第15回 アプリに地図を表示させる|ドットインストールでiPhoneアプリ作成を勉強
※本ページはプロモーションが含まれています
前回(第14回 アプリに画像を表示させる|ドットインストールでiPhoneアプリ作成を勉強)では、アプリに画像を表示させました。今回はアプリに地図を表示させます。
フレームワークを追加する
地図を表示するには地図用のフレームワークを2つ追加する必要がある。
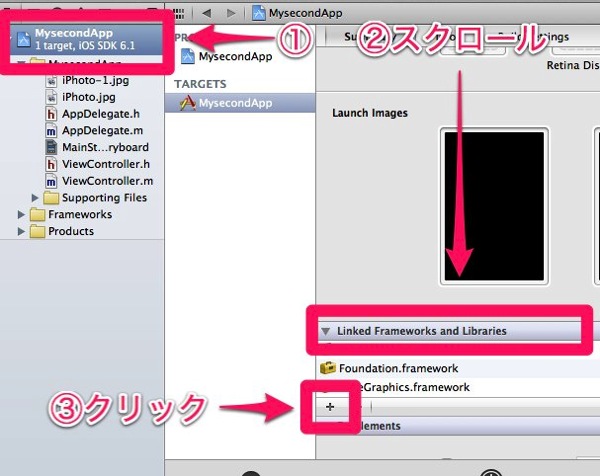
ナビゲーターのプロジェクトをクリックし、表示された部分を下にスクロールしていくと
「Linked Freamworks and Libraries」という項目があるので、「+」マークをクリック。

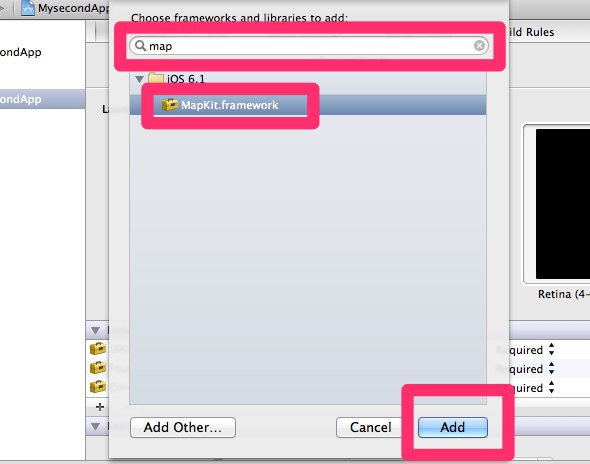
フレームワークの一覧が表示されるので、検索バーに「Map」と入力すると「MapKit.framework」が出てくるので、選択して「Add」をクリック。

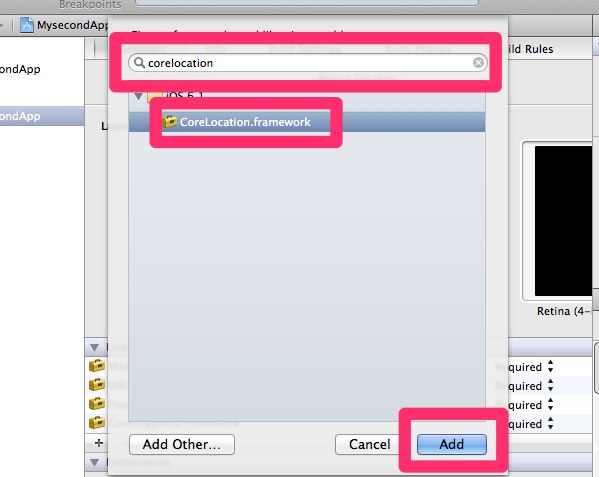
更に「CoreLocation」と入力し、「CoreLocation.framework」が出てくるので、選択して「Add」をクリック。

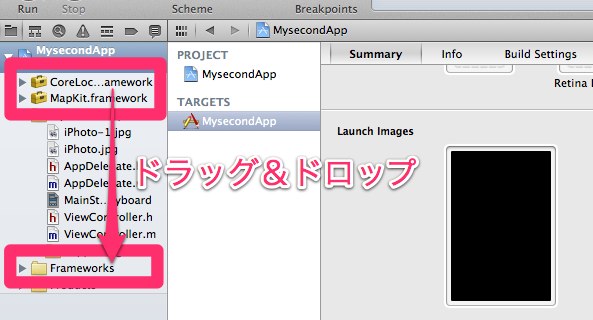
ナビゲーションに上記2つのフレームワークが追加されているので、わかりやすいように「Frameworks」フォルダに移動させる。

地図をアプリに表示させる
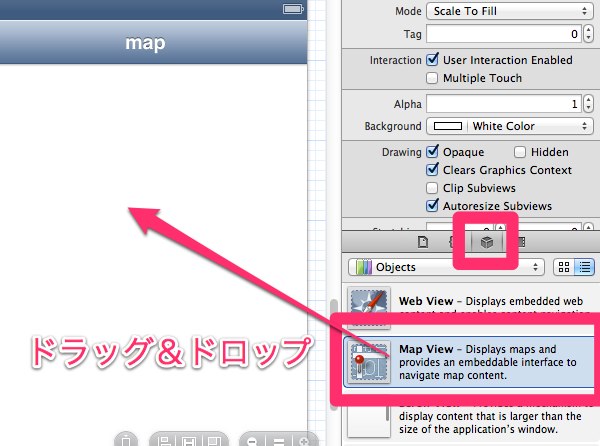
ストーリボードを表示させ、ユーティリティーエリアの「Object library」をクリックし、「Map View」を地図を表示させたい画面にドラッグ&ドロップ。

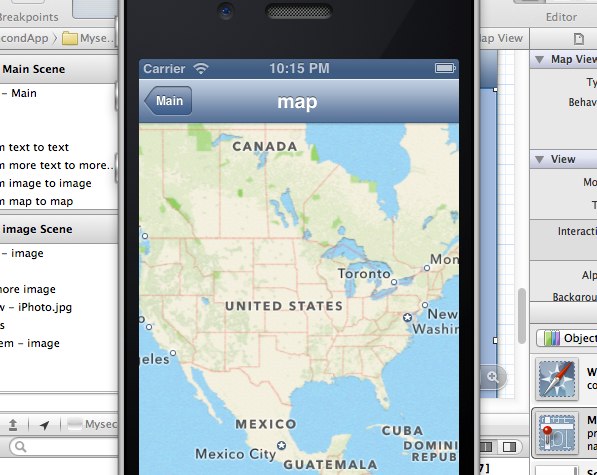
以上でマップを表示できるようになったので、シミュレーターを起動して動作を確認。

以上がアプリに地図を表示させる手順です。
