViewか分かるようにする。

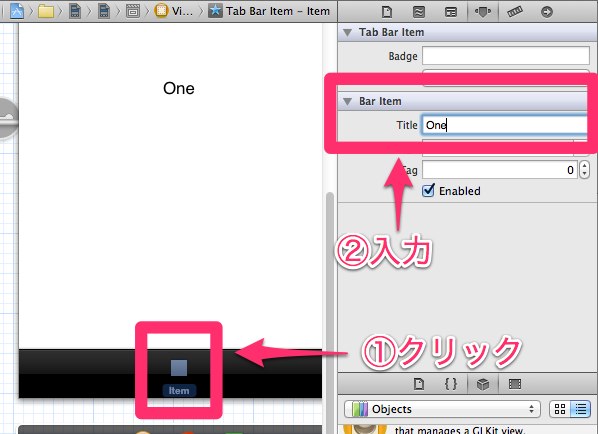
タブの表示が「Item」になっているので、わかりやすいように変更する。
タブをクリックし、ユーティリティーエリアの「Bar Item」内の「Title」をラベルの内容に変更。他のViewも同じように変更。

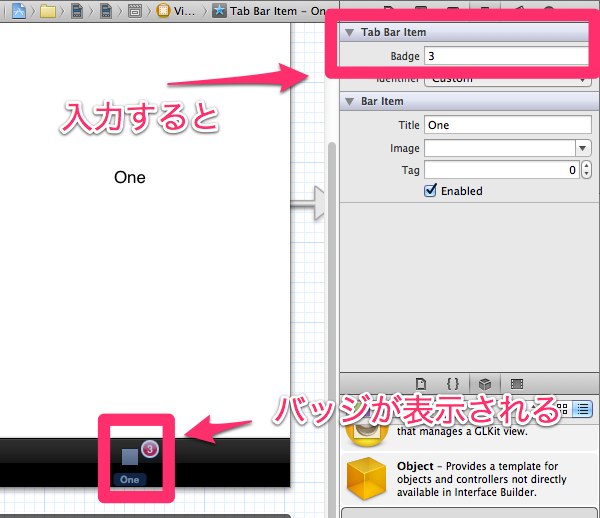
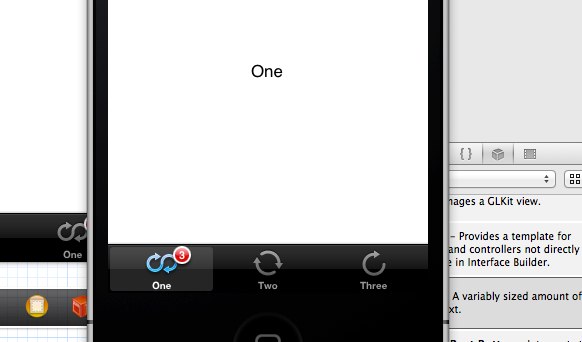
バッジを表示させる
タブをクリックし、ユーティリティーエリアの「Tab Bar Item」内の「Badge」に数字を入れるとタブにバッジが表示される。

タブのアイコンを変える
タブをクリックし、ユーティリティーエリアの「Tab Bar Item」内の「Identifier」を変更する。
![]()
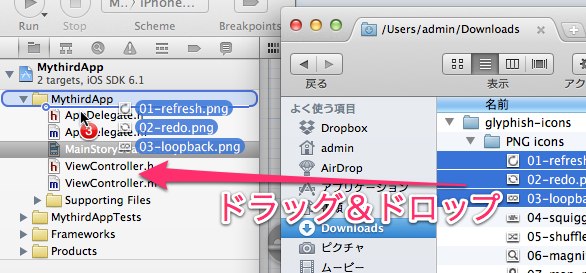
独自のアイコンを使いたい場合は、ナビゲーターのプロジェクト内にアイコンをドラッグ&ドロップしてコピーする。(アイコンはhttp://www.glyphish.comの無料アイコンを使用した。)

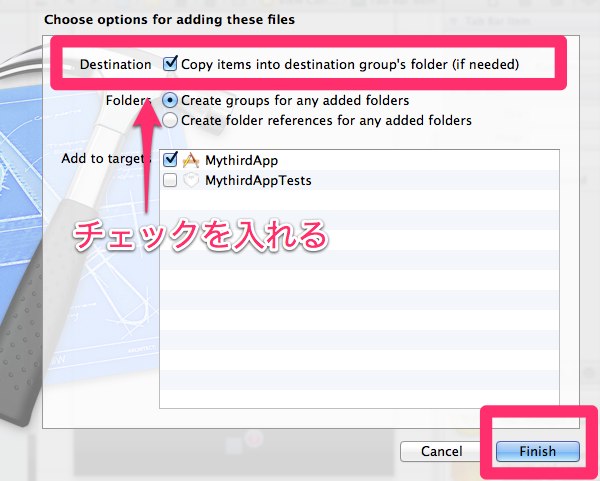
「Destination」にチェックを入れ「Finish」

変更したいタブをクリックし、ユーティリティーエリアの「Tab Bar Item」内の「Identifier」を「Custom」にし、「Bar Item」内の「image」をクリックすると先程追加したアイコンがあるので、表示させたいアイコンを選択。
![]()
シミュレーターを実行して動作を確認する。

タブアイコンが変更され、各タブをクリックするとタブの内容に遷移することが確認できた。
今回のレッスン元ページ
#18 タブコントローラーを埋め込む | iOSプログラミング入門
#19 タブバーを設定する | iOSプログラミング入門
